Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@pastormingle
Did you test with my example URL or yours?
I need the real URL of calendar feeds to diagnose. send URLs to my email. (eouia0819@gmail.com) -
@MMRIZE should be in your email box… thanks.
-
@pastormingle replied. From now on, let’s discuss this with email. I’ll leave the summary here later.
-
@pastormingle Seems that when i loaded the outlook.ics it takes it about 10 min loaded when add addiational calendars. I have not errors in the log but it just slow to load when you restart if you have other calendars. What could it be? Do you have a fix for this?
-
@pastormingle
Is fetching slow? Or is drawing slow? Different reason, different solution.
If fetching is slow; That is not my bad. Adjust interval of fetching calendar in calendar module.
If drawing is slow(after fetched normally); Adjust waitFetch and refreshInterval. This thing is not “FIX”, just “configuration”However more frequent Fetching would give the ics host server more traffic.
10mins late change, I think it’s sufficiently affordable. Your mirror is not the train time signboard of the station. -
@MMRIZE Not sure which is just doesn’t work till after 10 min passes… If i only put the outlook calendar in it’s instentances. where do you abjust the fetch?
-
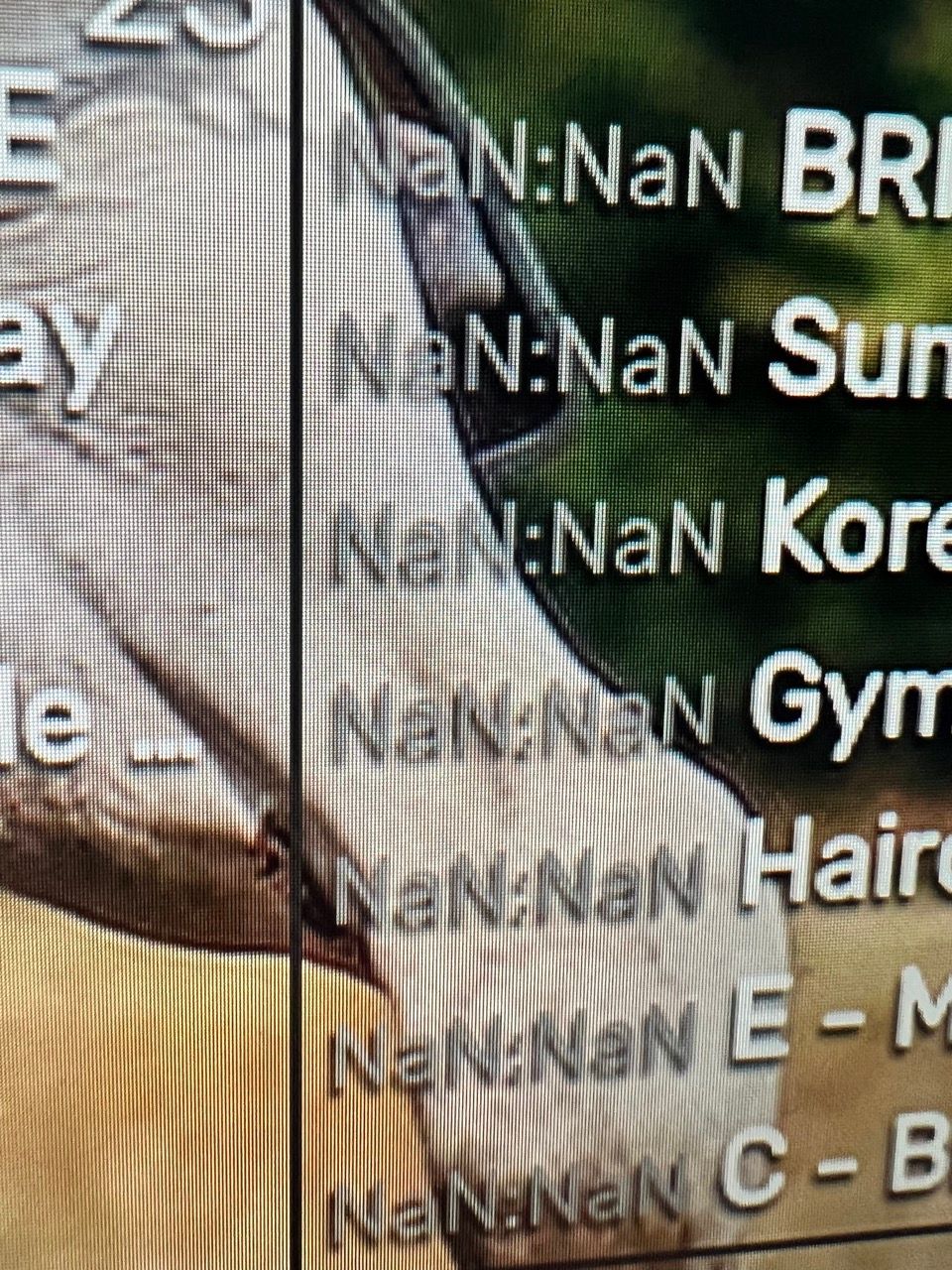
@MMRIZE thank you so much for this! I successfully hid the times with the CSS you gave. But when I input the eventtransformer code, it causes NaN:NaN to show before all the events. Do you have any insight?
) -
@whimsicality
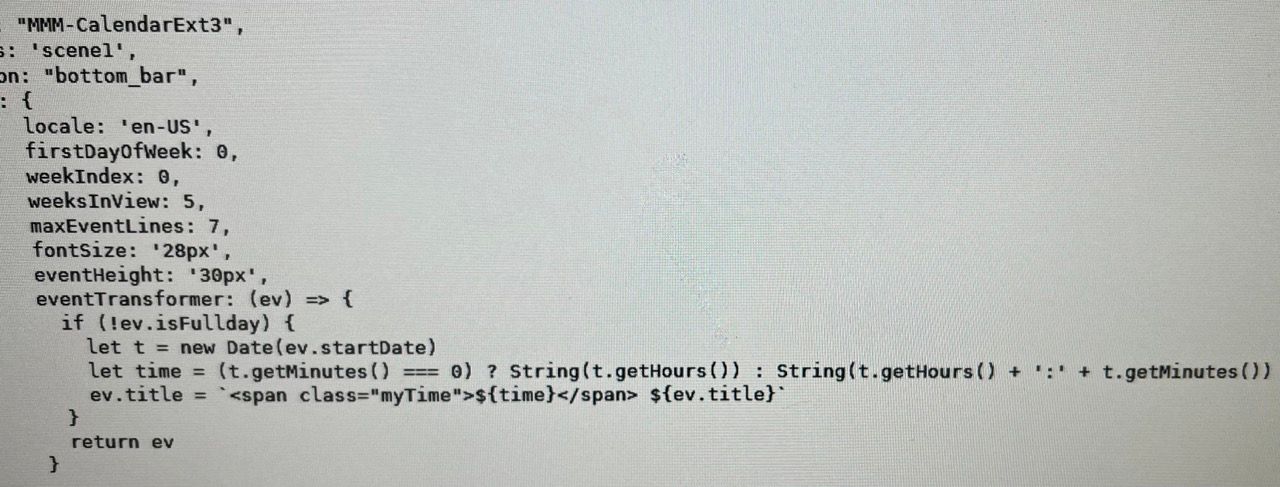
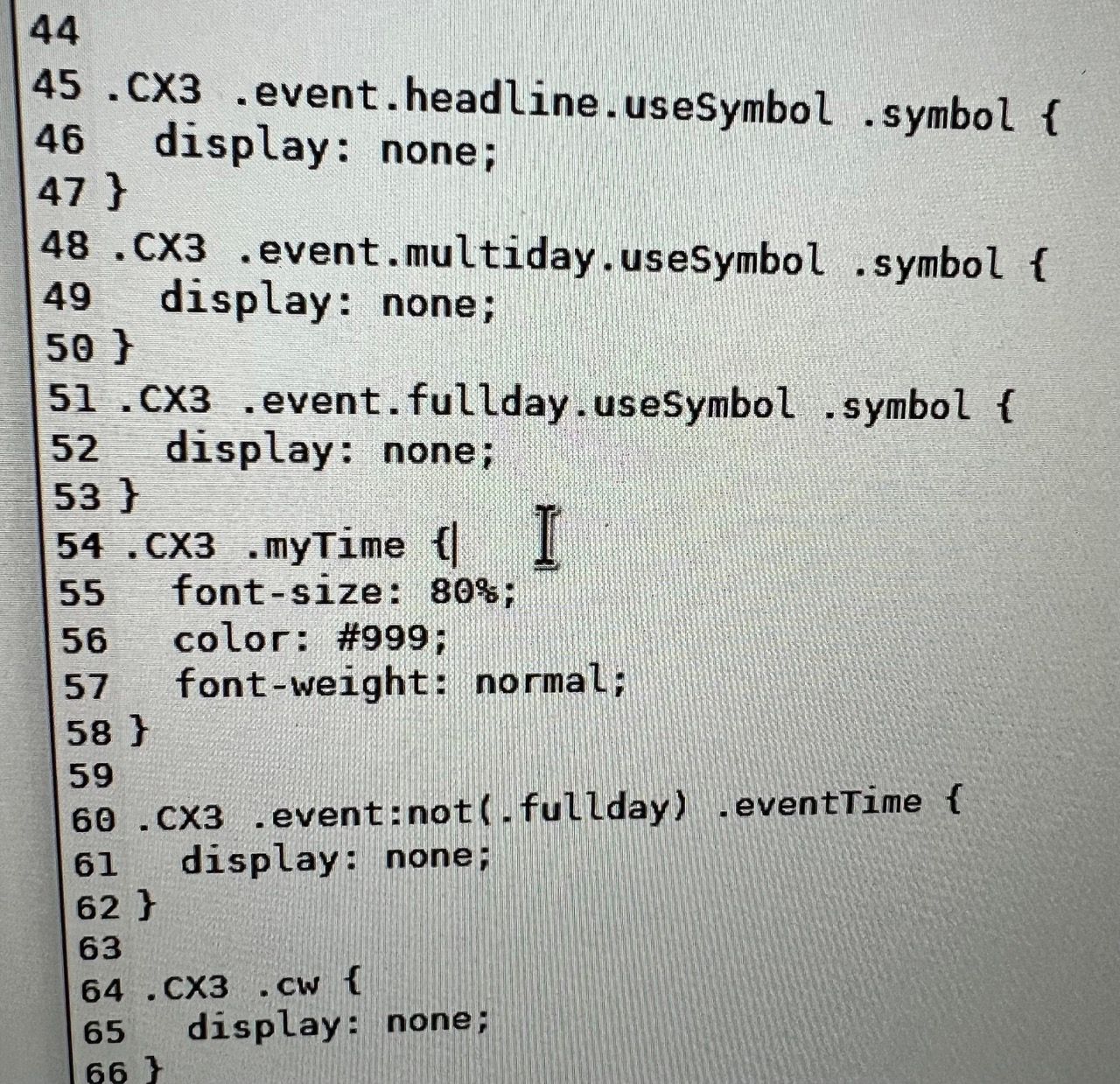
Show me what you did. -
-
@whimsicality
Hmmm. Works for me.

Maybe your
ev.startDatewould not be a valid format. (Are you using default calendar module? Or others? - like MMM-GoogleCalendar or something)
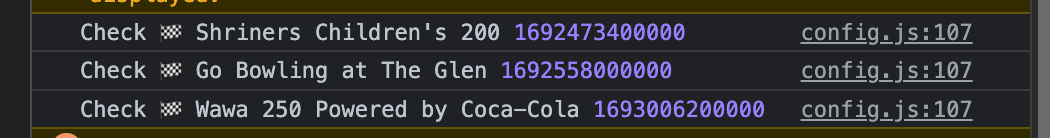
You can check with this code.eventTransformer: (ev) => { if (!ev.isFullday) { console.log("Check", ev.title, ev.startDate) let t = new Date(ev.startDate) let time = (t.getMinutes() == 0) ? String(t.getHours()) : String(t.getHours() + ":" + t.getMinutes()) ev.title = `<span class="myTime">${time}</span> ${ev.title}` } return ev }It will show additional info in your dev-console.