Read the statement by Michael Teeuw here.
Image Galery
-
I would love to see a simple offline(or network share) image gallery. Thank you for your effort!
-
Next week I have some time to work on this,I’ll post a link to the repo here. If you have any request about features post them here for now,will make my own topic in the future.
-
Take all the time you need, since this is you doing all the work.
I am no good in coding although I learned some coding years ago I feel a bit ashamed I don’t contribute (well I found a Bug in MM 1 once and was happy to give Michael the hint).I call it ideas - not requests because I am grateful for anything:
I would love to see an option to configure when the picture will change. Not based on the uptime of the mirror + x seconds.
More like based on the clock[daily, full hour, every x minute, every x seconds],
Probably even a scheduler for different folders/albums (ie. weekdays folder/album A , weekends folder/album B )option to scale
option to include/exclude subfolders
I don’t know how this is handled but pre buffering the images would probably be a good idea due to the use of network shares.
Imagine your mirror would always access your NAS(my mirror is an always on device) the drives of the NAS won’t go into sleep mode.
A regular wipe of the buffer would be required so your mirror won’t run into memory problems.
therefore an option to configure buffer size and/or a configurable time to wipe the buffera local fallback folder(probably a standard subfolder of the module) when other sources are offline.
option to configure different animations how the pictures change
Again, these a just ideas, not requests!
I hope I will have some time around christmas to upgrade to MM2 - there are so many nice modules around and I know yours will be one of my favs.Regards & happy coding
Mephi
-
@Jeff
Sorry been out of the loop for a couple weeks - No does not have to be flickr was just using that on another digital sign.
I will give this a shot, thanks for the head up.
I really want the pictures to take up the whole screen or at least a large section of the middle. I have not figured that out either.
Again, Thanks -
@Ultimatum22
As Mephiston2K stated, just idea’s and thanks in advance.
It looks like we have two different type of requests going.- Local images
- Cloud based images
I personally am looking for cloud based as I am building some of these Mirrors for relatives and we want to show pictures of the family and such. Adding photos when we can so the grand parents can see updated pictures.
I would like the pictures to consume most of the mirror or at least a large portion of the center, I guess adjustable image size would be the holy grail.
Best wishes,
Mike -
I trying to get shadows around the picture to get a smooth overlay from the picture to the mirrors backround.
I’m not sure how to do this. The only way I know, i to change the original picture e.g. on instagram and put a black shadow overlay around. But I’m not really happy with this solution.
Maybe someone knows better…@Mephiston2K said in Image Galery:
@Ultimatum22
would love to see an option to configure when the picture will change. Not based on the uptime of the mirror + x seconds.
More like based on the clock[daily, full hour, every x minute, every x seconds],for this you could use the module where the modules on the mirror are changed by time.
Just copy this image module, so you have image module one and two… then set the time.I know, not a clean way to do it, but at least it should work.
-
@Jeff said in Image Galery:
I trying to get shadows around the picture to get a smooth overlay from the picture to the mirrors backround.
I’m not sure how to do this. The only way I know, i to change the original picture e.g. on instagram and put a black shadow overlay around. But I’m not really happy with this solution.
Maybe someone knows better…Some options I could think of, by just modifying your css file.
- adds a small drop shadow to the image on the right side and at the bottom
#MMM-Instagram-image { box-shadow: 5px 5px 5px #aaa; }- adds a “glowing” shadow all around the image
#MMM-Instagram-image { box-shadow: 2px 2px 15px #aaa, -2px 2px 15px #aaa, 2px -2px 15px #aaa, -2px -2px 15px #aaa; }- make it look like a polaroid thrown on the mirror
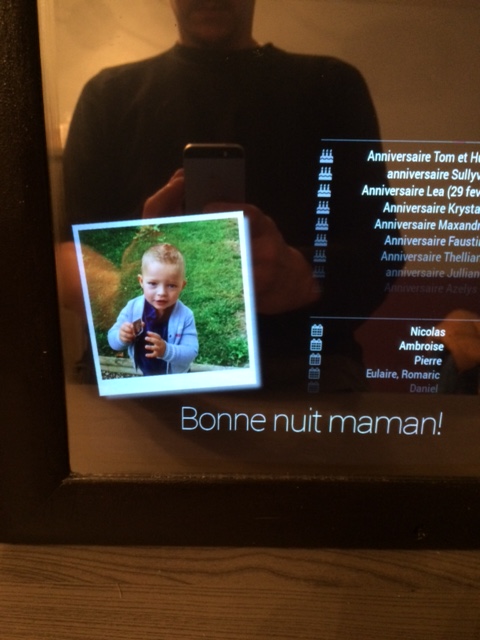
#MMM-Instagram-image { box-shadow: 10px 10px 15px #aaa; padding: 10px 10px 30px 10px; border: 1px solid #bfbfbf; background-color: #fff; transform: rotate(-6deg); -ms-transform: rotate(-6deg); -webkit-transform: rotate(-6deg); }Not sure if this is what you are looking for. If you go for the polaroid look (which I really like) you could add several “versions” with different rotation values and change the class when loading the next image to have some randomness.
-
I think that’s what I was looking for!
CCS was the way I was thinking about, but just couldn’t find the right code.Will try it later. Thanks alot
-
Works perfectly, thanks for the info.
I also just want to enlarge the image, what and the code for that. -
Wow, thats quite cool!
You are a good guy for creating this for your mom and I guess she will love it.