Read the statement by Michael Teeuw here.
MMM-MealViewer
-
@cowboysdude said in MMM-MealViewer:
Sam is a REALLY smart guy so he gives you the smart guy answer
nah, Sam is the LAZY guy… change as LITTLE as possible. especially for folks just starting out
-
Well, thanks to both of you! I can confirm it is finally working.
Now to update github. Someday I should write some documentation too.
-
@cowboysdude, I’m looking for the part where you “change” the XML data to JSON data. I’m trying to write a new MMM, but the data is presented in XML. I like the have it in JSON, so I can use it.
Maybe I read over it, but I cannot figure out where you do this.
-
@htilburgs there are a few xml to json modules
https://www.npmjs.com/package/xml2js
google search
‘nodejs xmltojson’here is one with a just code, no extra libs
-
@sdetweil , I’ve found them, but I don’t know how to use it in combination with the URL that creates the XML.
Indeed the last one with no extra libs looks promising. I tried to simply add this in the node_helper.js but getting stuck at how to use it.
I’ve looked into all the MMM Modules but cannot seem to find an example. -
@htilburgs the url bring back the data with request
request(url, function(err, res, body) { // if no error and server was happy if(err == null && res.statusCode ==200){ console.log(body); var json_data=this.xmlToJson(body) console.log("Speed[0] text is "+json_data.SD[0].SPEED.@attributes.TEXT) } });when the server responds, the function is called and passed the data, body)
and then u would convert it from xml to json . using the last codevar json_data=this.xmlToJson(body)
then the json is accessed with the normal structure notation
(using the sample with the code in the last link)json_data.SD[0].SPEED.@attributes.TEXT will be ‘1421’
SD is an array (multiple of same xml tags)
a little ugly in the data layour, could get rid of the @attributes thing with a small code change
-
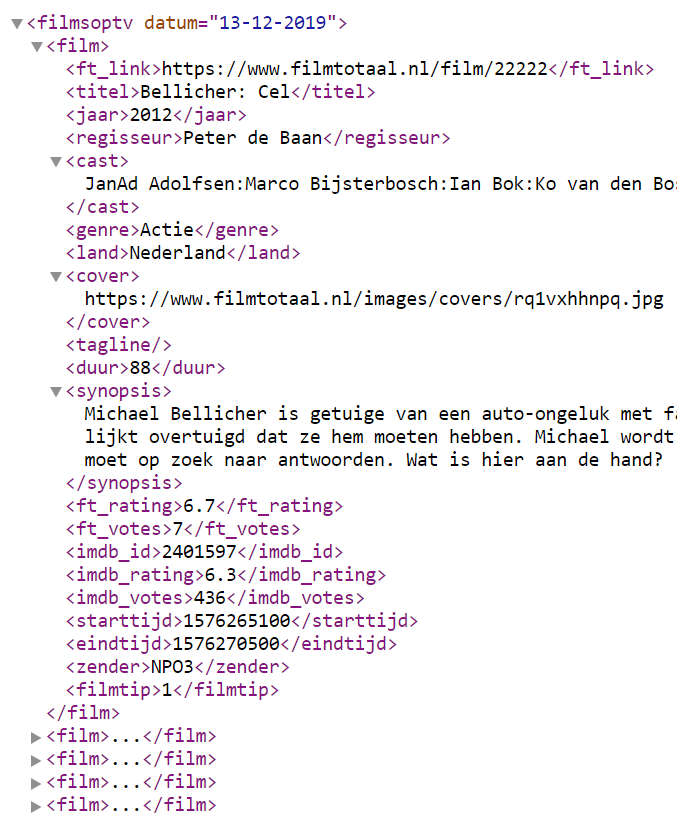
So in my case the URL produces:
 image url)
image url)json_data.SD[0].SPEED@attributes.TEXT will be:
json.data.film[0].titel --> 'Bellicher: Cel'Correct?
-
@htilburgs correct (json_data is the name of the output variable, note underscore, not dot, using dot means ‘go into’) … if you use one of the module add ons… not the code shown…
-
@htilburgs and the number of films in the array would be
json_data.film.length
using the developers window you can put a code stop on the line after the xml2json
and then u can explore the conversion…you can also use console.log(JSON.stringify(some_object)) and it will dump the structure in json format
-
Mmmm… not working yet…
My current node_helper.js:const NodeHelper = require('node_helper'); const request = require('request'); module.exports = NodeHelper.create({ start: function() { console.log("Starting node_helper for: " + this.name); }, // Changes XML to JSON xmlToJson: function(xml) { // Create the return object var obj = {}; if (xml.nodeType == 1) { // element // do attributes if (xml.attributes.length > 0) { obj["@attributes"] = {}; for (var j = 0; j < xml.attributes.length; j++) { var attribute = xml.attributes.item(j); obj["@attributes"][attribute.nodeName] = attribute.nodeValue; } } } else if (xml.nodeType == 3) { // text obj = xml.nodeValue; } // do children if (xml.hasChildNodes()) { for(var i = 0; i < xml.childNodes.length; i++) { var item = xml.childNodes.item(i); var nodeName = item.nodeName; if (typeof(obj[nodeName]) == "undefined") { obj[nodeName] = xmlToJson(item); } else { if (typeof(obj[nodeName].push) == "undefined") { var old = obj[nodeName]; obj[nodeName] = []; obj[nodeName].push(old); } obj[nodeName].push(xmlToJson(item)); } } } return obj; }, getMTVM: function(url) { request(url, function(err, res, body) { // if no error and server was happy if(err == null && res.statusCode ==200){ console.log(body); var json_data = this.xmlToJson(body) console.log("Text is " + json_data.film[0].titel) } }); }, socketNotificationReceived: function(notification, payload) { if (notification === 'GET_MTVM') { this.getMTVM(payload); } } });In the dev console I get an error:
Whoops! There was an uncaught exception... TypeError: this.xmlToJson is not a function
