Read the statement by Michael Teeuw here.
mmm-suncalc - Text only display of sunrise, sunset and other sun events
-
@dankerthrone the module is on github
https://github.com/janbanan007/mmm-suncalc
the readme shows a simple start
-
Thanks. I think in general people know to cd to the module folder to be installed and then run
npm installbut I didn’t get that from the readme, thus ran the install command from the ~/MagicMirror folder and as a result never installed anything. No wonder the thing doesn’t run :D
It does now, though, so thanks again!
-
Hello,
can sunrise and sunset be colored, if so, can you please tell me the line (command) for css?
-
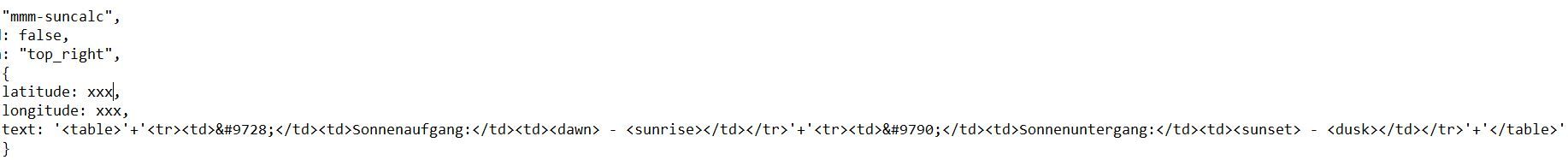
@Lordy There are no css names to distinguish sunrise and sunset. But you can add html directly to the config instead. See my previous answer to this thread for an example. So something like:
text: 'Sunrise < span style="color: #ffff00" >< sunrise >< /span >Remove the extra spaces next to the brackets. Had to include them or otherwise the forum would show nothing.
-
-

-
@Lordy Aha. Then change one of the < td > to < td style=“color: #ffff00” >
-
@retroflex
Thank U,that’s it. :thumbs_up_light_skin_tone: -

-
@Lordy Great that it worked out! I like the idea, I’ll colorize mine too now.
