Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@sdetweil this module doesn’t use moment module. It is using pure JavaScript Intl function
-
@MMRIZE i stand corrected, sadly few options for formatting
-
-
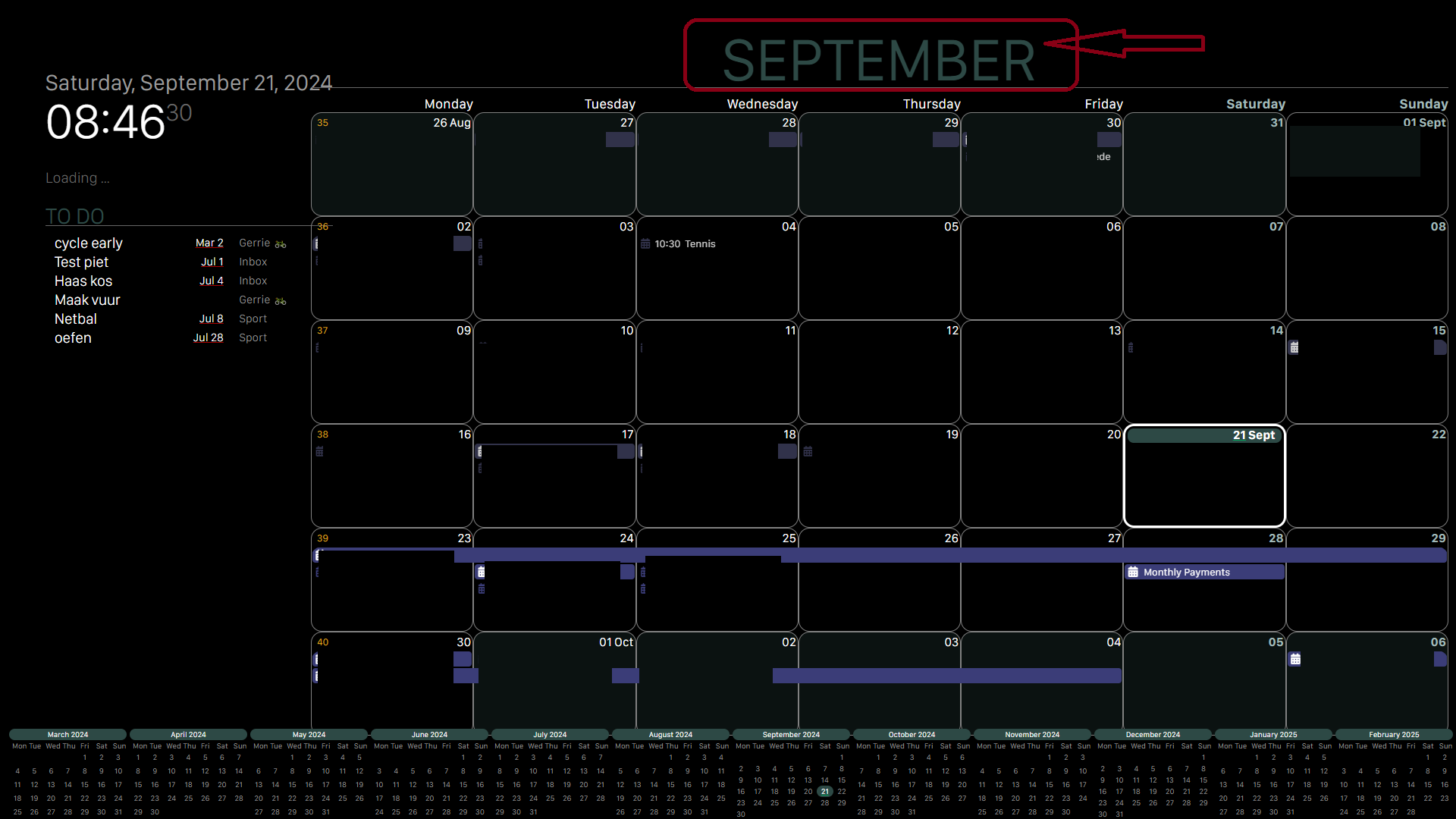
this month has to much weeks so I am having overlap issues, one of my options is to remove the header (September) but I cant find where to remove it.
I am trying to remove the Month at the top.{ module: "MMM-CalendarExt3", position: "top_right", title: "", instanceId: '1', config: { mode: 'month', carouselId: "basicCalendar", locale: 'en-ZA', header: "", //headerTitleOptions: {month: 'long' , year:'numeric'}, eventTimeOptions: {timeStyle: 'short'}, useWeather: false, maxEventLines: 5, firstDayOfWeek: 1, displayEndTime: false, useMarquee: true, displayCW: false, showMore: true, showEnd: false, weekIndex: 0, // From which week the view starts; -1 : last week, 0: this week 2: 2 weeks later, ... weeksInView: 5, // How many weeks will be shown from `weekIndex` fontSize: "18px", eventHight: "20px", calendarSet: ['Pieter', 'US_holiday'], } },.MMM-CalendarExt3 .module-header { text-align:center; padding-bottom :30px; font-size:80px; color:rgb(45,73,69); /*This is the Header Month Colour */ /*text-shadow: -1px 0 white, 0 1px white, 1px 0 white, 0 -1px white;*/ display: none; }
-
@GerrieD i don’t know exactly, but you can use the developers window to find the html element and get its classes
see the second link in my signature for how to use the developers window
-
@sdetweil thanks for you quick response
I have followed a lot of your hep topics and thanks to you got familiar with the developers window.
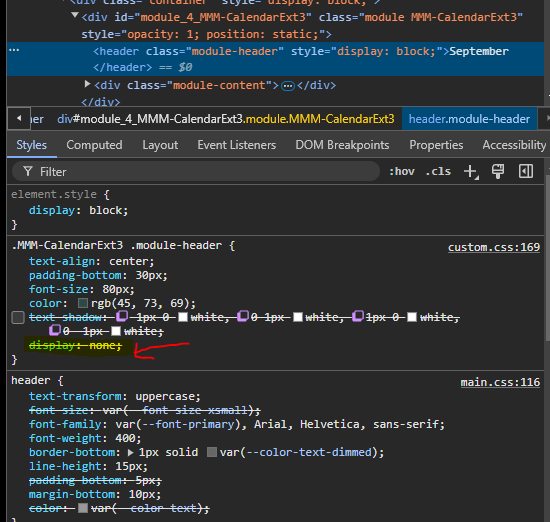
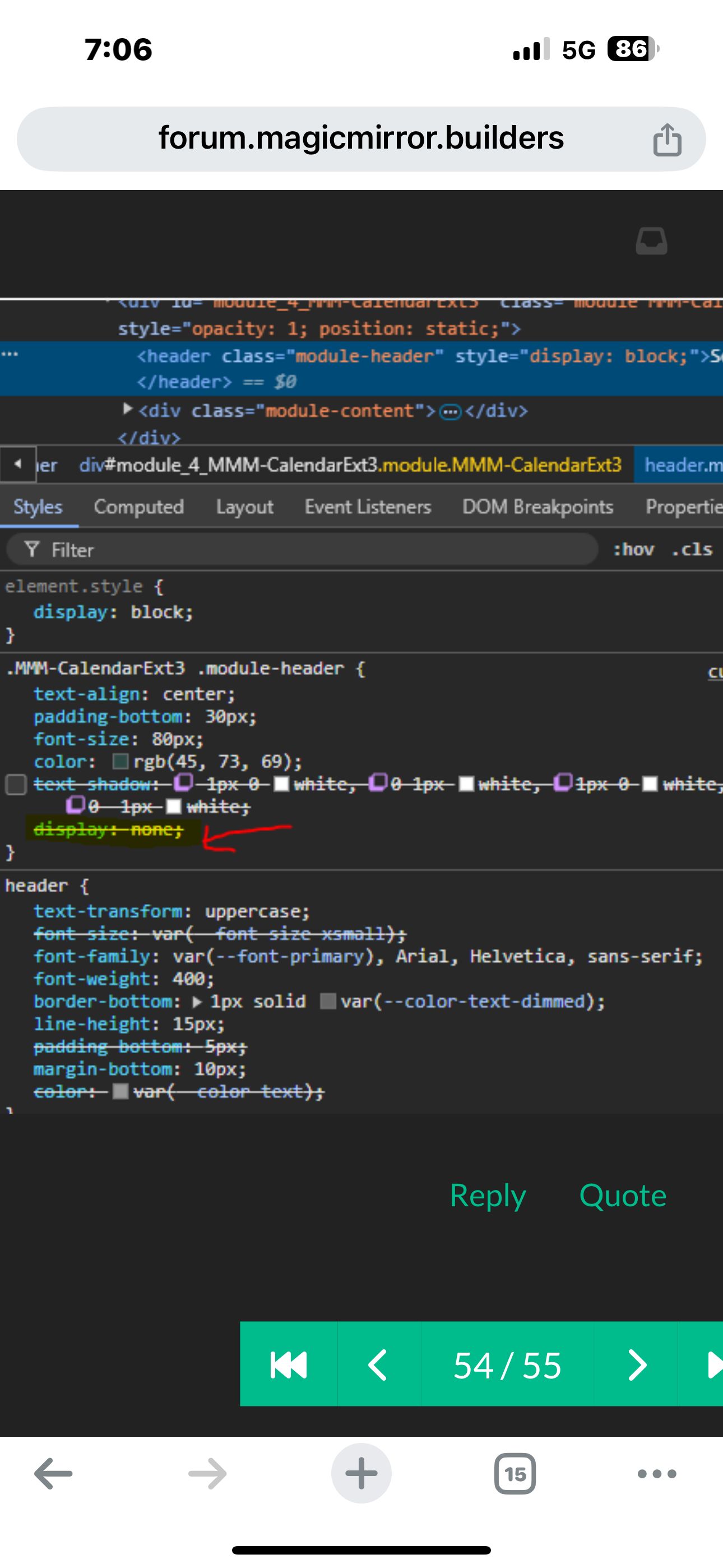
I added the display: none; to the module but in the developers window it is crossed out.

-
@GerrieD you can add !important
after the display:none;display:none !important;
this should override the more specific
you are doing this in the top window. right
in custom.css
.CX3 .module-header { display:none; }should work tho
-
@GerrieD also, in the top window you have display:block, the top window overrides those below
remove that top window should be empty
element.style
-
@sdetweil said in MMM-CalendarExt3:
display:none !important;
That worked. I try to not use !important to much (someone told me not to do it)
But in this case it worked 100%
Thanks
-
