Read the statement by Michael Teeuw here.
show info from a webpage
-
I wonder if that is possible to easy show value from a website.
I have a webserver on the local network that show value when it read the page
ex
http://theaddress/show.php?show=1it give me “11” and I like to show that on the MM like
Temp: 11 C
-
Hmm still trying to add text into MM but no luck.
It have to be something easy to do that?? -
@cazz tell me more about what you have done…
can u display some static text? how u want it to look?
then we can go about getting the data from your server…
-
Probably there are better and possible simpler ways to get it done, but I do something similar using a Perl script and this module:
https://github.com/eouia/MMM-HTMLBox
The Perl script reads values and builds a HTML page.
The module displays it on the Magic Mirror.
A cron job makes it semi-static as it runs the script regularly. -
If the returned result is in JSON format, I found two modules for this:
https://github.com/timdows/MMM-JsonTable
https://github.com/amcolash/MMM-json-feedAlso found a module for XML result:
https://github.com/Eunanibus/MMM-HTTPRequestDisplay -
ohh sorry for the all replay.
I did not got any notice that someone have replay.
I have forgot about this thread but I going to look at the info you all give me because I have now create a new MMM from the ground.@sdetweil
That I have done is I have a weather station that create a textfile that I use a PHP file to get the info I need.
I have setup a dummy to show how it looks
http://c-media.se/temp/info.php?idnr=1
http://c-media.se/temp/info.php?idnr=2
…as you can see it is just a plain text that I like to show in MMM
@evroom
Hmm yes that is maybe something I can use, going to look into that.@retroflex
well no but I can create so it show in XML or JSON if I have to do that. -
make a
testdirectory in your~/MagicMirror/modules/.
Then copy below codes and save it astest.jsModule.register("test", { defaults: { refreshInterval: 5000, // ms, 0 will be deactivation sourceURL: "", appendSeed: (url) => { return url }, display: (result) => { return result }, className: "" }, start: function() { this.url = "https://cors-anywhere.herokuapp.com/" + this.config.sourceURL this.timer = null this.content = null }, notificationReceived: function(noti, payload, sender) { if (noti == "DOM_OBJECTS_CREATED") { this.refresh() } }, refresh: function() { console.log("refreshed", Date.now()) clearTimeout(this.timer) this.timer = null this.readContent() if (this.config.refreshInterval > 0) { this.timer = setTimeout(()=>{ this.refresh() }, this.config.refreshInterval) } }, getDom: function() { var wrapper = document.createElement("div") wrapper.className = this.config.className wrapper.innerHTML = this.content return wrapper }, readContent: function() { var url = this.config.appendSeed(this.url) var xmlHttp = new XMLHttpRequest() xmlHttp.onreadystatechange = () => { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { console.log("SUCCESS:", this.config.sourceURL, xmlHttp.responseText) this.content = this.config.display(xmlHttp.responseText) setTimeout(()=>{this.updateDom()}, 500) } } xmlHttp.open("GET", url, true) xmlHttp.send(null) } })Then config like this;
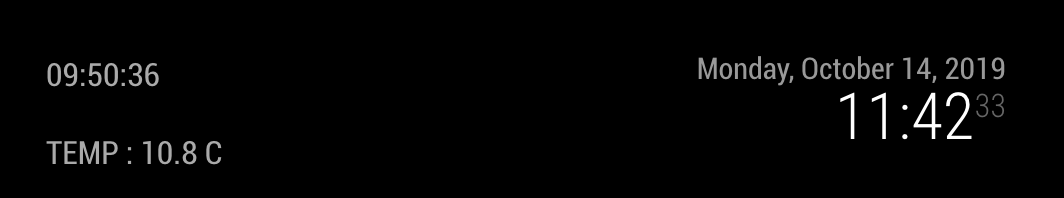
{ module: "test", position: "top_left", config: { refreshInterval: 1000 * 60 // 1000 ms, 0 will be deactivation sourceURL: "http://c-media.se/temp/info.php?idnr=1", appendSeed: (url) => { return url + "&" + Date.now() }, className: "firstInstance" } }, { module: "test", position: "top_left", config: { refreshInterval: 1000 * 30, // ms, 0 will be deactivation sourceURL: "http://c-media.se/temp/info.php?idnr=2", appendSeed: (url) => { return url + "&" + Date.now() }, display: (result) => { return "TEMP : " + result + " C" }, className: "secondInstance" } },It will show like this;

PS This sample has an issue about CORS. to avoid, I’m using
https://cors-anywhere.herokuapp.com/. But in your real usage, you might need to adjust your server setup for cross-domain issue. -
Thanks for the replay
I have now got it to work with the module (MMM-jsonTable) that @retroflex gave me.
I did just create a PHP script that convert my info to JSON so it was easy to insert the info now.@Sean
Thanks for the code, it look very nice but I did not got it to work :smiling_face:
It was something about the “sourceURL” it did not like but I guess I have done something wrong.
Also it was a little easy with the JSON table because I was going to insert alot of info from my weater station.
