Read the statement by Michael Teeuw here.
MMM-Nest
-
https://github.com/mochman/MMM-Nest
I just took a wack at making a Nest Module. It works, but it’s a pain to set up.
Nest has you walk through a bunch of hoops to get an account so you can get a token for your nest. I made a simple script that walks you through it in the root folder. The Module is very basic right now. It just displays your current temp, requested temp, and humidity.
I am using the REST format to get all the data. If someone knows how to use firebase, please contribute. -
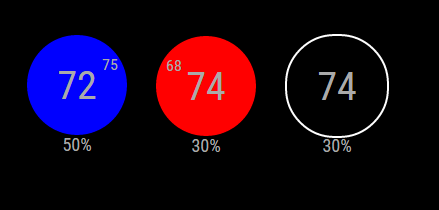
Here is the current display for the module.
The first show that the current temp is 75 and the system is cooling to 72. The second shows it’s 68 and heating to 74. The last is just that it’s 74 with the HVAC off. The humidity is displayed at the bottom.

-
After spending 15 minutes trying to figure exactly what Nest wanted from me during product creation, I got the module installed and it works great.
-
@willharwell Glad to hear it!
-
I’ve updated the module for all of those that use multi-thermostat setups. You now have the option to select the thermostat you want to see in “nest mode”, or you’re able to see all of your thermostats in a “grid mode”.


[card:mochman/MMM-Nest]
-
Hi I was wondering if some one can give me a hand with this Module.
So i am trying to set this up and have a dum question. How do you “Run getToken.sh”How would i put that in to the terminal?
I Know i would direct it to the MMM-Nest folder and then from there would i put “npm start getToken.sh”
-
On the terminal type
bash getToken.sh -

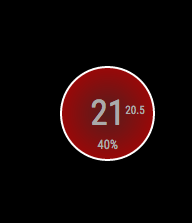
changed the CSS
for who want
.heating { width: 130px; height: 130px; background: red; background: radial-gradient(#571d1d, #b30000); -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 70px; line-height: 130px; font-size: 50px; text-align: center; position: relative; border: 4px solid #FFF; } .cooling { width: 130px; height: 130px; background: blue; background: radial-gradient(#0a237a, #436cc0); -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 70px; line-height: 130px; font-size: 50px; text-align: center; position: relative; border: 4px solid #FFF; } .heatingHC { width: 130px; height: 130px; background: red; background: radial-gradient(#571d1d, #b30000); -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 70px; line-height: 130px; font-size: 40px; text-align: center; position: relative; border: 4px solid #FFF; } .coolingHC { width: 130px; height: 130px; background: blue; background: radial-gradient(#0a237a, #436cc0); -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 70px; line-height: 130px; font-size: 40px; text-align: center; position: relative; border: 4px solid #FFF; } .off { width: 130px; height: 130px; border: 4px solid white; background: black; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 70px; line-height: 130px; font-size: 50px; text-align: center; position: relative; } .heatingText { font-size:medium; position: absolute; top: -5px; right: 40px; width: 0; } .coolingText { font-size:medium; position: absolute; top: -5px; right: 40px; width: 0; } .humidityText { position:absolute; font-size:large; top: 35%; width: 100%; } .nameText { font-size:medium; text-align:center; width:33%; } .center { text-align:center; } .heatingCell { background:red; background:linear-gradient(to right, #990000 , red, #990000); } .coolingCell { background-color:blue; background:linear-gradient(to right, #000099 , blue, #000099); } .fanIcon { height:15px; width:15px; position:absolute; top: 72%; right: 42%; } -
@tidus5 Thanks! I’m terrible at CSS, I just keep changing numbers until it looks right to me.
-
I am looking forward when Nest sells officially in germany.
Whats about the cameras? Also Nest outdoor camera supported?
