Read the statement by Michael Teeuw here.
MMM-MealViewer
-
@cowboysdude Thanks! I might switch to that. I’ve had to rework it a little because the URL wasn’t getting set except at the first call. I just moved setup for that into the getMenuData and I think it’s all working now. I’ll give it a day to run and see what happens tomorrow before I try messing with it again and update the file on github.
-updated to fix grammar
-
Sam is a REALLY smart guy so he gives you the smart guy answer…
I’m not as smart so I give you my dumb guy answer LOLIt will work either way … so now you def have an answer that works :)
-
@cowboysdude said in MMM-MealViewer:
Sam is a REALLY smart guy so he gives you the smart guy answer
nah, Sam is the LAZY guy… change as LITTLE as possible. especially for folks just starting out
-
Well, thanks to both of you! I can confirm it is finally working.
Now to update github. Someday I should write some documentation too.
-
@cowboysdude, I’m looking for the part where you “change” the XML data to JSON data. I’m trying to write a new MMM, but the data is presented in XML. I like the have it in JSON, so I can use it.
Maybe I read over it, but I cannot figure out where you do this.
-
@htilburgs there are a few xml to json modules
https://www.npmjs.com/package/xml2js
google search
‘nodejs xmltojson’here is one with a just code, no extra libs
-
@sdetweil , I’ve found them, but I don’t know how to use it in combination with the URL that creates the XML.
Indeed the last one with no extra libs looks promising. I tried to simply add this in the node_helper.js but getting stuck at how to use it.
I’ve looked into all the MMM Modules but cannot seem to find an example. -
@htilburgs the url bring back the data with request
request(url, function(err, res, body) { // if no error and server was happy if(err == null && res.statusCode ==200){ console.log(body); var json_data=this.xmlToJson(body) console.log("Speed[0] text is "+json_data.SD[0].SPEED.@attributes.TEXT) } });when the server responds, the function is called and passed the data, body)
and then u would convert it from xml to json . using the last codevar json_data=this.xmlToJson(body)
then the json is accessed with the normal structure notation
(using the sample with the code in the last link)json_data.SD[0].SPEED.@attributes.TEXT will be ‘1421’
SD is an array (multiple of same xml tags)
a little ugly in the data layour, could get rid of the @attributes thing with a small code change
-
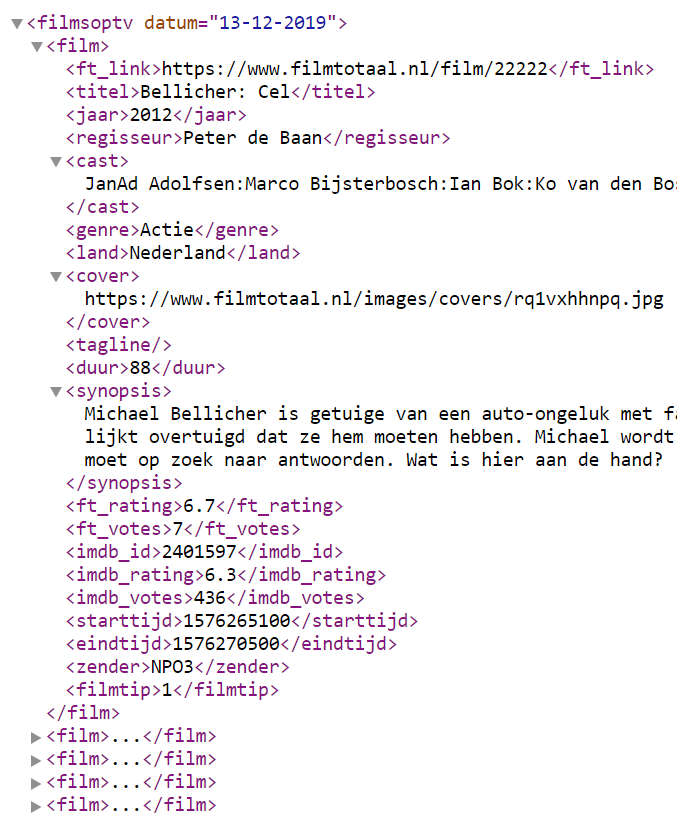
So in my case the URL produces:
 image url)
image url)json_data.SD[0].SPEED@attributes.TEXT will be:
json.data.film[0].titel --> 'Bellicher: Cel'Correct?
-
@htilburgs correct (json_data is the name of the output variable, note underscore, not dot, using dot means ‘go into’) … if you use one of the module add ons… not the code shown…
