Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
OK thanks. I just ran your suggestions and restarted MM. It is running.
I just installed MM last week and I used sdetweil’s install script. Also just ran the the update script he has. seems to only needing to update Node.js from v16.13.0 to v16.13.1.
Must have been something odd with the install of the module then.
Appreciate everyone’s help.
-
UPDATE 1.5.0

Now, the module has a new mode,day; it could show a relatively week-like view. You can adjust the beginning of the seven-day cells from today (or relatively bydayIndex). -
@MMRIZE Thank you! That’s just what I wanted!
-
@MMRIZE
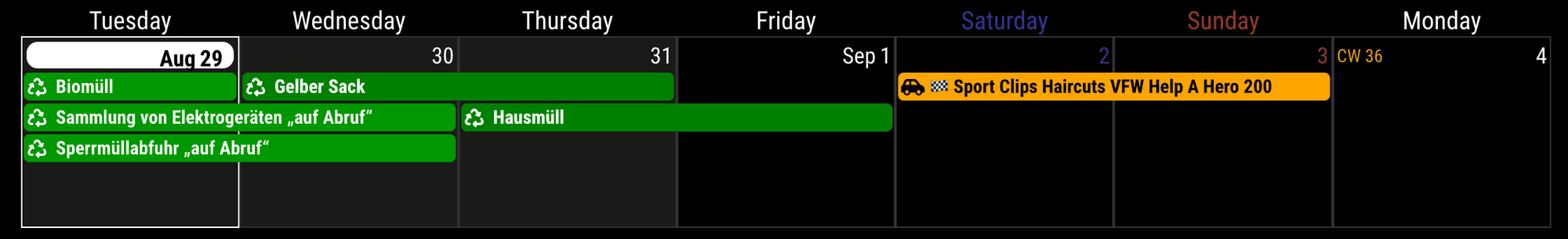
Is there a way to change the height of a calendar so it’s either nothing, or very thin?Using the “manipulateDateCell” I get the desired effect of having an icon in the cell header, however I’d like to not have a “blank” entry in the day view (see picture)

-
@bicolorbore586
What is that ‘blank’? I cannot guess what it is pointing. Could you show me a bigger picture? and to reproduce your case, send or show me the config and css with real ical urls. (eouia0819@gmail.com) -
Have a question I’m hoping others may have seen and resolved.
Currently I run my MagicMirror in server mode and have popover enabled on my calendar. When I access from a computer with a mouse and click the individual calendar events the popover comes up as expected. When I access from my tablet the popover will not come up when I touch the individual events. Other modules I have such as MMM-OnScreenMenu responds appropriately to touch on the tablets.
I’m hoping others may have seen this and have a recommendation for what I should look at. I’m assuming there is a setting somewhere in one of the files I need to enable or define in some specific way in the config file.
Everything with the module otherwise works perfectly, just the one item I’m trying to resolve with popover when using with a tablet touchscreen.
Thank you
-
@aircliff it’s probable that the tablet doesn’t support the right level of JavaScript for the pop-up to happen
-
@aircliff
I’m using new way to handle popover thing, the “popover” API which is suggested recently as standard, but not all the browser supports it yet. -
@MMRIZE and tablets and TVs and fix devices are using fairly old browsers and don’t generally have any mechanism to upgrade them to the latest releases so it’s unlikely that the tablet will ever support the pop-up the same way as a native browser will
-
Hello, I hope that this is the correct place to ask about this…
I’ve been playing around with adding backgrounds to my CalX3 for US holidays (example of the Valentines background below):

Since the CSS is applying the background to a specific month/date combo I am unsure how I can accommodate holidays that occur on the same day but different dates each year (e.g., Thanksgiving, Labor Day, etc).
The below CSS is all the dates Labor Day could fall on, but this wouldn’t work unless I comment out the incorrect dates each year :/ any ideas/suggestions?
/* Labor Day - First Monday in September */ .CX3 .month_9.date_1, .CX3 .month_9.date_2, .CX3 .month_9.date_3, .CX3 .month_9.date_4, .CX3 .month_9.date_5, .CX3 .month_9.date_6, .CX3 .month_9.date_7, .CX3 .month_9.date_8 { background-image: url("/modules/MMM-CalendarExt3/Backgrounds/LaborDay"); background-position: center center; background-size: 60%; background-repeat: no-repeat; }Thank you!
