Read the statement by Michael Teeuw here.
Modifying the Config File
-
@jimb ok, sounds like the wifi network is a guest, not connected to the regular ethernet network…
don’t use putty
open a cmd.exe window
ssh user_name@machine_ipadd one of the tools
winscp or bitvise ssh clients
they will give you a filemanager view of the files and an ssh window ,
per system you connect to…bitvise also provides a filemanager view of the pc filesystem , so you can drag/drop files in either direction… (you would only do that for logs to pc, of special bug fix file , to pi)
-
Sam, success! I have d/l’d the SSH gui program and here is my config.js file. I have deleted my apiKey
modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", apiVersion: "3.0", lat: 33.50872, lon: -96.612213, weatherEndpoint: "/onecall", type: "current", location: "Houston", locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "8eca2aec" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", apiVersion: "3.0", lat: 33.50872, lon: -96.612213, weatherEndpoint: "/onecall", type: "forecast", location: "Houston", locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "8 " } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", -
@jimb missing some at the bottom
I assume the apikey with a new line inside is a removal edit problem
always wrap config.js content in code block
paste into editor
blank line above and below
select pasted text
hit button </> -
Sam, here is a copy of the config.js (with the apiKey deleted)
let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 12, units: "imperial", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", timezone: "America/Chicago", showPeriodUpper: "true", showDate: "true", position: "top_left", }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "weather", units: "imperial", windUnits: "imperial", tempUnits: "imperial", showPeriodUpper: "true", appendLocationNameToHeader: "true", colored: "true", position: "top_right", config: { apiVersion:"3.0", weatherProvider: "openweathermap", weatherEndpoint:"/onecall", lat: "33.50872", lon: "-96.612213", type: "current", location: "Houston", locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "8acfbcab123ce212", } }, { module: "weather", units: "imperial", winUnits: "imperial", tempUnits: "imperial", showPeriodUpper: "true", appendLocationNaneToHeader: "true", colored: "true", position: "top_right", header: "Weather Forecast", config: { apiVersion:"3.0", weatherProvider: "openweathermap", weatherEndpoint:"/onecall", lat: "33.50872", lon:"-96.612213", type: "forecast", location: "Houston", locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "8eca2acaacfbcab123ce212", } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}
-
Sam, I tried to do the Ctrl-Shift_i keypress in the browser, but nothing happened. Do I need to do this at a certain point in time or from a certain place. The reason is because I’m still getting the 401-unauthorized messages if I perform the npm start dev process during application start.
-
-
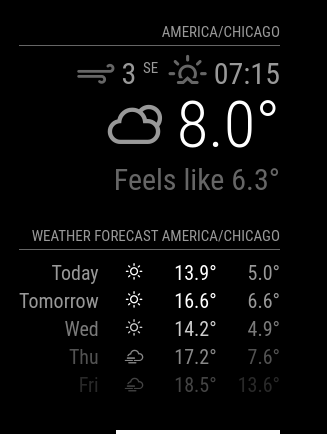
@jimb well, I used your exact weather config, and used my openweather api key , and it worked perfectly

-
@jimb and you’ve got some stuff out of position
this is the more correct layout
{ module: "weather", position: "top_right", config:{ units: "imperial", windUnits: "imperial", tempUnits: "imperial", showPeriodUpper: "true", appendLocationNameToHeader: "true", colored: "true", // position: "top_right", // config: { apiVersion:"3.0", weatherProvider: "openweathermap", weatherEndpoint:"/onecall", lat: "29.8155405", //"33.50872", lon: "-96.0607878", //"-96.61", type: "current", //location: "Houston", //locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and fi> apiKey:"" } }, GNU nano 6.2 config/config.js { module: "weather", position:"top_right", header: "Weather Forecast", config:{ units: "imperial", winUnits: "imperial", tempUnits: "imperial", showPeriodUpper: "true", appendLocationNaneToHeader: "true", colored: "true", //position: "top_right", //header: "Weather Forecast", //config: { apiVersion:"3.0", weatherProvider: "openweathermap", weatherEndpoint:"/onecall", lat: "33.50872", lon:"-96.612213", type: "forecast", //location: "Houston", //locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and fi> apiKey:"// " } }, -
Sam, that’s helpful, thanks! The items out of alignment happened when I deleted some of my apiKey. The original is perfectly straight. Since it worked with your Key, a couple of questions.
- Does your Key have 28 digits?
- Can you answer my question concerning the Ctrl-Shift-i keys to display the browser data. Can I stop the MM app and load the browser, or…
JimB
-
@jimb my apikey has 33 characters
it is the default key in openweather (I have multiple)
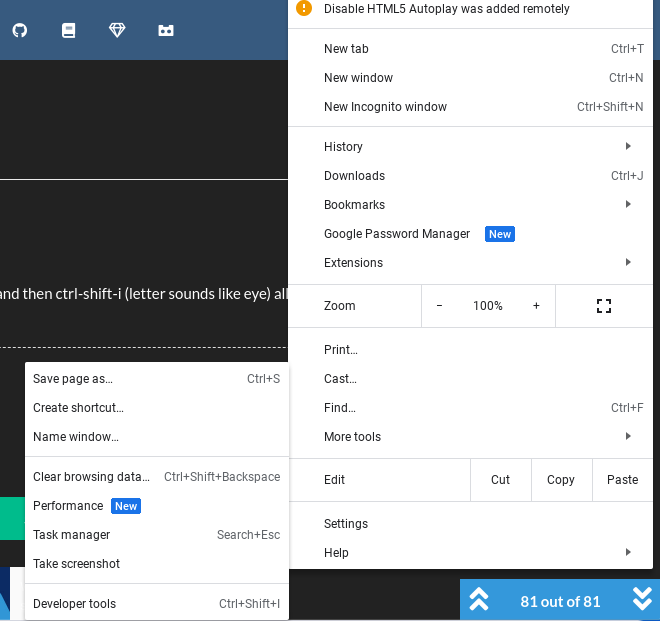
i just brought up MM, and used my chromebook to bring up the page… and then ctrl-shift-i (letter sounds like eye) all at once, opened the dev window
you can do those three keys on any webpage, its a toggle… on/off
using normal chrome, you can use the 3 dot menu to get there too