Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE big fan of Ext3 module… I was curious if there is any way to have the calendar setting to be the next 4 weeks? That is a valuable view for me that I currently use on MMM-MyCalendar as it seems to be one of the only calendar’s that supports that.
-
Disregard… I managed to make this work by using week view with week index and week view.
-
@nobbie35
You can use ‘mode:“week”’ and ‘weeksInView:4’(and ‘weekIndex:0’) -
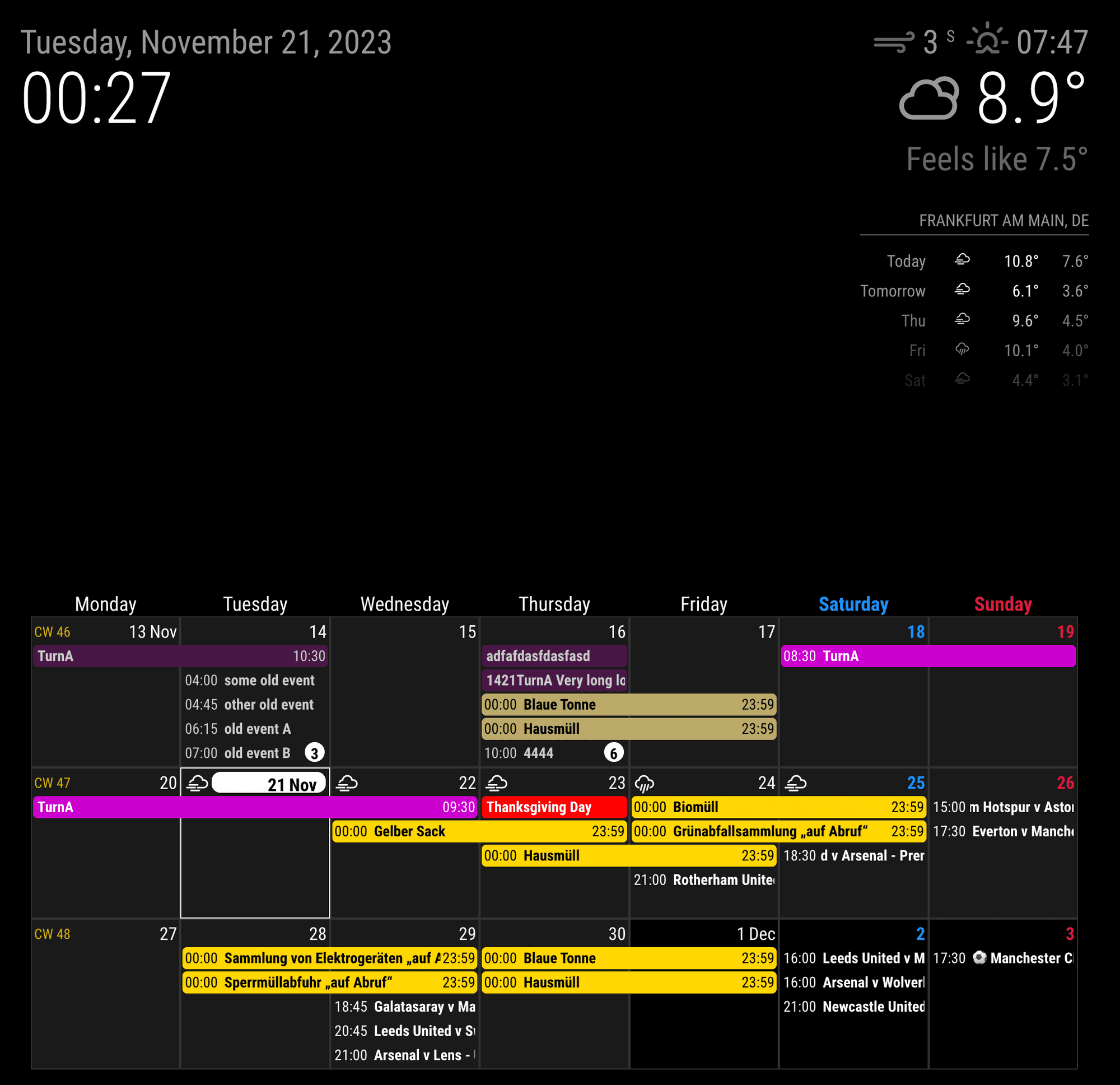
I’ve got this calendar set up almost perfect for my family. Just a couple minor things I would like to modify but am having no luck so far. Wondering if any of you can help. I’m sure I’m missing something easy here, but I would like to remove the little circle icon to the left of the calendar entry. I changed useSymbol to false but it still shows.
Second, how the heck do you get the weather forecast/temp icons up next to the date? I chose useweather-true, displayweathertemp - true, I’ve tried a few of the other weather related fields but no luck. Any help with these would be appreciated.
Also, I’ve tried a couple times now on this post and another, and cannot upload a pic no matter how small. Also wouldn’t accept my Imgur link. Not sure what I’ve done wrong there but I’ll post a pic when I can.
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "", weekIndex: 0, weeksInView: 4, instanceId: "basicCalendar", locale: 'en-EN', maxEventLines: 5, firstDayOfWeek: 0, refreshInterval: 120000, animationSpeed: 0, useSymbol: false, useWeather: true, displayWeatherTemp: true, calendarSet: ['us_holiday','family'], } }, { module: "calendar", position: "", config: { broadcastPastEvents: true, calendars: [ { url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name: "us_holiday", color: "#6699ff" } ] } }, { module: "calendar", position: "", maximumNumberOfDays: 60, config: { animationSpeed: 0, fetchInterval: 100000, broadcastPastEvents: true, useSymbol: false, calendars: [ { url: "https://calendar.google.com/calendar/ical/*****, name: "family", color: "yellow", user: '***@gmail.com', pass: '***', method: 'basic' } ] } },.MMM-CalendarExt3 { margin-bottom: 0px; width: 100%; height: 575px; font-size: 16px; } .CX3 .cw { display:none } .CX3 .event.singleday { border-left:4px solid var(--calendarColor); } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; }  -
- to remove even dot mark on
useSymbol: false; append this into yourcss/custom.css
/* css/custom.css */ .CX3 .event.singleday .headline:not(.useSymbol)::before { display: none; }- To use forecasted weather, you should activate the
weathermodule inforecastmode.

- To attach image; you image should be smaller than 2MB. That’s all.
To link external image; use this syntax.

- to remove even dot mark on
-
@MMRIZE Awesome! Thank you for that. Works just like you said. I did have to put the Weather forecast module below the MMM-Calendarext3 module or else the calendar would not load. Might be something obvious to some but I’m teaching myself as I go.
-
Hi, couple of questions-
-
how do I get the soccer team news fixture into the calendar?
-
is is possible to not marquee the long text wording but “wrap” inside the cell?
-
-
-
Google with some keywords, for example “epl fixtures ical” or “Arsenal schedule ics”… It will suggest some sites. Then you can get the ical(.ics) URL from those sites or can download it. I usually use footballwebages.co.uk for EPL. But for other sports, google it. :)
https://www.footballwebpages.co.uk/tottenham-hotspur/calendar -
no you can’t.
https://github.com/MMRIZE/MMM-CalendarExt3/wiki/Multiliner-title-wrapping
-
-
@MMRIZE got the ical through official manu website :)
the ext3 is on my bottom bar. how do i flush them against the screen? no matter what setting i do, theres like a bezel portion gap between the screen and the calendar border.
same goes for extagenda3. i position it on top left but its not flush against the corner.
-
@1a2a3a
Can you show me your screen taken? I cannot guess.
