Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@egnos no, sorry, don’t know weather modules too many, too different
-
Mine still working just fine…what is not working is uploading a small .jpg file to the forum since update.
-
@swvalenti u getting invalid files? me too
-
@sdetweil said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
@swvalenti u getting invalid files? me too
@sdetweil Yes sir invalid files
-
@swvalenti k, reported
-
Hi folks
I’m noticing that many of you are experiencing failures of this module. It’s very likely that Apple is systematically shutting down the API access for some, but not everyone. In that light, I’ve made a replacement for it that uses the OpenWeather API instead.
I’m not ready to release it to the masses just yet, but if you’d like to try it out, link is here:
https://github.com/jclarke0000/MMM-OpenWeatherForecastIt works and looks the same, but has a few added features – be sure to read the README to see how to configure it.
Let me know if you run into any issues. I’m currently running it on three separate systems – my laptop for debugging and two raspberry pis, and it’s looking pretty good.
-
@j-e-f-f outstanding thanks Jeff I am going to give a go and report back if anything!
-
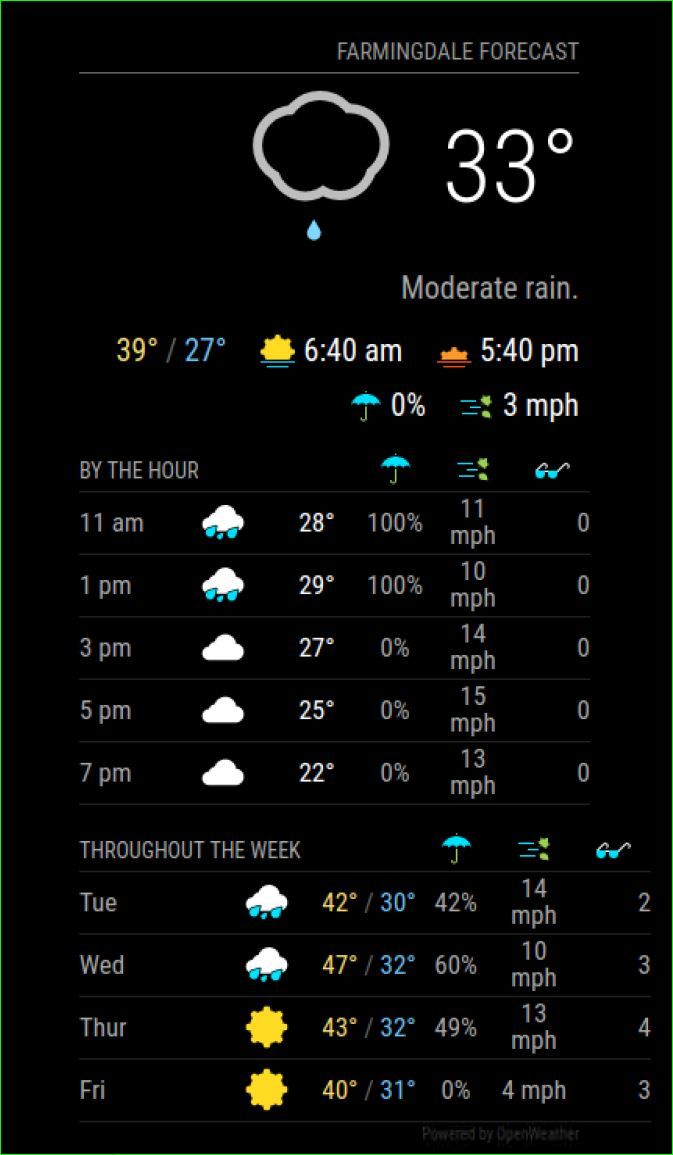
Got it up and running looks sharp, I have one minor request as my OCD kicks in. Can the throughout the week line up better with the hourly above like the icons and other data sets? See picture, hope I made sense.

-
@j-e-f-f Just a FYI for your next update on OpenWeather -
“apikey needs to be secified as a String, while latitude and longitude can be specified as either a String or a Number. Both work fine.” Minor typo. :)
Trying it out myself.
-
@j-e-f-f - OpenWeather is looking good here… solid as a rock.
Thanks!
(suggestions/questions deleted as I’m an idiot that don’t know how to read config instructions completely!)

