Read the statement by Michael Teeuw here.
MMM-NINA
-
@majorc Habe ich schon mal gesagt, wie sehr ich CSS hasse? :face_with_symbols_on_mouth:
Probier nochmal -
@jalibu Ich glaube ich mache was nicht richtig. Das Update zieht er, aber der Text bleibt mittig/links. Vielleicht ist es auch eine andere App die dein CSS kaputt macht?
-
@majorc määähhhh…
Nee, ich hatte vergessen was zu commiten…
-
-
Wie bekomme ich denn den Titel mit angezeigt?
Trage ich in der config.jstitle: "NINA Warnungen",ein, wird es mir nicht angezeigt.
-
@sarcux
Mit der header property auf Modul Ebene{ module: "MMM-NINA", position: "top_bar", header: "Ich werde Jalibu etwas spenden", config: { ... } -
@jalibu Super funktioniert. Da kann man dann auch mal ein Bier springen lassen!
-
@majorc haha, danke.
Wurde eben schon eingelöst und war köstlich 👌 -
@jalibu {
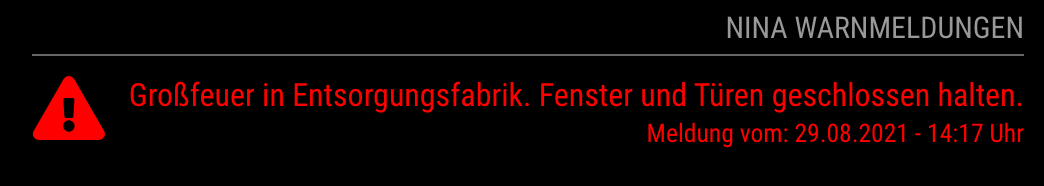
module: "MMM-NINA", position: "middle_center", config: { ags: ["05370016"], // Liste der Gemeinden, die abgefragt werden sollen maxAgeInHours: 6, maxWidth: "200px", mergeAlerts: true, showIcon: true, showDate: true, showCity: true, showNoWarning: true, theme: "top", // Erlaubte Werte: top, side updateIntervalInSeconds: 120, }},
funktioniert bei mir nicht …leider -
@locke35 “Funktioniert nicht” heißt was genau?
Ich kann btw. keine Gemeinde mit dem Schlüssel “05370016” finden