Read the statement by Michael Teeuw here.
Show two weather and forecast modules on the same screen
-
Hi,
As I want to see two different locations, I tried to run the currentWeather and weatherForecast modules twice in the config.js, but I don’t get the second one. I guess I’m not doing it right.
Can anyone give me advice on how to do this?
Regards
-
@frog I just whipped one up and it wasn’t a problem. A couple things to check:
- Make sure that you’re configuring the entire module twice.
- Make sure that you put each instance of the module in a different location (top_left, bottom_left, etc.)

Here’s an example with the calendar module:
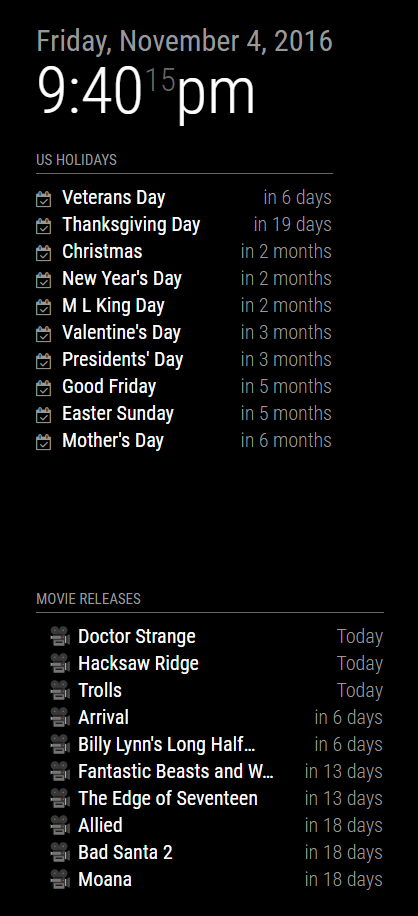
{ module: 'calendar', header: 'US Holidays', fetchInterval: 3600000, position: 'top_left', config: { fade: false, calendars: [ { symbol: 'calendar-check-o ', url: 'webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics', }, ], } }, module: 'calendar', header: 'Movie Releases', fetchInterval: 3600000, position: 'bottom_left', config: { fade: false, calendars: [ { symbol: 'imdb', url: 'https://www.google.com/calendar/ical/pfutdblf1gi8jmfsvroh76f6jg%40group.calendar.google.com/public/basic.ics' }, ], } }, -
I tried just duplicating the module in config.js, but it didn’t work. Maybe it’s different for the weather modules. I’ll try again.
-
@frog Don’t forget to put each copy of the module in a different location!
-
@bhepler My bad, just re-entered the info in config.js and it works! thanks.
-
What’s the movie module?
-
@wjdw87 it’s not a module, it’s a calendar. Address is in the config above
-
Much obliged, the wife sends a e-kiss (she is the movie hound).
Thanks!
-
I see a rectangle character in front of the movie title, what can be? Thank you.
