Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@Wenike your transformer is only doing style change,
he wants to change the class , so his transformer is ok -
@chadjohn2
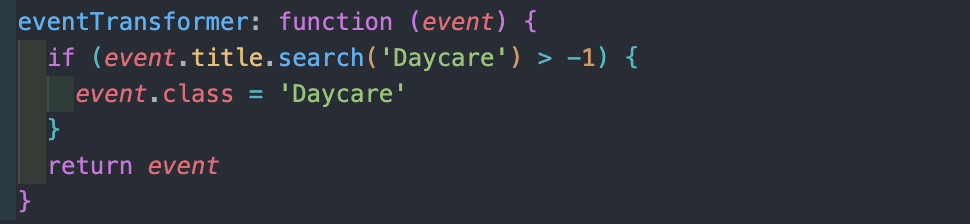
There were several issues on your code.-
You didn’t return
eventobject in youreventTransformerfunction.

-
CSS(Cascading Style Sheets) has a
Specialityto determine the priority of the definitions by calculation.
Your.CX3 .Daycareis lower than default.CX3 .event.fulldayor.CX3 .event.multiday. So in case of your event is fullday/multiday thing, your color definition would be ignored.
.CX3 .event.Daycareor.CX3 .event.Daycare.fullday, .CX3 .event.Daycare.multidaywould work.
-
-
How do I reference the specific instances of CExt3? Like on different carousel pages, where I would have a month mode on one page and a week mode on another. I have this config:
module: "calendar", position: "top_left", broadcastPastEvents: true, maximumNumberOfDays: 300, config: { instanceId: "FamilyCal", fade: false, colored: true, displaySymbol: false, calendars: [ { name: "Holidays", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", color: "rgb(240,175,20)" }, { name: "Dad", url: "https://private.calendar.com", color: "rgb(60,250,60)" }, { name: "Mom", url: "https://private.calendar.com", color: "rgb(250,40,150)" }, { name: "Child", url: "https://private.calendar.com", color: "rgb(180,40,250)" } ] } }, { module: "MMM-CalendarExt3", position: "fullscreen_above", title: "", config: { mode: "month", instanceId: "FamilyMonth", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], maxEventLines: 5, firstDayOfWeek: 0, minimalDaysOfNewYear: 1, eventHeight: '18px', useSymbol: false } },*/ { module: "MMM-CalendarExt3", position: "fullscreen_above", title: "", config: { mode: "week", instanceId: "FamilyWeek", weekIndex: -1, weeksInView: 5, calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], maxEventLines: 5, firstDayOfWeek: 0, minimalDaysOfNewYear: 1, eventHeight: '18px', useSymbol: false } } -
@DDE12 for each module you can ADD classes strings , by using the classes:“…”
property after the
module:“… name”then in pages you can use that name instead of the module name
I prefer to configure pages differently
in pages its
modules: [ [ 'page1'], [ 'page2' ] ]then for the modules u want on page1
you add
classes:'page1',and for modules on page2
classes:'page2'you can do the same for fixed, etc
-
@sdetweil
Thank you for looking at this. Is this the proper implementation for your suggestion?modules: [ ['MonthPage'], ['WeeksPage'] { module: "MMM-CalendarExt3", position: "fullscreen_above", classes: 'MonthPage', config: { mode: "month", instanceId: "FamilyMonth", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], } }, { module: "MMM-CalendarExt3", position: "fullscreen_above", classes: 'WeeksPage' config: { mode: "week", instanceId: "FamilyWeek", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], } }, { module: "MMM-Carousel", config: { mode: 'slides', slides: { "Slide 2": ['MonthPage'], "Slide 3": ['WeeksPage'] } } }, ] -
@DDE12 no, I was giving you the config for the MMM-Pages module.
I don’t use Carousel, so not sure there
-
@sdetweil
Like so…?modules: [ { module: "MMM-CalendarExt3", position: "fullscreen_above", classes: 'MonthPage', config: { mode: "month", instanceId: "FamilyMonth", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], } }, { module: "MMM-CalendarExt3", position: "fullscreen_above", classes: 'WeeksPage' config: { mode: "week", instanceId: "FamilyWeek", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], } }, { module: 'MMM-pages', config: { modules: [ ['MonthPage'], ['WeeksPage'] ], }, }, } ] -
@DDE12 yes
I would label the pages ( in pages config)
page1
page2cause that is the order they are shown.
you can have as many modules on a page as u want and can fit of course.
-
@sdetweil
Yeah, that would definitely be less confusing. Do I have the classes: “FamilyWeek” and classes: “FamilyMonth” in the right place in the CalenderExt3 config(s)? -
@DDE12 either can be used in css to select elements to style
