Read the statement by Michael Teeuw here.
config.js problem and display of modules
-
Hello
I would like to have a helping hand or look for my config.js files.
Because I have module display concerns and a slowness of the MM.
Ex: My WeatherOrNot module does not appear at all despite having tried to modify the location several times.
When I change the Custom.css file for the body, my CalendarExt module overflows.
the PageIndicator module does not want to get below the CalendarExt even in bottom_barFichier Config.js
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "localhost", electronOptions: { webPreferences: { webviewTag: true } }, port: 8030, ipWhitelist: [ "127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.0.10/80", "::ffff:192.168.76.1/80", "192.168.0.45", "192.168.0.51" ], language: "fr", timeFormat: 24, units: "metric", //customCss: "css/custon.css", modules: [ { module: 'MMM-ModuleScheduler', config: { /*notification_schedule: [ // TURN THE MONITOR/SCREEN ON AT 06:30 EVERY DAY {notification: 'REMOTE_ACTION', schedule: '30 6 * * *', payload: {action: "MONITORON"}}, // TURN THE MONITOR/SCREEN OFF AT 08:00 EVERY DAY {notification: 'REMOTE_ACTION', schedule: '00 8 * * *', payload: {action: "MONITOROFF"}}, // RESTART THE MAGICMIRROR PROCESS AT 2am EVERY SUNDAY {notification: 'REMOTE_ACTION', schedule: '0 2 * * SUN', payload: {action: "RESTART"}} ],*/ } }, { module: "alert", config: { effect: "flip", alert_effect: "bouncyflip", display_time: 10500 } }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_right", config: { timeFormat: 24, showWeek: true, timezone: "Europe/Paris", } }, { module: "newsfeed", position: "top_bar", header: "", config: { feeds: [ { title: "GoogleNews_Rss", url: "https://news.google.fr/?output=rss" }, { title: "BFM", url: "https://www.bfmtv.com/rss/info/flux-rss/flux-toutes-les-actualites/", }, { title: "Ouest-France", url: "https://www.ouest-france.fr/rss.xml", }, ], showSourceTitle: true, brodcastNewsFeeds: true, broadcastNewsUpdates: true } }, { module: "MMM-GoogleAssistant", position: "fullscreen_above", config: { debug:true, assistantConfig: { lang: "fr-FR", credentialPath: "credentials.json", tokenPath: "token.json", projectId: "xxxxxxx", modelId: "magicmirror-xxxxxxxxx-xxxxxxxxx-xxxxxxxxx", instanceId: "xxxxxxxx", latitude: 47.xxxxxxx, longitude: -0.xxxxxxx, }, responseConfig: { useScreenOutput: true, screenOutputCSS: "screen_output.css", screenOutputTimer: 5000, activateDelay: 500, useAudioOutput: true, useChime: true }, micConfig: { recorder: "arecord", device: "plughw:2", }, customActionConfig: { autoMakeAction: true, autoUpdateAction: false, actionLocale: "fr-FR", }, recipes: [ "with-MMM-pages.js", "with-radio_fr.js", "with-MMM-TelegramBot.js", "Reboot-Restart-Shutdown.js", "with-MMM-Spotify.js", "with-MMM-pages" ], snowboy: { audioGain: 2.0, Frontend: true, Model: "jarvis", Sensitivity: null }, A2DServer: { useA2D: true, stopCommand: "stoppe" }, } }, { module: 'MMM-Snowboy', config: { debug: true, AudioGain: 2.0, Frontend: true, Model: "jarvis", Sensitivity: null, micConfig: { recorder: "arecord", device: "plughw:2" }, onDetected: { notification: "SHOW_ALERT", parameters: { type: "notification", message: "Detecter !", title: "MMM-Snowboy", timer: 10 * 1000 } } } }, { module: "MMM-Assistant2Display", position: "top_left", config: { disclaimer:true, debug:true, useYoutube: true, links: { useLinks: true, displayDelay: 60 * 1000, scrollStep: 25, scrollInterval: 1000, scrollStart: 1000, scrollActivate: false, verbose: true }, photos: { usePhotos: true, displayDelay: 10 * 1000, }, volume: { useVolume: true, volumePreset: "ALSA_HEADPHONE", myScript: null }, briefToday: { useBriefToday: true, welcome: "planning d'aujourd'hui" }, screen: { useScreen: false, delay: 5 * 60 * 1000, turnOffDisplay: true, ecoMode: true, displayCounter: true, text: "L'écran va s'éteindre:", detectorSleeping: true, governorSleeping: true, rpi4: false }, pir: { usePir: false, gpio: 21, reverseValue: false, debug: true }, governor: { useGovernor: false, sleeping: "powersave", working: "ondemand" }, internet: { useInternet: true, displayPing: true, delay: 2* 60 * 1000, scan: "google.fr", command: "pm2 restart 0", showAlert: true }, cast: { useCast: false, castName: "Magicmiror_Spotify", port: 8569 }, TelegramBot: { useTelecastSound: true, TelecastSound: "TelegramBot.ogg" }, spotify: { useSpotify: true, connectTo: "Magicmiror_Raspotify", playDelay: 3000, minVolume: 10, maxVolume: 100 } } }, { module: 'MMM-TelegramBot', config: { telegramAPIKey : 'xxxxxxxxx-xxxxxxxxx-xxxxxxxxx', allowedUser : ['xxxxxxx'], adminChatId : xxxxxxx, useWelcomeMessage: false, verbose: true, } }, { module: "MMM-network-signal", position: "top_bar", config: { updateInterval: 5000, animationSpeed: 250, initialLoadDelay: 3000, showMessage: true, } }, { module: 'MMM-SmartWebDisplay', position: 'bottom_left', classes: 'scheduler', config: { logDebug: false, height:"400%", width:"90%", updateInterval: 2, NextURLInterval: 0, displayLastUpdate: false, displayLastUpdateFormat: 'ddd - HH:mm:ss', url: ["https://www.google.com/maps/embed?pb=!1m24!1m8!1m3!1d86607.11741332679!2d-0.9410093!3d47.2855669!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x480615e113a722ab%3A0x42754d486b7c86d!2s76%20Rue%20de%20la%20Lime%2C%2049600%20Beaupr%C3%A9au-en-Mauges%2C%20France!3m2!1d47.2066717!2d-0.9953230999999999!4m5!1s0x48062e9a3b9fd02d%3A0xf3d3725a02f63ce8!2sGare%20de%20Chalonnes%20Sur%20Loire!3m2!1d47.343004!2d-0.743764!5e0!3m2!1sfr!2sfr!4v1585395773442!5m2!1sfr!2sfr"], scrolling: "no", shutoffDelay: 10000 , module_schedule: {from: '30 6 * * *', to: '00 8 * * *' } } }, { module: "MMM-MyCommute", position: "bottom_left", header: "xxxxxxx", classes: 'scheduler', config: { module_schedule: {from: '30 6 * * *', to: '00 8 * * *' }, apikey: "xxxxxxxxx-xxxxxxxxx-xxxxxxxxx", origin: "xxxxxxxxx", startTime: '06:30', endTime: '08:00', pollFrequency: 15 * 60 * 1000, hideDays: [0], showSummary: true, alternatives: true, showNextVehicleDeparture: true, destinations: [ { destination: "xxxxxxxxx-xxxxxxxxx-xxxxxxxxx", label: "Gare xxxxxxx", mode: "driving", color: "#82E5AA" } ] } }, { module: 'MMM-SNCF', position: 'bottom_left', header:'Chalonnes _ Angers', classes: 'scheduler', module_schedule: {from: '30 6 * * *', to: '00 8 * * *' }, departureStationUIC:"stop_area:xxxxxxxxx-xxxxxxxxx-xxxxxxxxx", arrivalStationUIC:"stop_area:xxxxxxxxx-xxxxxxxxx-xxxxxxxxx", trainsdisplayed:'2', language:"fr", apiKey:"xxxxxxxxx-xxxxxxxxx-xxxxxxxxx", password:"" }, { module: 'MMM-Jeedom', header: 'Jeedom', position: "top_left", config: { updateInterval: 1000, jeedomAPIKey: "xxxxxxxxx", jeedomURL: "xxxxxxxxx.dns5.jeedom.com", jeedomPORT: 443, jeedomHTTPS: true, jeedomAPIPath: "/core/api/jeeApi.php", sensors: [ {//first info (value and unit only) idx: "95", sameLine1: true, unit : "°C", }, {//second info (title, symbol, value and unit) idx: "96", customTitle: "Temp Salon", symbol: "fa fa-thermometer-full blue", sameLine2: true, unit : "%", }, { idx: "1145", sameLine1: true, unit : "°C", }, { idx: "1146", customTitle: "Temp Cuisine", symbol: "fa fa-thermometer-full blue", sameLine2: true, unit : "%", }, { idx: "74", sameLine1: true, unit : "°C", }, { idx: "75", customTitle: "Temp Ch_Parents", symbol: "fa fa-thermometer-full blue", sameLine2: true, unit : "%", }, { idx: "106", sameLine1: true, unit : "°C", }, { idx: "107", customTitle: "Temp Ch_Ado", symbol: "fa fa-thermometer-full blue", sameLine2: true, unit : "%", }, { idx: "125", sameLine1: true, unit : "°C", }, { idx: "126", customTitle: "Temp Ch_Pepette", symbol: "fa fa-thermometer-full blue", sameLine2: true, unit : "%", }, { idx: "89", sameLine1: true, unit : "°C", }, { idx: "90", customTitle: "Temp Salle de bain", symbol: "fa fa-thermometer-full blue", sameLine2: true, unit : "%", }, { idx: "101", symbolon: "fas fa-door-open green", symboloff: "fas fa-door-closed red", customTitle: "Arrière Cuisine", boolean : true, }, { idx: "69", symbolon: "fas fa-door-open green", symboloff: "fas fa-door-closed red", customTitle: "Entrée", boolean : true, }, { idx: "111", customTitle: "Garage", boolean : true, symbolon: "fas fa-car-side green", symboloff: "fas fa-warehouse red", }, ] } }, { module: "MMM-Spotify", position: "bottom_right", config: { style: "default", control: "hidden", updateInterval: 3000, onStart: null, allowDevices: [], // allowDevices: ["RASPOTIFY", "My iPhoneX", "My Home speaker"], } }, { module: "MMM-SpotifyControl", config: { clientID: "xxxxxxxxx", clientSecret: "xxxxxxxxx", accessToken: "xxxxxxxxx", refreshToken: "xxxxxxxxx-xxxxxxxxx-xxxxxxxxx", deviceName: "xxxxxxxxx" } }, { module: "MMM-RTSPStream", position: "top_right", config: { autoStart: true, rotateStreams: false, rotateStreamTimeout: 10, moduleWidth: 354, moduleHeight: 240, localPlayer: 'omxplayer', remotePlayer: 'none', showSnapWhenPaused: false, remoteSnaps: false, shutdownDelay: null, stream1: { name: 'Garage', url: 'xxxxxxxxx', frameRate: '30', snapshotType: 'url', snapshotRefresh: 25, width: 320, height: 240, ffmpegPort: 9999, //hwAccel: true, muted: true, }, stream2: { name: 'Jardin', url: 'xxxxxxxxx', frameRate: '30', snapshotType: 'url', snapshotRefresh: 25, width: 320, height: 240, ffmpegPort: 9999, ///hwAccel: true, muted: true, }, } }, { module: "MMM-EasyPix", position: "fullscreen_below", config: { picName: "Palette.jpg", maxWidth: "100%", //sounds: [], //updateInterval: 30 * 60 * 1000, //animationSpeed: 3000, } }, { module: "MMM-CalendarExt2", config: { calendars : [ { name: "Agenda", className: "taf", url: "https://calendar.google.com/calendar/ical/xxxxxxxxx/basic.ics", }, { className: "David", url: "https://calendar.google.com/calendar/ical/xxxxxxxxx/basic.ics", }, { className: "Vacances", url: "https://calendar.google.com/calendar/ical/xxxxxxxxx/basic.ics", }, { className: "Fériés", url: "https://calendar.google.com/calendar/ical/xxxxxxxxx/basic.ics", }, ], views: [ { name: "view1", mode: "month", slotCount: "5", maxItems: "1000", hideOverflow: "false", slotMaxHeight: "65px", locale: "fr-FR", monthFormat: "MMMM YYYY", position: "bottom_bar", calendars: [] }, ], scenes: [ { name: "DEFAULT", }, ], }, }, { disabled: false, module: "MMM-WeatherOrNot", position: "middle_center", config: { location: "xxxxxxx", // See instructions locationCode: "xxxxxxxxx", // See instructions languages: "fr", // See Languages list tempUnits: "C", // F or C font: "Tahoma", // See Font list textColor: "#ffffff", // Hex color codes. htColor: "#ffffff", // high temp color. Hex color codes. ltColor: "#00dfff", // low temp color. Hex color codes. sunColor: "#febc2f", // Hex color codes. moonColor: "#dfdede", // Hex color codes. cloudColor: "#dfdede", // Hex color codes. cloudFill: "#1f567c", // Hex color codes. rainColor: "#93bffe", // Hex color codes. snowColor: "#dfdede", // Hex color codes. height: "150px", // module is responsive to changes width: "1080px", // module is responsive to changes label: "xxxxxxxx", // Location seems logical . . label2: "xxxxxxxxx", // . . . or anything you like days: "7", // 3, 5 or 7 theme: "ruby", // See Themes list *** theme overrides bgColor. *** bgColor: "#666666", // theme overrides bgColor. icons: "Climacons Animated", // Iconvault, Climacons or Climacons Animated animationSpeed: 3000, updateInterval: 10 * 60 * 1000, } }, { module: 'MMM-page-indicator', position: "bottom_bar", config: { pages: 2, } }, { module: 'MMM-pages', config: { modules: [ [ "MMM-WeatherOrNot", "MMM-CalendarExt2", "MMM-Jeedom", "MMM-RTSPStream" ], [ "MMM-MyCommute", "MMM-SmartWebDisplay", "MMM-SNCF", "MMM-Spotify" ], ], fixed: [ "MMM-GoogleAssistant", "MMM-Snowboy", "MMM-EasyPix", "clock", "newsfeed", "MMM-pages", "MMM-page-indicator", "alert", "updatenotifications", "MMM-Assistant2Display", "MMM-network-signal", "MMM-NotificationTrigger" ], animationTime: 1000, //rotationTime: 15000, } }, { module: "MMM-NotificationTrigger", config: { triggers:[ { trigger: "ASSISTANT_ACTION", triggerSenderFilter: (sender) => { console.log(sender) if (sender.name == 'MMM-GoogleAssistant') { return true } else { return false } }, triggerPayloadFilter: (payload) => { console.log(payload) return true }, fires: [ { fire:"SHOW_ALERT", payload: (payload) => { return { type: "notification", title: payload.type, message: payload.command } }, }, ], }, ] } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}Custom.css
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { background-size: cover; background-repeat: no-repeat; margin: 20px; position: absolute; height: calc(100% - 40px); width: calc(100% - 40px); } .MMM-RTSPStream .innerWrapper { border-style: none; } /* couleur de fond*/ .CX2 { background-color: rgba(0,0,0,0.5); padding: 20px; margin: -50px; border-radius: 10px; --font-size: 12px; } /*ligne blanche en haut des cases*/ .CX2 .slot{ /* normal slot */ border-top: 1px solid white; } /*fond des cases*/ .CX2 .slot > .slotContent{ background-image: none; } /*couleur rdv*/ .CX2 .event { background-color: #6699CC; color: #FFF; border-radius: 5px; text-align: center; } .CX2 .event.fullday { border-radius: 5px; color: #FFF; } /*couleurs des week-end*/ .CX2 .cellSlot.weekday_6 .slotSubTitle { color:#FFF; } .CX2 .cellSlot.weekday_7 .slotSubTitle { color:#FFF; } /*couleur du jour*/ .CX2 .today .slotHeader { /* today slot */ background-color: #E3E3E3; color:#000; } .CX2 .today .slotContent{ background-color: #E3E3E3; } .CX2 .taf, .taf .event .fullday { background-color: #f50f07; } .CX2 .David, .David .event .fullday { background-color: #591dd1; } .CX2 .Vacances, .Vacances .event .fullday { background-color: #09d928; } .CX2 .Fériés, .Fériés .event .fullday { background-color: #09c1d9; }if you are missing info asked me
thank you in advance -
@kelly97129 said in config.js problem and display of modules:
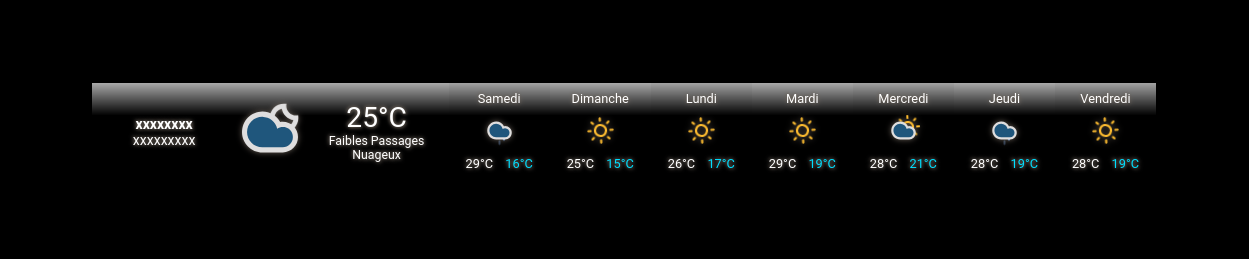
My WeatherOrNot module does not appear at all despite having tried to modify the location several times.
I copied your config entry for MMM-WeatherOrNot and entered my
locationandlocationCodeand the module worked as expected. Here is a screenshot. I suggest you try again using the directions in the readMe. Both are case sensitive.
-
@Mykle1 ok i’m retest it
