Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@luisestrada
Done. (Released. v1.4.2)
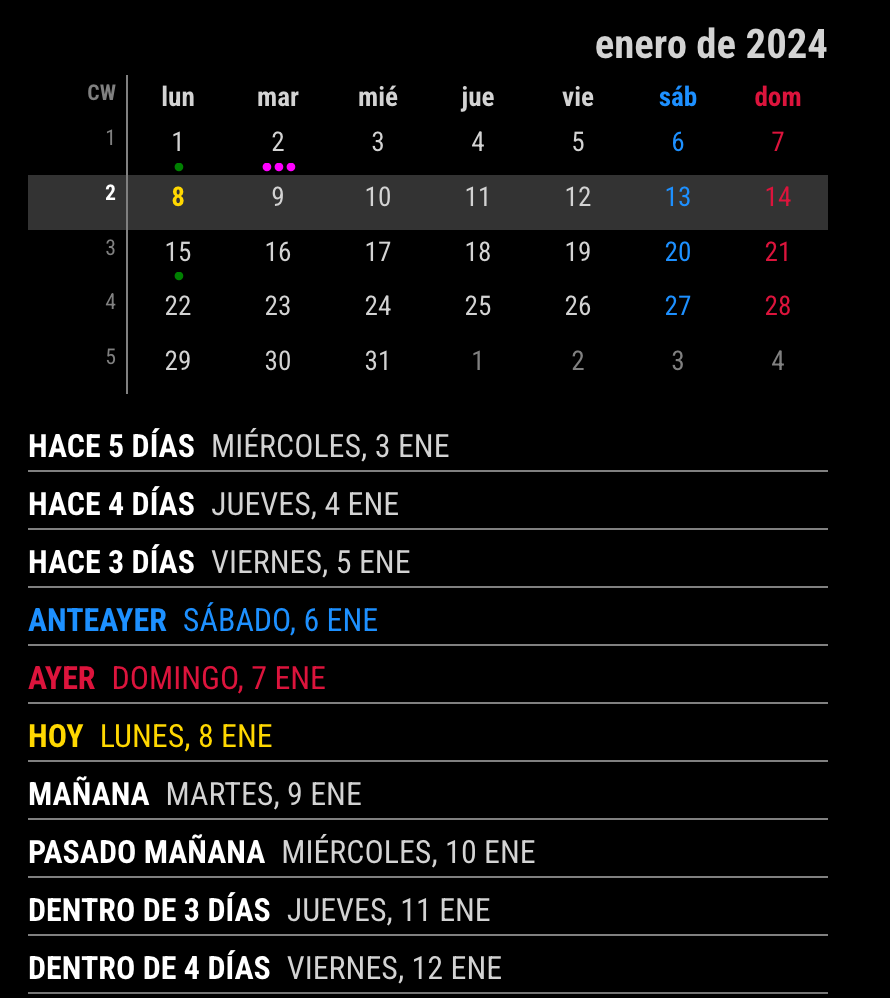
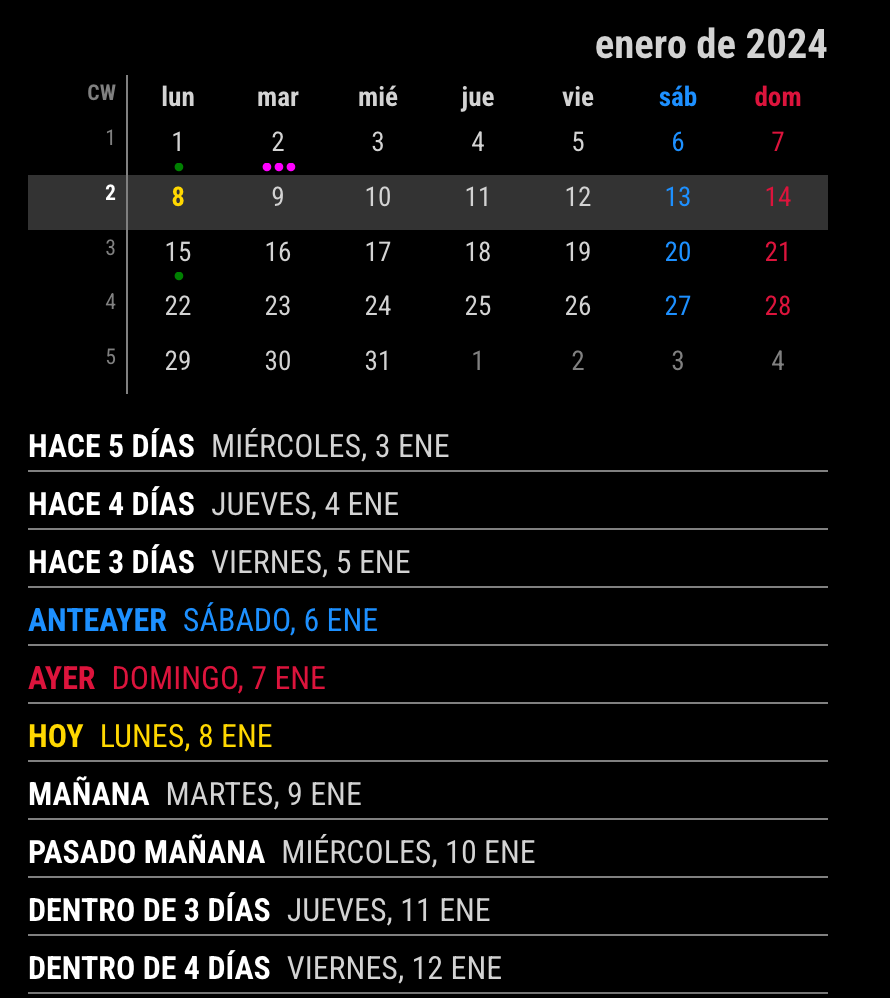
A new config value,relativeNamedDayOptions, is introduced. Now People can modify the option generally.However, for your specific purpose (
en X díasinstead ofdentro de X días), further step is needed.Only the Mexican locale supports
en X díasformat withrelativeNamedDayOptions: {style : 'short' }, other Spanish-locales don’t.
So to geten X días, you have to uselocale: 'es-MX'regardless of which country you live.locale: "es-MX", relativeNamedDayOptions: { style: "short", },
If you are living in Mexico, there would be no issue. But in other countries where the week starts on Monday, 2 more configuration is needed.
locale: "es-MX", relativeNamedDayOptions: { style: "short", }, firstDayOfWeek: 1, minimalDaysOfNewYear: 4,
Of course, if you don’t care
dentro de 3 días, You can use any locale under which you live.locale: "es-ES",
-
Thank you so much for the awesome module!! I am enjoying both the EXT3 view for a 3 week peek, and use the Agenda for only the events for the current day.
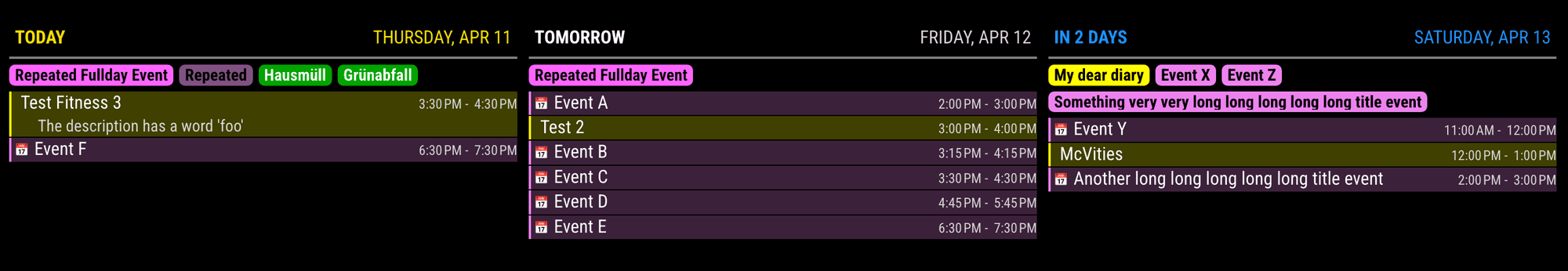
Does this module allow for symbols to be used on full day events? I have the full day events with symbol without issue on the EXT3 calendar, as well as 3 vanilla calendars I use to note what upcoming birthdays, anniversaries, and holidays there are, and it works there as well. The symbols DO work in Agenda for events that have a begin and end time.
In looking at the css files for both modules, I noticed that there are more configurations for symbols in the EXT3 versus the EXT3A css. Is there something that I am missing that I need to do in order to enable them specifically for the Agenda module?
From the module .css file for MMM-CalendarExt3:
.CX3 .event .headline .symbol { order: 1; } .CX3 .event.singleday .headline:not(.useSymbol)::before, .CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before { content: "⬤"; color: var(--calendarColor); display: inline-block; padding-right: 2px; font-size: 75%; } .CX3 .event .headline:not(.useSymbol) .symbol { display: none; } .CX3 .event .headline.useSymbol .symbol { display: inline-block; padding-right: 2px; font-size: 75%; align-self: center; } .CX3 .event.singleday .headline.useSymbol .symbol { color: var(--calendarColor); }From the module .css file for MMM-CalendarExt3Agenda:
.CX3A .event .headline .symbol { color: var(--calendarColor); font-size: 75%; vertical-align: text-bottom; } .CX3A .event .headline .symbol.noSymbol::after { content: "⬤"; } -
@MMRIZE said in MMM-CalendarExt3Agenda:
@luisestrada
Done. (Released. v1.4.2)
A new config value,relativeNamedDayOptions, is introduced. Now People can modify the option generally.However, for your specific purpose (
en X díasinstead ofdentro de X días), further step is needed.Only the Mexican locale supports
en X díasformat withrelativeNamedDayOptions: {style : 'short' }, other Spanish-locales don’t.
So to geten X días, you have to uselocale: 'es-MX'regardless of which country you live.locale: "es-MX", relativeNamedDayOptions: { style: "short", },
If you are living in Mexico, there would be no issue. But in other countries where the week starts on Monday, 2 more configuration is needed.
locale: "es-MX", relativeNamedDayOptions: { style: "short", }, firstDayOfWeek: 1, minimalDaysOfNewYear: 4,
Of course, if you don’t care
dentro de 3 días, You can use any locale under which you live.locale: "es-ES",
Thank you so much, it’s working perfectly. I had Spanish Colombia but I ended up switching to Mexico to make it work.
-
@ZiggidyZ
Sorry for late reply./* In your custom.css */ .CX3A .cellBody .fullday .event .headline .symbol, .CX3A .cellBody .fullday .event .headline .symbol * { display: inline-block; color: var(--oppositeColor); } -
1.4.2 looks great, thanks for the update!
i wanted to change the color of the weekend days from dodgerblue and crimson to a diff color. i had the below in my custom.css file from the previous version of the module, but it doesn’t seem to work any longer.
any suggestions?
.CX3A { font-size: 16px; min-width: 300px; max-width: 400px; text-align: left; color: lightgray; --saturdayColor: rgb(147, 112, 219); --sundayColor: rgb(147, 112, 219); --todayColor: rgb(210,105,30); --weekend_1_color: rgb(147, 112, 219); --weekend_2_color: rgb(147, 112, 219); } -
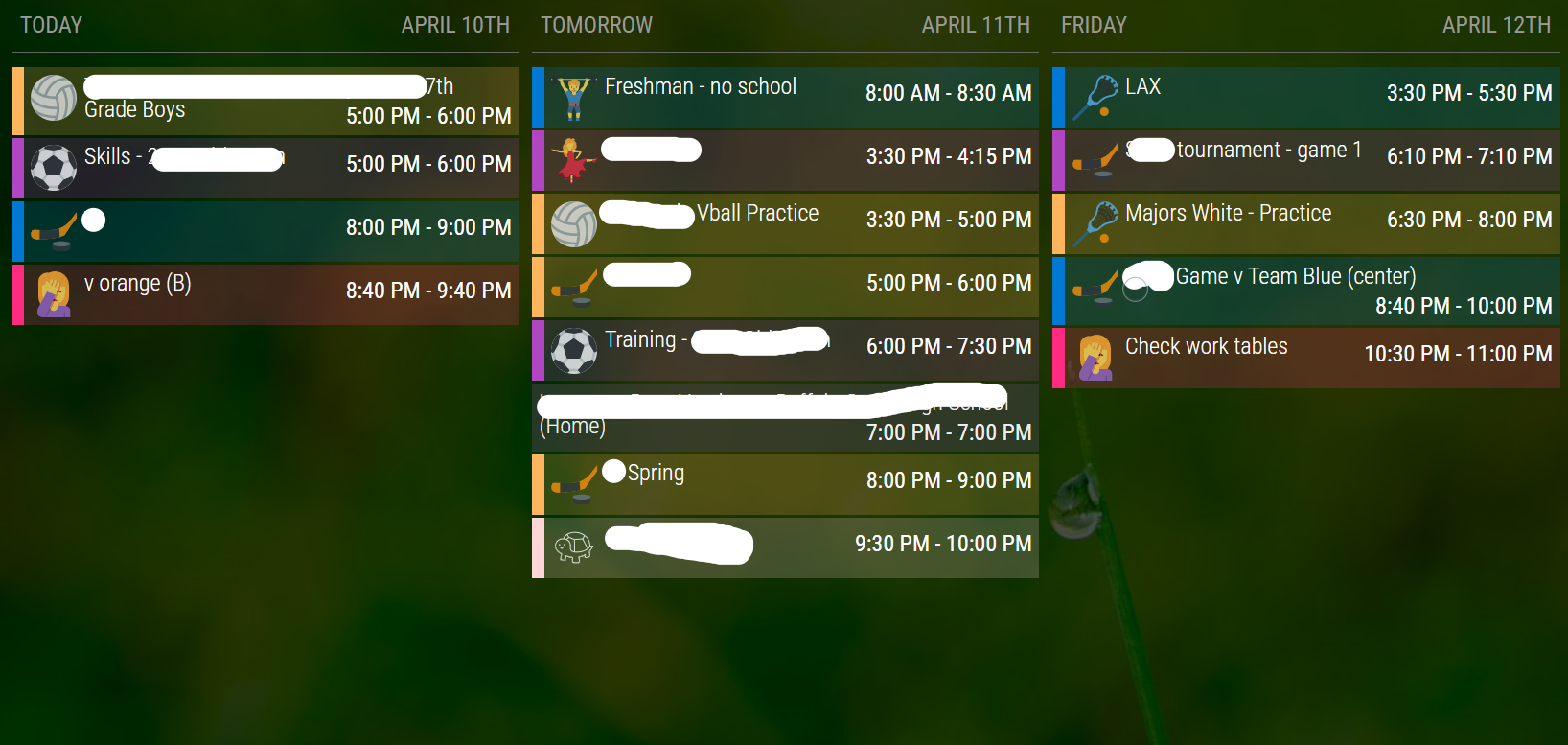
I was curious if it was possible to get a row view similar to the way MMM-CalendarExt2 worked. I have a good setup that works well for our use case, but want to move to CX3 if possible for some additional features and the reliance on the default calendar module for parsing.
This is my current setup…is it possible to adjust agenda to look like this? I can deal with the styling, but changing to a row format is the big question for me.

-
@ffingers6
I’ll try soon. -
/* config/config.js */ { module: "calendar", config: { broadcastEvents: true, defaultSymbolClassName: "", // This is needed to use the iconify icons instead of the font-awesome icons calendars: [ { symbol: "noto:calendar", url: "...", color: "violet", ... } }, { module: "MMM-CalendarExt3Agenda", position: "bottom_bar", config: { showMiniMonthCalendar: false, locale: "en-US", startDayIndex: 0, endDayIndex: 2, useIconify: true, } },/* css/custom.css */ .CX3A { max-width: 100%; } .CX3A .agenda { display: flex; flex-flow: row nowrap; justify-content: space-between; gap: 10px; mask-image: none; } .CX3A .agenda .cell { flex-grow: 1; flex-basis: 0; border-bottom: none; } .CX3A .agenda .cell .cellHeader { border-bottom: 2px solid gray; margin-bottom: 5px; } .CX3A .agenda .cell .cellHeaderMain { justify-content: space-between; flex-grow: 1; padding: 5px; } .CX3A .event.singleday { border-left: 2px solid var(--calendarColor); padding-left: 3px; margin-bottom: 1px; background-color: color-mix(in srgb, var(--calendarColor), transparent 75%); } .CX3A .event .time { order: 2; } .CX3A .event .title { flex-grow: 2; } .CX3A .cellBody { line-height: 120%; } .CX3A .cellBody .fullday { padding-bottom: 5px; } .CX3A .cellBody .fullday .event { max-width: 100%; }For the size, you may need some manual adjustment for your view.
-
Got tired of looking at the update notification today. Did a git pull and npm install…module isn’t showing at all now…
Should have left it alone…sigh -
@cyberphox share me your config.(eouia0819@gmail.com)