Read the statement by Michael Teeuw here.
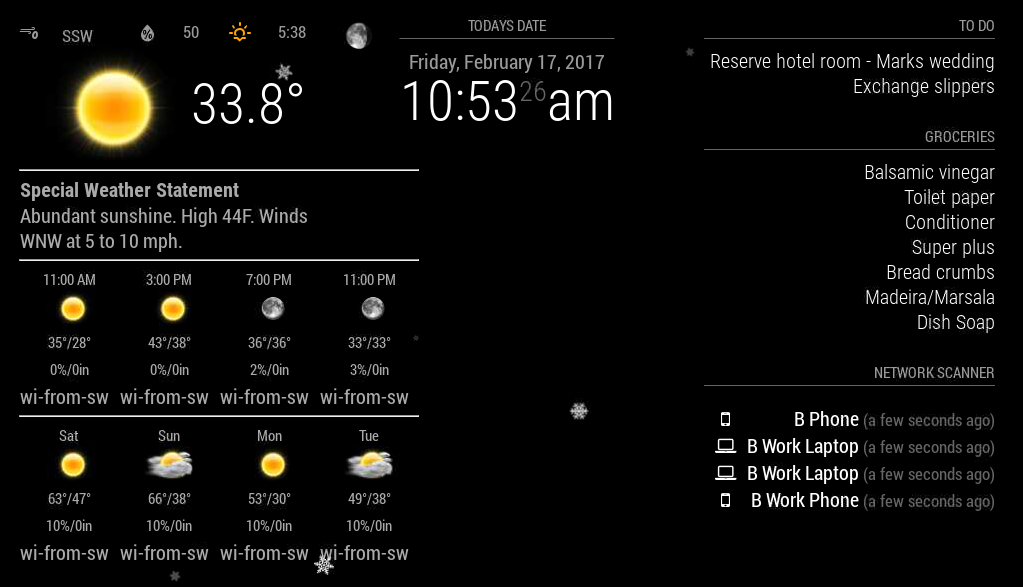
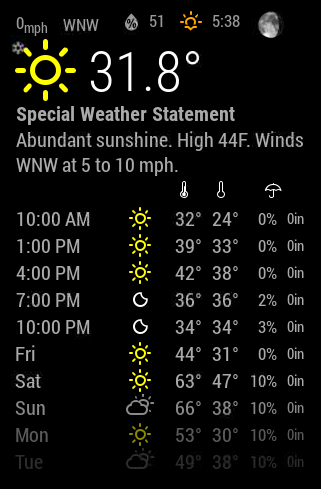
Weatherunderground - currently - hourly - daily - configurable
-
-
Doesn’t seem to happen on my setup…
Is your issue that the % sign is on a seperate line?

-
@RedNax no. The lines under and above the forecasttest are not toll the right side of the text.
-
@RedNax said in Weatherunderground - currently - hourly - daily - configurable:
Thank you for your kind words. I’ve now pushed a version that will dynamically scale the fontsize/line length of the forecast text. Give it a go!
I have to run off to work right now but I will “give it a go” as soon as I get home. I’ll let you know. Thanks for this.:thumbsup:
-
@RedNax i can’t say why but now after a while, it looks correct.
-
@ostfilinchen There’s a new version. I left my test in which just used metric. Imperial users wouldn’t be happy. I’ve also added trim to the wordwrap function so here aren’t any trailing spaces
-
Im still only getting the Icons. How do i get those nicer pictures?

-
@bminer1 Did you try
coloricon: true? -
-
@strawberry-3.141 Im sure you can help me out with something else. The wind direction in the forecast is pushing the module really far into the center of the screen. Is there a way i can change the forecast wind direction to shrink it up a bit? Everything at the top seems to be really far in space. I know i could always go back to the vertical but i like the horizontal too.