Read the statement by Michael Teeuw here.
MMM-Worldclock
-
Thank you very much
-
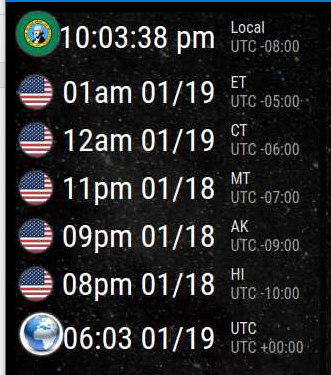
Update: As of 1/18/21 - new feature - You now may use a flag of your choice, using the altflag command.
It’s not perfect, but it’s there.
module: "MMM-Worldclock", position: "top_left", config: { style: "right", offsetTimezone: null, clocks: [ { title: "Local", timezone: "America/Los_Angeles", altflag: "washington.png", timeFormat: "hh:mm:ss a", }, { title: "ET", timezone: "America/New_York", flag: "us", timeFormat: "hha MM/DD", }, { title: "CT", timezone: "America/Chicago", flag: "us", timeFormat: "hha MM/DD", }, { title: "MT", timezone: "America/Boise", flag: "us", timeFormat: "hha MM/DD", }, { title: "AK", timezone: "America/Anchorage", flag: "us", timeFormat: "hha MM/DD", }, { title: "HI", timezone: "Pacific/Honolulu", flag: "us", timeFormat: "hha MM/DD", }, { title: "UTC", timezone: "UTC", timeFormat: "HH:mm MM/DD", altflag: "world.jpg" }, ] }, },
-
Thanks for the module. I have installed it and have it working, but do have one question: How do I keep the top ‘home’ time zone from displaying? I already have the clock module running, so I don’t need a 2nd module telling me the local time… Unfortunately, when i remove the code for the home timezone, it still displays. Thanks in advance,
-
@JohnGalt Let me see your config, that’s really odd…(JUST the config for Worldclock/MMM-Worldclock, no need for the rest)
-
Here you go:
{ module: “MMM-Worldclock”,
position: “bottom_right”, // This can be any of the regions, best results in top_left or top_right regions
config: { // See ‘Configuration options’ for more information.
timeFormat: ‘hh:mm A’, //defined in moment.js format()
style: ‘top’, //predefined 4 styles; ‘top’, ‘left’,‘right’,‘bottom’
offsetTimezone: null, // Or you can setEurope/Berlinto get timegap difference from this timezone.nullwill be UTC timegap.
clocks: [
{ title: “Home”,
flag: “us” },
{
title: “Italy”,
timezone: “Europe/Rome”,
flag: “it”,
},
{
title: “Durban, So Africa”, // Too long title could cause ugly text align.
timezone: “Africa/Johannesburg”, //When omitted, Localtime will be displayed. It might be not your purporse, I bet.
flag: “za”,
},
{ title: “Aruba”,
timezone: “America/Curacao”,
flag: “aw”,
},
] // Close clocks list
} // Close Worldclock config
}, // Close module MMM-Worldclock -
Hummm - It looks like the forum stripped out leading tabs and/or spaces, but the content look OK…
-
@JohnGalt didn’t mark it as code… use
To remove the home timezone, just remove it, including the opening and closing bracket.
You don’t need to specify your local time zone. In my examples, I only use MMM-Worldclock to display the time on my mirror, so I need a local view. I pasted the code adjustment below, didn’t retab it, and I may have missed a few “adjusted” quotes, so if MM don’t like it, check the quotes.
clocks: [ { title: "Italy", timezone: "Europe/Rome", flag: "it", }, { title: "Durban, So Africa", // Too long title could cause ugly text align. timezone: "Africa/Johannesburg", //When omitted, Localtime will be displayed. It might be not your purporse, I bet. flag: "za", }, { title: "Aruba", timezone: "America/Curacao", flag: "aw", }, -
@bkeyport - Thanks! It works as you describe. I thought I had already tried removing that code to no avail, but obviously hadn’t. Thanks again!
-
NOTICE: As of the current moment, this module is not behaving well with MagicMirror 2.16. The module comes up smaller than intended.
As such, the workaround is as follows:
in custom.css
.MMM-Worldclock .main { font-size: 1.65rem; } .MMM-Worldclock .caption { font-size: 1rem; }Hopefully the font generation in MagicMirror will go back to normal in a couple of releases. Of course, you can adjust the font sizes as you please.
-
It’s a superb module but needs some CSS adjustments. Thanks for the helpful hints here in the thread.
Is it possible to update the clock only when the time has changed? The current refresh is every second, but I only use a clock with hours and minutes.
That might also lower the load on the browser and it would probably be helpful for CSS customizations via the browser developer tools.