Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@anonymous321 2 things
what MagicMirror version is this? latest?
-
I think its the latest. I just installed it two nights ago. How would I check the version number?
-
@anonymous321 look at the messages at startu
if using pm2 thenpm2 logs --lines=xxx
xxx is number of most recent lines, default 15or look inside the package.json file
-
Version 1.9.4
-
-
Hi,
I’ve just come across this great module, but I cannot quite get it to work.
My default calendar module shows multiple google-calendar based calendars/entries.
This works fine.
However: CX3 only shows the ‘work’ calendar and I do not know why.Can anybody point me in the right direction ?
Edit: so I got it working (somehow) but the calendar entries take forever to show up in CX3.
Why is that ?[2025-02-07 12:31:47.169] [INFO] Calendar-Fetcher: Broadcasting 12 events from https://calendar.google.com/calendar/ical... [2025-02-07 12:31:47.701] [INFO] Calendar-Fetcher: Broadcasting 27 events from https://calendar.google.com/calendar/ical... [2025-02-07 12:31:48.719] [INFO] Calendar-Fetcher: Broadcasting 70 events from https://calendar.google.com/calendar/ical... [2025-02-07 12:31:49.691] [INFO] Calendar-Fetcher: Broadcasting 42 events from https://calendar.google.com/calendar/ical... [2025-02-07 12:31:50.976] [INFO] Calendar-Fetcher: Broadcasting 36 events from https://calendar.google.com/calendar/ical... [2025-02-07 12:31:56.453] [INFO] Calendar-Fetcher: Broadcasting 93 events from https://calendar.google.com/calendar/ical...Thanks
my CX3 config:
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "week", weekIndex: "0", weeksInView: "2", instanceId: "basicCalendar", //locale: 'de-DE', maxEventLines: 8, firstDayOfWeek: 1, calendarSet: null, } },my default calendar module config:
{ module: "calendar", position: "bottom_right", header: "Calendar", config: { broadcastPastEvents: true, colored: false, coloredSymbolOnly: false, maximumEntries: 8, maxTitleLength: 50, maximumNumberOfDays: 180, timeFormat: "relative", getRelative: 60 * 24, urgency: 60, calendars: [ { url: 'https://calendar.google.com/calendar...', symbol: 'calendar', // MAINZ 05 CALENDAR name: 'mainz05', colour: 'white', }, { url: 'https://calendar.google.com/calendar...', symbol: 'calendar', // MAIN GOOGLE CALENDAR name: 'personal', colour: 'white', }, { url: 'https://calendar.google.com/calendar...', symbol: 'calendar', // FORMULA 1 CALENDAR name: 'f1', colour: 'white', }, { url: 'https://calendar.google.com/calendar...', symbol: 'calendar', // EB MAINZ name: 'eb_mainz', colour: 'white', }, { url: 'https://calendar.google.com/calendar...', symbol: 'calendar', // PRO RUNDE name: 'pro_runde', colour: 'white', }, { url: 'https://calendar.google.com/calendar...', symbol: 'calendar', // BUSINESS TRIPS name: 'work', colour: 'white', }, ], }, }, -
@p1lspeda i would start with commenting out the calendarSet:null
-
@sdetweil
thanks for the help.
Did that - no change.
Same problem and I have no idea where to start an lookEdit: HA ! I decreased the refreshIntervall and it seems as that did the trick - I could have probably just waited 30min (but I’m impatient)
-
@p1lspeda ok. nice work.
Ext3 attempts to not flash the screen on every update. the individual calendar data arrive at different timesso the waitFetch value is used to decide when to display initially, and refreshInterval after that
waitFetch defaults to 5 seconds
so this means some data arrived after 5 seconds (waitFetch)
-
Re: MMM-CalendarExt3
Next (easy) question:
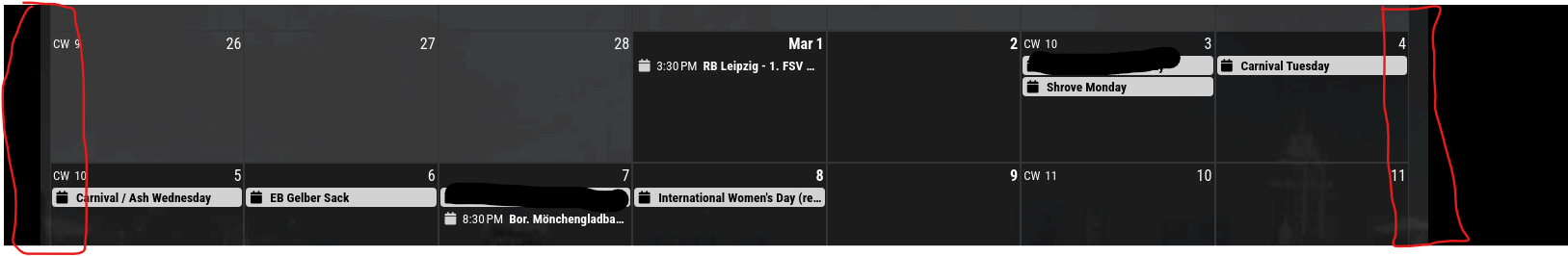
My CX3 module doesn’t have symmetrical borders (left & right), i.e. the left border is smaller than the right border.
I want to maximize the width or at least have symmetrical borders.
Border = distance between module edge and display edge
See the screenshot:

How can I adjust these in my custom.css ?
My custom.css includesbody { margin: 10px; position: absolute; height: calc(100% - 30px); width: calc(100% - 30px); }A hint/clue/idea would be very much appreciated.
Thanks !
