Read the statement by Michael Teeuw here.
Deutsche Anleitung MagicMirror auf RaspberryPi 3
-
@lavolp3 Die Readme habe ich schon mal gelesen.
Ich hatte “timeFormat” in der config.js schon auf absolute gesetzt und in der calendar.js das Format geändert sihe hier:Module.register("calendar", { // Define module defaults defaults: { maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, displaySymbol: true, defaultSymbol: "calendar", // Fontawesome Symbol see https://fontawesome.com/cheatsheet?from=io showLocation: false, displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", maxTitleLength: 25, maxLocationTitleLength: 25, wrapEvents: false, // wrap events to multiple lines breaking at maxTitleLength wrapLocationEvents: false, maxTitleLines: 3, maxEventTitleLines: 3, fetchInterval: 5 * 60 * 1000, // Update every 5 minutes. animationSpeed: 2000, fade: true, urgency: 7, timeFormat: "absolute", dateFormat: "Do MM YY", dateEndFormat: "LT", fullDayEventDateFormat: "Do MM YY", showEnd: false, getRelative: 6, fadePoint: 0.25, // Start on 1/4th of the list. hidePrivate: false, hideOngoing: false, colored: false, coloredSymbolOnly: false, tableClass: "small", calendars: [Das Format hat sich auch erfolgreich geändert.
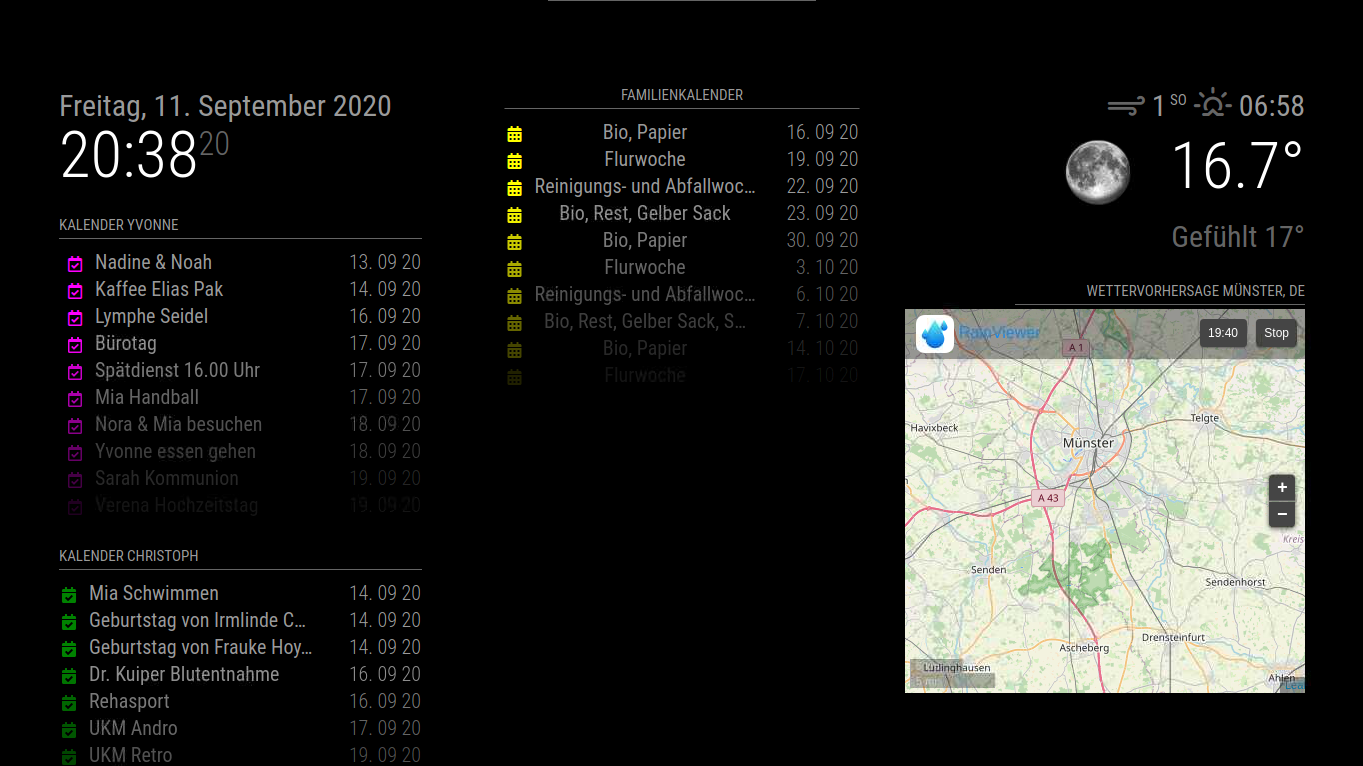
Nun möchte ich aber erst das Symbol, dann das Datum und dann den Calendereintrag (z.B. Arztbesuch) anzeigen lassen.
Bisher war erst das Calender Symbol dann kam der Termin und dann das Datum.
Wo kann mann die Rheinfolger festlegen.Danke
-
P.S.
Ich weis leider nicht was "dateheaders"bei timeFormat bewirkt -
@radioman Warum änderst du die calendar.js? Tu das nicht wenn nicht unbedingt nötig, du wirst Probleme beim Update bekommen.
Für deine spezifische config ist allein die config.js zuständig.Für dein Problem müsstest du jedoch um zum Ziel zu kommen wirklich die calendar.js manipulieren.
Ich müsste abe rnoch nachschauen wo.“dateheaders” setzt alle Termine eines Tages unter das Datum als Überschrift. Also:
31.08.
Termin 1 16:00
Termin 2 18:00
01.09.
Termin 3 20:00
Termin 4 21:00 -
Ok danke für die schnelle Antwort bezüglich der Erklärung des “dateheaders”
jetzt erschein das auch logisch.
Aber die Sache mit der Änderung in der calendar.js wäre ich dankbar. -
Hallo Gemeinde
Hat jemand schon Erfahrung wie man mit dem Alexa Control Modul den Rain Radar ein und ausblenden lassen kann.
Ich habe wohl einen Code:///// Add this function to the modules you want to control with voice ////// notificationReceived: function (notification, payload) { if (notification === 'HIDE_RADAR') { this.hide(1000); } else if (notification === 'SHOW_RADAR') { this.show(1000); } }, });Ich hab das mal so probiert aber da Startet min MM nicht und ich bekommen den Scriptfehler Hinweis:
{ module: 'MMM-AlexaControl', position: 'bottom_left', config:{ image: false, pm2ProcessName: "mm", refresh: true, restart: true, reboot: false, monitorToggle: true, vcgencmd: 'vcgencmd', deviceName: "Spiegel", startPort: 12000, notificationReceived: function (notification, payload) { if (notification === 'HIDE_RADAR') { this.hide(1000); } else if (notification === 'SHOW_RADAR') { this.show(1000); } } }, -
@radioman Du müsstest die Reihenfolge der einzelnen Elemente in der
getDom()Funktion ändern.
Es wird immer ein Tabellenelement erzeugt (timeWrapper = document.createElement("td");) und nach Erzeugung an die Tabellenzeile angehängt: (eventWrapper.appendChild("timeWrapper"))Die appendChild Methoden geben an was wo liegt weil die Objekte einfach in der Reihenfolge im Code aneinander gereiht werden. Was zuerst kommt wird zuerst angehängt.
So kannst du versuchen die Reihenfolge zu ändern indem du folgende Zeile verschiebst:eventWrapper.appendChild(titleWrapper);aus Zeile 284 in Zeile 377.
Dann sollte später dort stehen
eventWrapper.appendChild(timeWrapper); eventWrapper.appendChild(titleWrapper);Du hast also das Anhängen des Titlefeldes zeitlich hinter das Zeitfeld verschoben, sodass die Zeit in der Tabelle vor dem Titel stehen sollte.
Das funktioniert nicht im dateheaders Modus.
KEINE GARANTIE dass es wirklich funktioniert. Probier es aus und gib Rückmeldung.
Du kannst wenn es nicht funktioniert ALLE (!) lokalen Änderungen (ausser die an den zusätzlich installierten Modulen) zurückdrehen mit
cd ~/MagicMirror git reset --hard -
Hal leider nich geklappt:confused_face:
-
Habe noch einmal eine Frage
Beim booten des Magic Mirror kommen alle meine Module so wie es sei soll.
Ich kann mit Alexa und der Remote Funktion den Regenradar aus und einschalten.
Nun möchte ich gerne das beim Boozten der Regenradar erst mal nicht angezeigt wird und erst auf anforderung mit Alexa oder Remote der Regenradar eingeblendet wird.
Wie kann mann das umsetzen.
Und kann mann den mittleren Kalender auf die gleiche höhe angleichen wie der erste linke Kalender?
Danke schon mal

-
Das mit der Ausrichtung des mittleren Kalenders habe ich hinbekommen indem ich in die custom.js folgendes eingetragen habe.
.region.top.center { background : black; margin-left: 10px; margin-top: 130px; } -
Hat jemand Erfahrung mit dem Modul MMM-Pages
