Read the statement by Michael Teeuw here.
MMM-Carousel Pagination Icons
-
@com1cedric i will test this out and get back
icons are very small images
-
@com1cedric see here, this is good info
-
@sdetweil
OK, I looked into it, thank you.Now, I have this images from Fontawesome. It looks nice, but I would like to be able to use other image if needed.

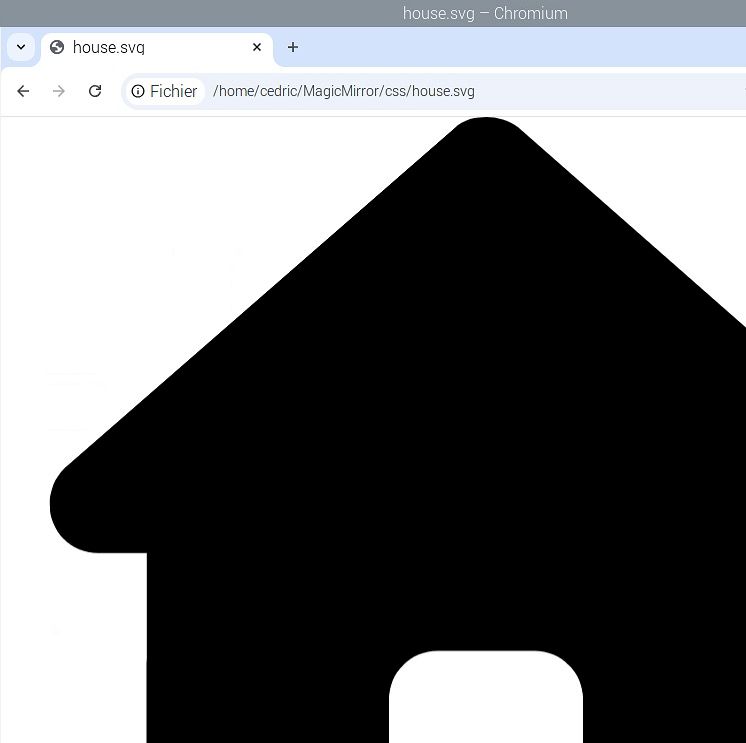
For example, I would replace the “sun” with a picture “04n.png” in the “icons” forder on my raspberry.

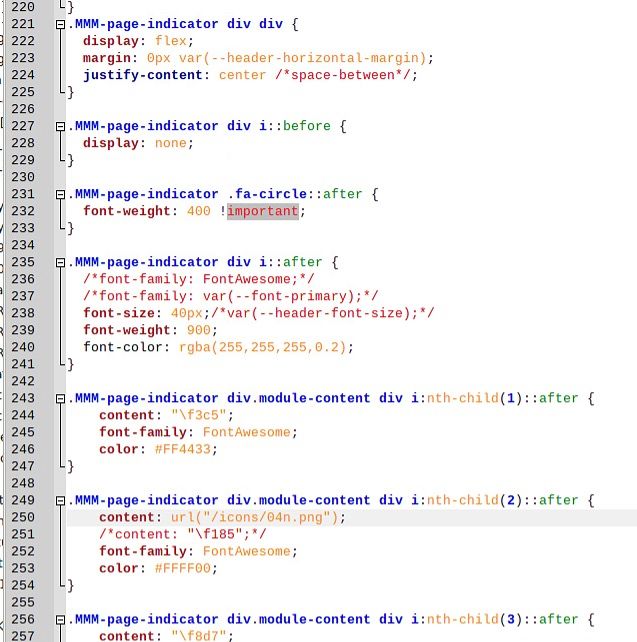
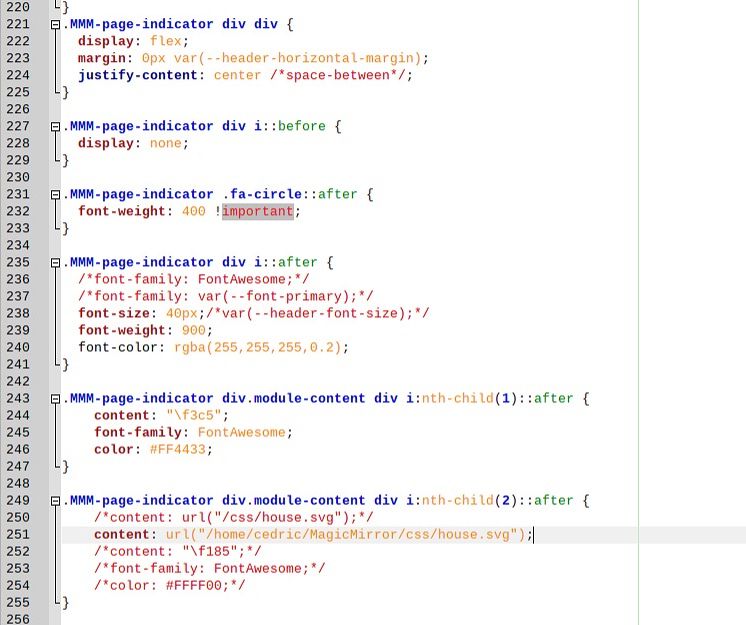
I tried to change line 251 with 250 in the custom.css file

Now, the result is, that the sun has disappeared (correct), but just has been replaced with a gap.

do you maybe see a mistake in my custom.css file? the problem is maybe between lines 221 and 240. this is strange…
-
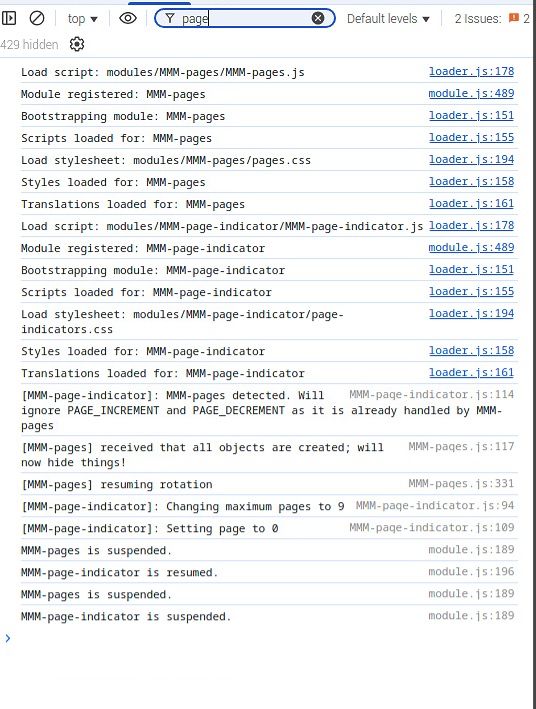
@com1cedric can you open the developers window (ctrl-shift-i), select the console tab
and put caro in the filter field to limit messages to the carousel modulethis info might be of help on the image selection
https://elfsight.com/blog/svg-png-jpeg-choose-the-image-format-for-your-website/ -
the
/iconssubfolder will not work, you have to use one of these -
@karsten13 ok, I forgot we are restrictive
-
@sdetweil and @karsten13
thank you for your inputs.
I tried it and put the image (downloaded from flaticon.com) on the CSS file

When I search for it in the Chromium browser (to be sure the URL is correct), it works

but when I put this path in the custom.css files, with full or shorten path, it does not appear…

in the console, I do not find anything suspicious (I only use mm-page and mm-page-indicator, and no carrousel).

-
@com1cedric again, we wont load the file path url,
/home/… in not one of out supported folders
it has to be MagicMirror web server based , from the MagicMirror folder as root (/)
url('/css/house.svg') -
I did a test with default calendar and custom.css:
.calendar div.module-content::after { content: url("/css/k13.svg"); }or
.calendar div.module-content { content: url("/css/k13.svg"); }which works (svg is visible).
So maybe something with your css concerning the child-stuff is wrong (my css knowledge is to bad to help here)
-
@com1cedric MMM-page-indicator was updated recently so you do not have to use the nth-child stuff anymore. Checkout the latest version and the readme. I have added some samples of how you can use it. You should reference the svg as either @sdetweil or @karsten13 has shown and it should work.
