Read the statement by Michael Teeuw here.
Config for a simple clean montly calendar
-
@mlcampbe
I know this is an old post, but I need some help setting up a full screen calendar.Can you send me your config.Js and custom.css or however you made that calendar you show above. I have been waiting for someone to come up with that exact calendar…
Did you use the default calendar or something else…? I could combine my 3 different calendars into one… Saving realestate.Jeff Burdick aka Plainbroke
-
Take a look at https://forum.magicmirror.builders/topic/11001/config-for-a-simple-clean-montly-calendar/8 as it has the css and necessary config needed.
-
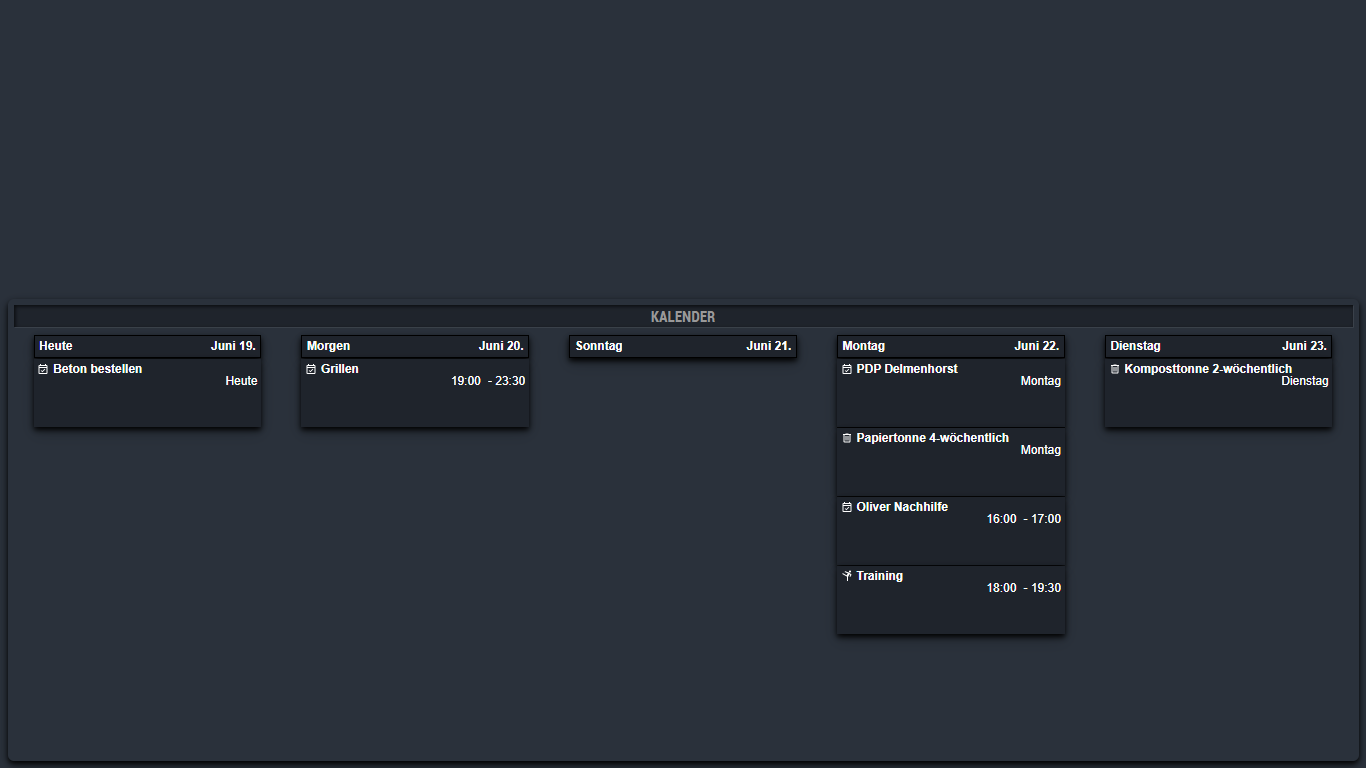
Here is a sample for you.

/** * module.width_height */ .module.MMM-CalendarExt2 { height: 600px; } /** * module.color_border_shadow */ .module.MMM-CalendarExt2 { background-color:#2a313b; border-radius:8px; padding:8px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); } /** * MMM-CalendarExt2. */ .CX2 .slot .event{ background: #1f242c; } .CX2 .agenda .eventSub { display:none; } .CX2 .slot .slotHeader{ background: #1f242c; border: 1px solid black; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; } .CX2 .today .slotHeader * { color: white; } .CX2 .event.fullday { background: #1f242c; border-radius:0px; } .CX2 .event[data-calendar-name="Google"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } .CX2 .event[data-calendar-name="Karate"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } .CX2 .event[data-calendar-name="Abfall"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } .CX2 .event[data-calendar-name="Arbeit"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } .CX2 .event[data-calendar-name="Feiertage"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } /** * Iconsize. */ .CX2 .event .eventIcon { min-width: calc(var(--font-size) * 2,5); min-height: calc(var(--font-size) * 2,5); margin-right:5px; float:left; } .CX2 .period .eventIcon { min-width: calc(var(--font-size) * 2,5); min-height: calc(var(--font-size) * 2,5); margin-right:5px; float:left; } .CX2 .weekSlot .eventIcon { min-width: var(--font-size); min-height: var(--font-size); margin-right:3px; display:block; padding-bottom:3px; } -
@Piranha1605 said in Config for a simple clean montly calendar:
.CX2 .event[data-calendar-name=“Google”]
Enter the name of your calendar here
-
@mlcampbe
Hey. Last days i created my calendar with your helpfull custom.css.Do You know the Code for changing the height of the Event-Bar?
I need it a little bit smaller.Thank You.
-
@Clubjack
I am not quite sure what you mean by the Event-Bar. Is that the height of a row or title size or what exactly are you talking about? I no longer use the calendar as my needs were only for about 1 years time but might be able to help if you can tell me exactly what part you need to modify. -
@mlcampbe
Thank You. But i found it myself. 👍🏼But i have another queetion.
I use the calendar in week-View.
The Today-Header has an other Color. Thats good.
But is it possible to change the background-Color of the Today Slot too?
So it is easier to see the actual day. -
I believe one of these should probably work:
.CX2 .today .slotHeader {
background: rgba(64,64,64,0.8);
color: #000;
}.CX2 .today .slotHeader .slotTitle {
color: #FFF;
}.CX2 .today .slotContent {
background: #eeeeee69;
#border: 1px solid white;
} -
@mlcampbe
Thanks a lot.
The last Code was the right. 👍🏼👍🏼👍🏼👍🏼 -
@Piranha1605 Very nice. What does the config look like?
