Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@BKeyport I don’t understand how to extend the full day event like you. mine is limited and i have some space available like that

I want to extend totally the text for fullday event and not having these 3 points “…”
-
@hogedir It’s documented in my CSS above… Look closely you’ll find it. “fullday events overflow” is a clue.
-
@BKeyport I appreciate you posting your CSS, it gave me a good base to tweak to make my layout work for me (especially getting each event in the calendar’s color but still dimming when that event is in the past.
-
Nobody like my default color settings? :(
-
@MMRIZE I did, when I was on a dark background. Then I decided I wanted to go with color to tell events apart, so css work it was.
-
@MMRIZE I did! Except I have like 6 calendars defined and I’ve long been used to telling them apart by color on my Google calendar.
-
I edited the max-width value (50% to 100%) in .CX3A .cellBody .fullday .event and solved the issue
-
@MMRIZE how do you change the baseball icon please? which one are available to put?
-
@hogedir icons are changed at the calendar level by adding
symbol: <some symbol>to each calendar in the calendar module.https://fontawesome.com/v5/search is where you can look up icons to use. The system can’t use pro icons.
{ url: "http://cal.events/VReW45.ics", name: "Seahawks", symbol: "football-ball", },is https://fontawesome.com/v5/icons/football-ball?s=solid&f=classic
-
 B BKeyport referenced this topic on
B BKeyport referenced this topic on
-
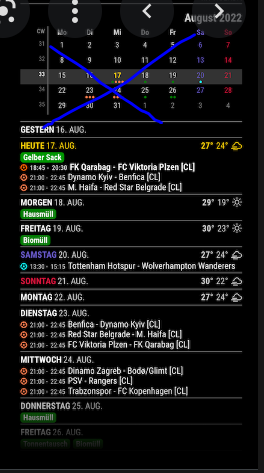
@BKeyport I searched how to Hide the list of events diary and the AGENDA calendar with all the month with days because I just want to show the 3rd part of the module with all the events.
like this : hiding the cross part and the other part with events :