Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
I have the connection now after multiple tests to understand the issue.
but i think I found a bug in your module @MMRIZE.
If I connect to a very simple calendar with 5 appoinments => result : it shows the calendar in the MM without any problem.
If i connect to the same calendar but imported with much more information in it (i dumped my other calendar to it which doesn’t work with your module) => it shows NO APPOINTMENT AVAILABLE.
It’s possible the french accent we use in france could be the source of the problem, Or too much info in the ics broke the connection?
The special caracter like , : ! are ok ? or long sentence ? in the title of the appointment ?
other question : what are the others symbols than camera ?
How it works to affect the correct symbol to the right appointment? I don’t understand this feature.==>>Where can i see the log file about your module especially please?
thanks a lot
-
@hogedir Try setting the max entries for your calendar higher than the default of 100.
-
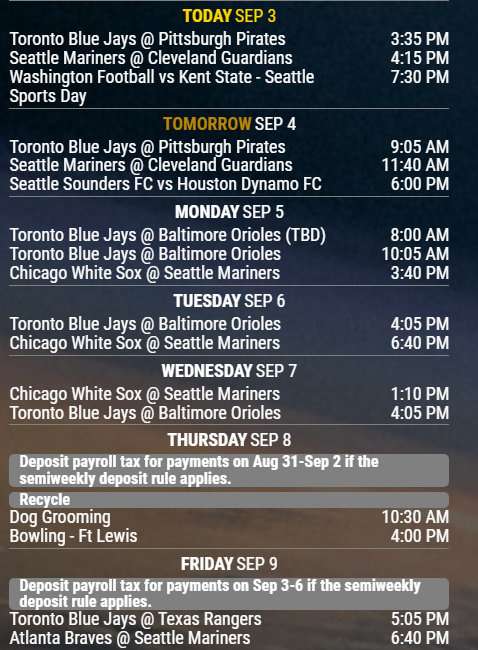
@Wenike My max is set to 20, so I doubt that’s the issue. Here’s mine that works great - with events for weeks (because I follow sports)
module: "calendar", // Built in //position: "top_right", config: { broadcastEvents: true, broadcastPastEvents: false, fetchInterval: 30000, maximumEntries: 20, (Calendars follow) (cut) module: "MMM-CalendarExt3Agenda", // https://github.com/MMRIZE/MMM-CalendarExt3Agenda position: "top_center", config: { showMiniMonthCalendar: false, instanceId: "basicCalendar", firstDayOfWeek: 0, startDayIndex: 0, endDayIndex: 99, minimalDaysOfNewYear: 1, animationSpeed: 0, useSymbol: false, useWeather: false, waitFetch: 0, eventTransformer: (ev) => { if (ev.title.search("⚾") > -1) ev.title = ev.title.replace("⚾️ ",""); return ev }, },
@hogedir - please post your configuration and screenshots like this. You can blur if needed. Alternatively, if you want a daily repeating event for testing, feel free to use my test calendar - I’ll give you the iCal address in private.
-
@BKeyport I introduced a bug in 2.20.
maximumentries includes those in the past incorrectly
you can set it differently for each cal, but if u don’t then the module level value will be used.
the bug is fixed in 2.21 coming oct 1.
-
@sdetweil really? I haven’t noticed. As you can see, I’ve got plenty of events…
good to know, though.
-
@BKeyport really trouble with past events getting counted
-
I’ve change it from 100 to 100000 and now its works,
my calendar is showed now. thanks a lot for your reactivity guys, perfect answer.two other questions : this parameter symbol: ‘camera’ maybe be other value than ‘camera’? I did not understood why camera was by default… is there a list of other symbol values?
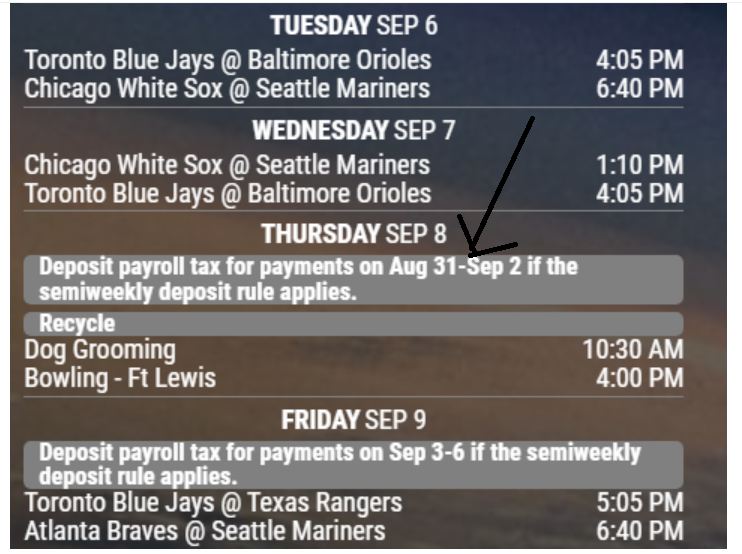
other question : I want to extend the text limit showing because it’s looks like limited for the events that not have a eaxct duration like 10:00-12:00
like you have here in your screen :

Thanks.
-
@hogedir The event you point to is generated by the IRS, and is a full day event. the text is theirs.
Here’s my CSS, fully commented for you to borrow:
/* CalendarExt3Agenda */ /* Set CX3a to size, etc. */ .CX3A { font-size: 18px; min-width: 440px; max-width: 440px; max-height: 900px; overflow-y: unset; text-align: left; position: relative; color: var(--color-text); --todayColor: DarkSlateGrey; --saturdayColor : orange; --sundayColor: darkGoldenRod; } /* Hide useless descriptions, you wanna know, load your calendar */ .CX3A .event .description { display: none; } /* Hide useless locations, you wanna know, load your calendar */ .CX3A .event .location { display: none; } /* Set up custom full day look */ .CX3A .cellBody .fullday .event { color: var(--calendarColor); background-color: var(--oppositeColor); max-width: 100%; padding: 0px 10px; width: 100%; } /* make fullday events overflow onto next line */ .CX3A .cellBody .fullday .event .title { color: inherit; overflow: unset; white-space: unset; text-overflow: unset; } /* Add the icon to full day events */ .CX3A .cellBody .fullday .event .headline { display: inline-block; } /* get rid of the icon for blanks */ .CX3A .event .headline .symbol { display: none; } /* fullday keep the times hidden */ .CX3A .cellBody .fullday .event .headline .time { display: none; } /* Start Time Adjustments */ .CX3A .event .time.startTime { order: 2; width: 90px; text-align: right; } /* Stretch title to left justify and organize */ .CX3A .event .title { flex-grow: 1; color: var(--calendarColor); } /* change date header to center & change color */ .CX3A .agenda .cellHeader { justify-content: center; color: var(--text-color); } .CX3A .agenda .cellDay { color: var(--text-color); } /* get rid of spare space & dash */ .CX3A .event .startTime::after { content: ''; } /* Adjust time space */ .CX3A .event .time { font-size: unset; } /* Remove End time */ .CX3A .event .endTime { display: none; } /* Adjust how tall app is */ .CX3A .agenda { position: relative; max-height: 900px; overflow-y: hidden; } /* Fade adjustments */ .CX3A .agenda::after { position: absolute; bottom: 0; left: 0; height: 6%; width: 100%; content: ''; background-image: unset; }
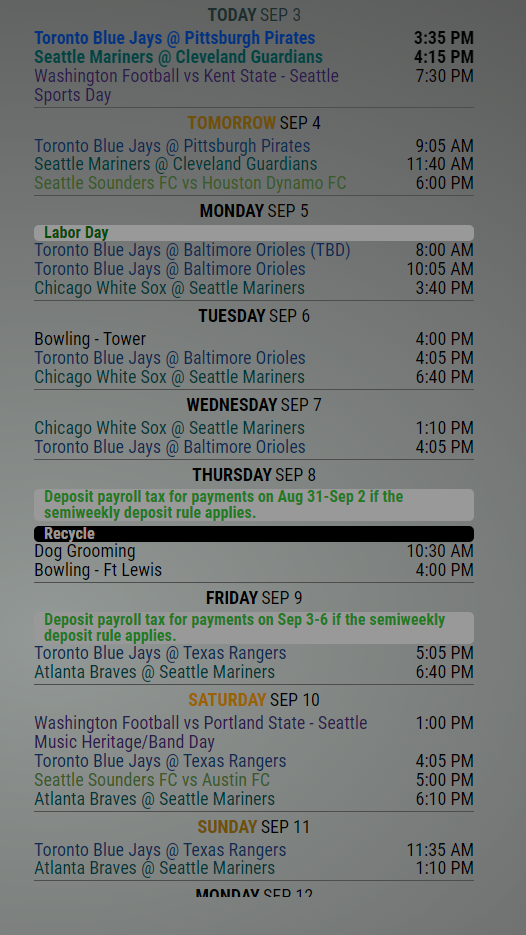
(shading due to developer console)I decided to change it up, this is what it looks like now.
color of events is set by the calendar functionality, thusly, background is via CSS:
url: "http://cal.events/VReW45.ics", name: "Seahawks", color: "#002244", -
@MMRIZE said in MMM-CalendarExt3:
Small news.
Now it could get the events fromrandomBrainstormer/MMM-GoogleCalendarmodule also.Are you planning on adding this to Agenda? I could use this.
-
@BKeyport already applied.
