Read the statement by Michael Teeuw here.
Newsfeed Wrap with CSS
-
@schlittrix i don’t KNOW exactly how to make it work… I;m guessing as I haven’t played with this at all… SO… its quite possible it wouldn’t work…
i’ll try to get to this a little later today
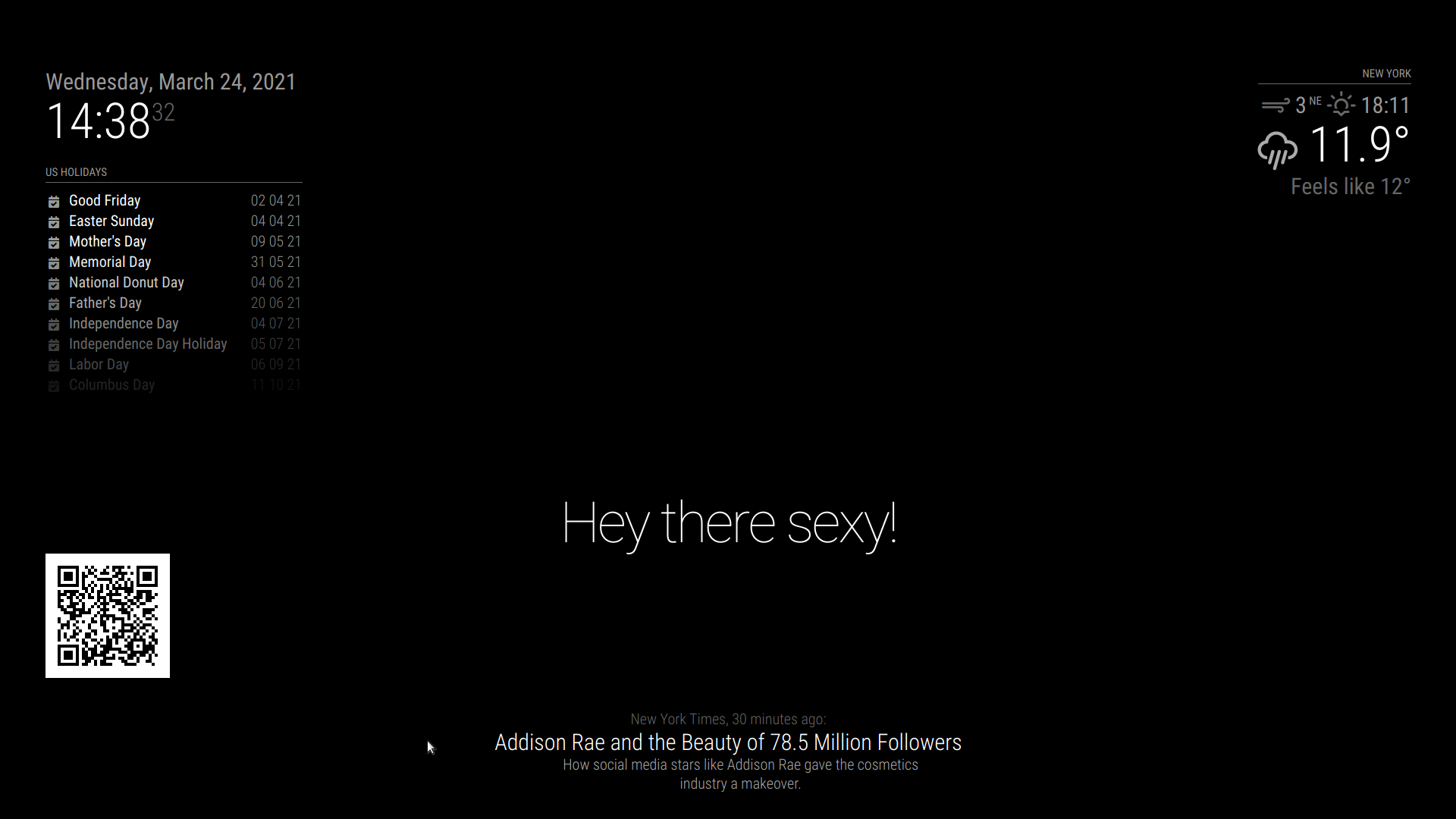
so this works
.newsfeed-desc { width: 500px; position: absolute; left: 37%; text-align: center; }use this algorithm to calc the left edge
(((yy-xx)/2)/yy)*100
where xx is the width of your news area
and yy is the width of your screenalso, notice the leading dot (.) on the class name, this is required
one other thing… the align: center, aligns EVER line centered… so the 1st line won’t fill to the width …

-
@schlittrix thank you for posting this, I was testing on the next release, and there was a new bug in newsreader that I was able to submit fix for…
-
@sdetweil said in Newsfeed Wrap with CSS:
also, notice the leading dot (.) on the class name, this is required
excellent!!! it works fine now :)
Thank you! Nice supporter :)
