Read the statement by Michael Teeuw here.
Extension of MMM-Tools (Bugsounet)
-
@Bugsounet remember there are multiple cores. all at 100% usage is maybe 200%
-
so … RPI have 4 cores => can display 400% ?
if it’s that … I have to determinate the number of core (the npm libray can do that)
and divide the result by the number of coressomething like that :
avg = (averageValue * 100) / nbCore -
So:
avg = (averageValue * 100) / nbCore—> don’t workingI have coded my own method
I take 10 last values to do an average
now it’s works and fixed with v2.0.1 :) -
This post is deleted! -
I’ve installed this and everything seems to be working fine :)
-
@Bugsounet :thumbs_up: installed and it works great!
-
Today i updated the MMM-Tools from my old Version (Sean) to Your New Version 2.01.
It Looks great, but i have a Problem.
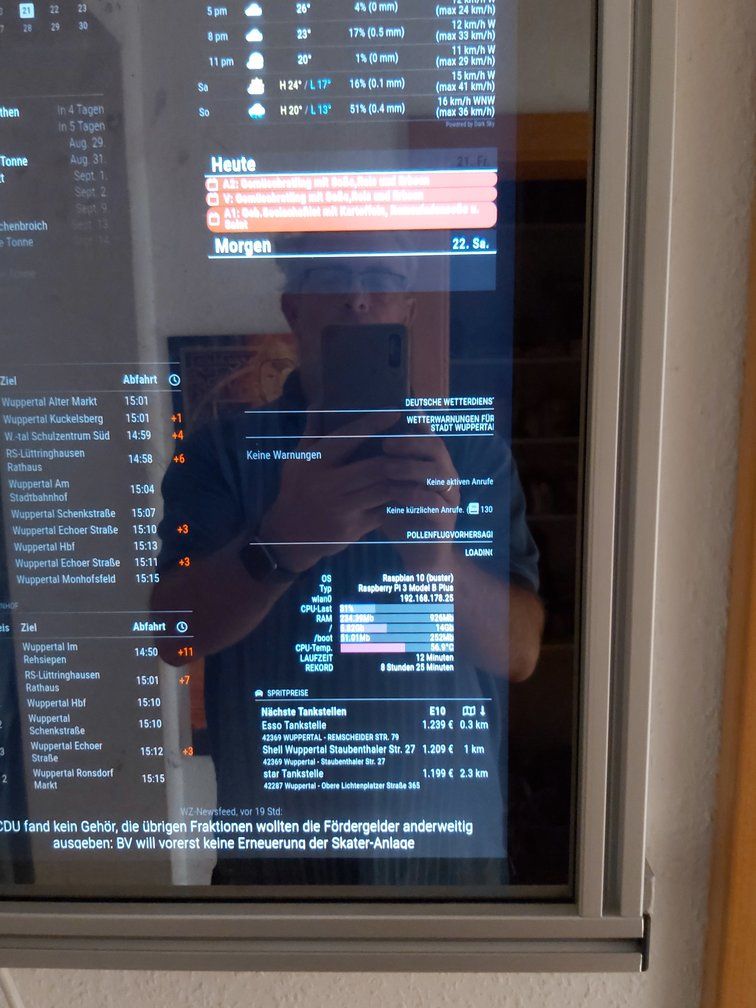
Your Module is in my mirror on Position Bottom Right - but the Information are standing the Center of the Module.
Is it possible to move the Information to the right side ?Best Regards,
Sandy2503Sorry, for my bad english
-
- if you consider v1.1.x is sean version, so I did not have to make enough modification since v1.0.0 (like display OS, uptime, optimization) :(
- for your problem, i don’t know what do you really want… so try to adjust the css file
- you can try in real time modifing with dev console in Elements tab (npm start dev)
-
yes, my english isn`t very well.
My be i can show you a picture.

I`d like to move the informations to the right border or expand to the whole module position.
i think it is possible with the correct css coding …
-
ah …
Force contener size with feature:
containerSizefeature : unit it’s pixel
sample:
containerSize: 300,
and it will make module wideryou can aslo to the same thing with
itemSize(for the label section like, os, typ, … rekord)itemSize:for the label section (like, os, typ, … rekord)
containerSize:for the result valueby default it and autocalc result
see the full configuration sample and tunning section for more info of each feature
