Read the statement by Michael Teeuw here.
Train status tracker
-
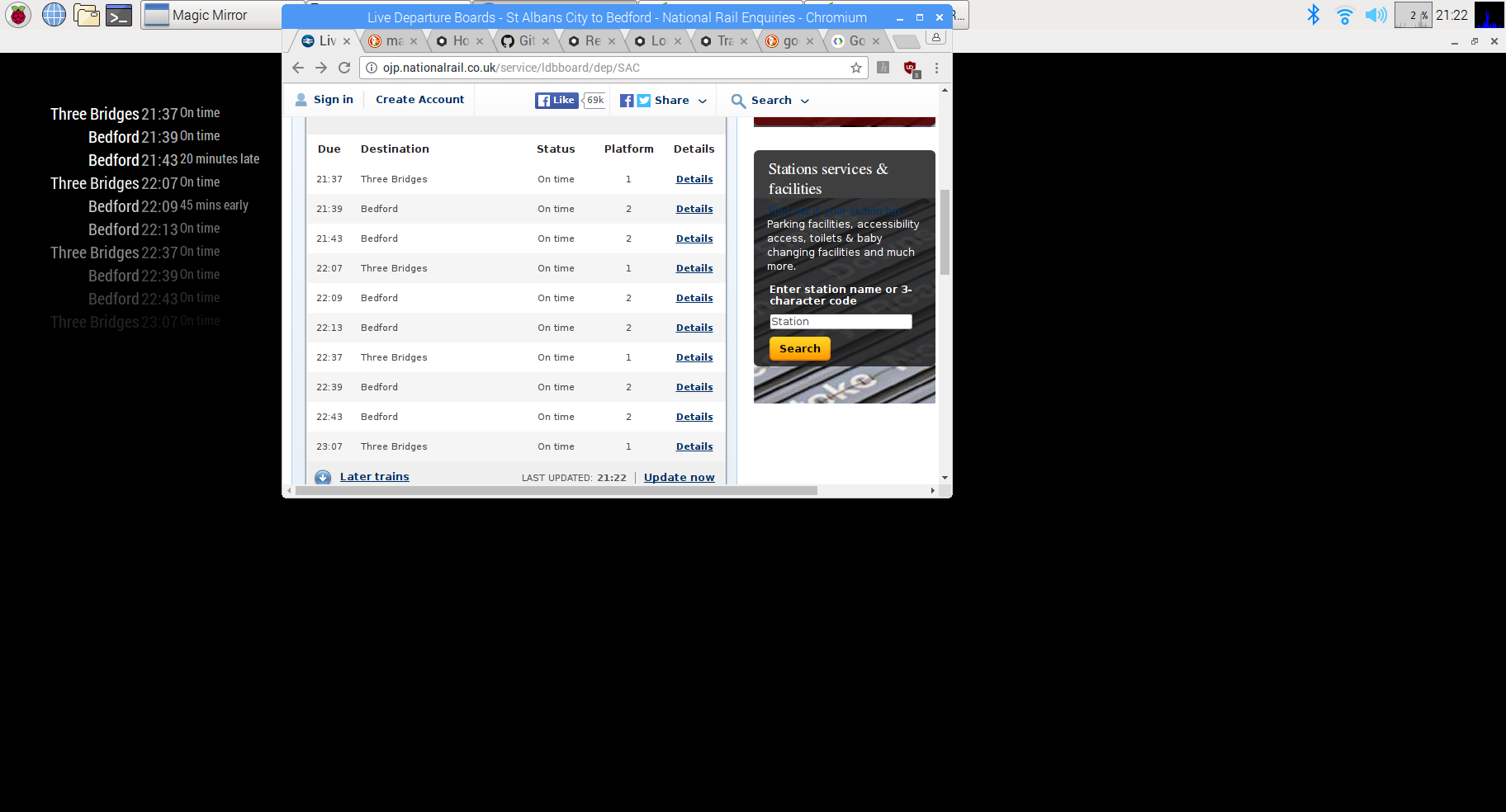
Getting the train in the morning is a big thing in my life (can’t be late for work!) and I’d love to check the departures from my station like this example, it would be so useful. I would only need to see the destination, status and platform - http://ojp.nationalrail.co.uk/service/ldbboard/dep/KGX
I have not got the skill to start this but do understand basic JS and can see that the National Rail (UK) has developer section - http://www.nationalrail.co.uk/46391.aspx
Can any help and get me started on this module
-
I built this yesterday lunchtime - https://github.com/nwootton/MMM-UKNationalRail
Needs more testing and I need to figure out how to get it on the third-party module list, but maybe it’ll help?
FYI - There’s a bus version as well… https://github.com/nwootton/MMM-UKLiveBusStopInfo
-
@nwootton said in Train status tracker:
I need to figure out how to get it on the third-party module list
Which one are you talking about?
The WIKI: https://github.com/MichMich/MagicMirror/wiki/MagicMirror²-Modules
Click on edit and enter the links to your modulesThe MODULE LIST: http://beta.magicmirror.builders/modules
Login with your github account and click on “Add Module”. You can select repositories from your github account -
@yawns - Thanks! I couldn’t figure out how to do the wiki - I assumed it would be an approval process of some kind! Didn’t even consider the Module list.
-
@nwootton Wow thank you so much, this is nearly perfect. I had been in the slow lane trying to build this and you have just hit the nail on the head.
I have loaded the module in and does exactly what it is meant to however the status (late and early times) are a bit strange
I changed the code slightly so I could get a better idea what was going on (just added late and early free text to relevant text fields and swapped columns around)
The Status doesn’t seem to marry up with what is actually happening when I go to national rail. Also sometimes it is saying the trains are early, however, as the train gets closer to the station they get less early, it’s like their expected arrival time or something. Did you experience this?

-
Glad you like it.
I have to say that I built it more as a curiosity when bored during lunch, so I didn’t do any checking against the actual National Rail API/Website. I wanted to play with something (I was VERY bored) and MM has been on my todo list to look at for a while.
I have noticed some weirdness over early/late/on-time but I assumed it was a GIGO scenario coming into the TransportAPI and being pushed down to the results. Typically this has been the delays changing between refreshes - says 5 minutes late, I refresh the page and it says ‘on time’. I haven’t gone back to National Rail to compare them.
If you go to the TransportAPI document page here, you can put the query in and see the returned JSON.
{ "mode": "train", "service": "24673205", "train_uid": "W36644", "platform": null, "operator": "SW", "aimed_departure_time": "10:00", "aimed_arrival_time": "10:00", "aimed_pass_time": null, "origin_name": "London Waterloo", "source": "Network Rail", "destination_name": "Hampton Court", "status": "ON TIME", "expected_arrival_time": "10:00", "expected_departure_time": "10:00", "best_arrival_estimate_mins": 35, "best_departure_estimate_mins": 35 }This contains 2 different times for departure and arrival as well as a countdown time, so I guess they could be updating each one in real time to “improve” accuracy.
I might have a look at the National Rail API to see if it’s easy to use and integrate with.
I also need to do some work to setup colours for Late/Early/On time/Cancelled and look at layouts, but if you want, feel free to change anything and ‘push request’ back at me :)
UPDATE: Just looked at the National Rail APIs - SOAP XML/WSDL… I think I’ll pass #shudder. However there is http://www.realtimetrains.co.uk/ that I’ll look at later.
-
@nwootton i’m loving this module
@jamielola said in Train status tracker:
I changed the code slightly so I could get a better idea what was going on (just added late and early free text to relevant text fields and swapped columns around)
Do you mind sharing the changes you made? i do like your layout!
Thanks!
-
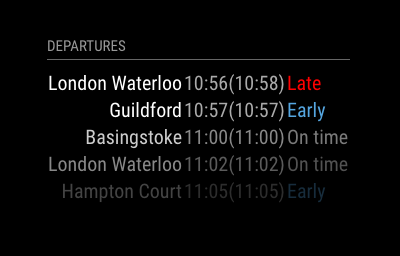
I’ve finally had a chance to go back and have a look at the API response and I’ve tweaked the code. The new layout shows the destination, planned departure, (estimated departure) and a colour coded late/early/on time status.

I’ve NOT gone and looked at the realtimetrains API - I got sidetracked by MQTT notifications in Magic Mirror instead.
-
Nice, I like it
-
@yawns Thanks. Now to tidy the bus version.
