Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
Hi everyone, I’ve been using this module for more than a year and it’s fine, but since I did the last update of MM I get the {DEGREE} entry after perceived (as you can see from the attached image), I’ve also updated the module but nothing to do. How can I do to remove it? Thank you very much

-

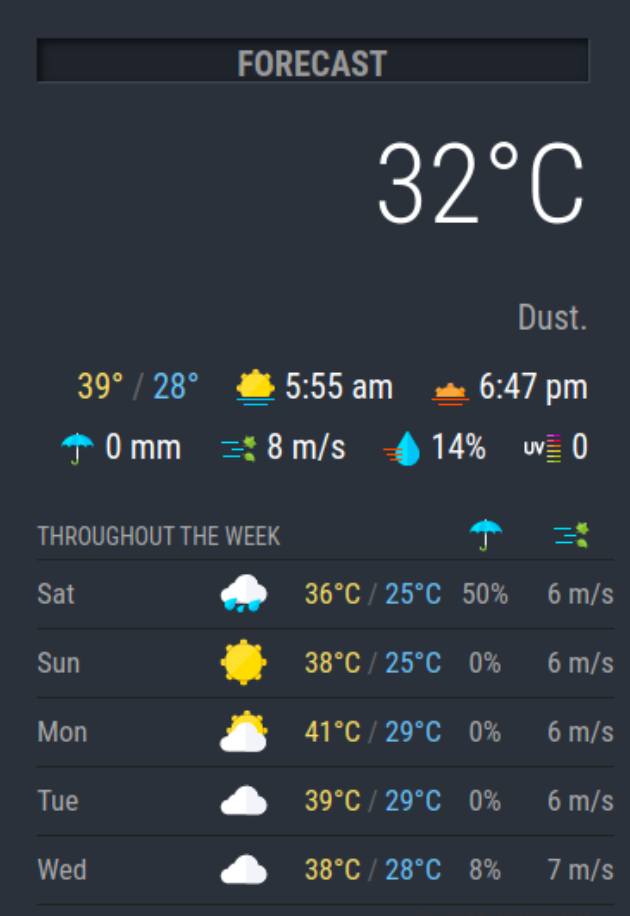
Can someone guide me on how to get the weather icon enabled next to the current temperature, please? Gone through the topic but no one else seems to have this issue.
-
@majorc It would be :)
-
This post is deleted! -
@blackeaglece said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
Does anyone know how I can solve this problem?
Thank youHi everyone, I’ve been using this module for more than a year and it’s fine, but since I did the last update of MM I get the {DEGREE} entry after perceived (as you can see from the attached image), I’ve also updated the module but nothing to do. How can I do to remove it? Thank you very much

-
Any way to change the order of the different extraCurrentConditions?
-
Oh, two more things. What css do I do to change color of the slash in H/L in “extraCurrentConditions” ?
And can I remove “Powered by OpenWeather”? I have such a small screen so have to remove even the smallest of things.
-
@blackeaglece that’s not my weather module. You’re using a different one. Not sure which.
-
@swvalenti unfortunately, the provider has put “Special weather statement” into the title field and the actual title as part of the description. To get that to show a different colour it would require extra processing to split on the
...character.Having seen a few weather alerts from other regions I can say it’s not commonly done the same way as yours. I don’t know what might break as a result of formatting that way for you.
If you’re up for it, you can modify my code for your needs. Most of this prefornatting is in the main
MMM-OpenEeatherForecast.jsfile -
@miniashman A couple of ways, yes:
By default, the animated icon set is used for the large icon beside the current temperature. I’ve found from my testing that sometimes this the code calls for the icon to render before it is ready to do so, and just shows up blank as you see above. There is a configuration parameter to add a delay to animated icon rendering. Use it in your config as follows:
... animatedIconStartDelay: 1500, ...This parameter defaults to 1000 (milliseconds) so it looks like you’ll need to experiment with numbers larger than that.
Alternatively If you don’t care about the animated icon, then you can turn it off altogether in your config:
... useAnimatedIcons: false, ...This will use the static icon set for everything, and you won’t need to play around with the
animatedIconStartDelayconfig parameter.

