Read the statement by Michael Teeuw here.
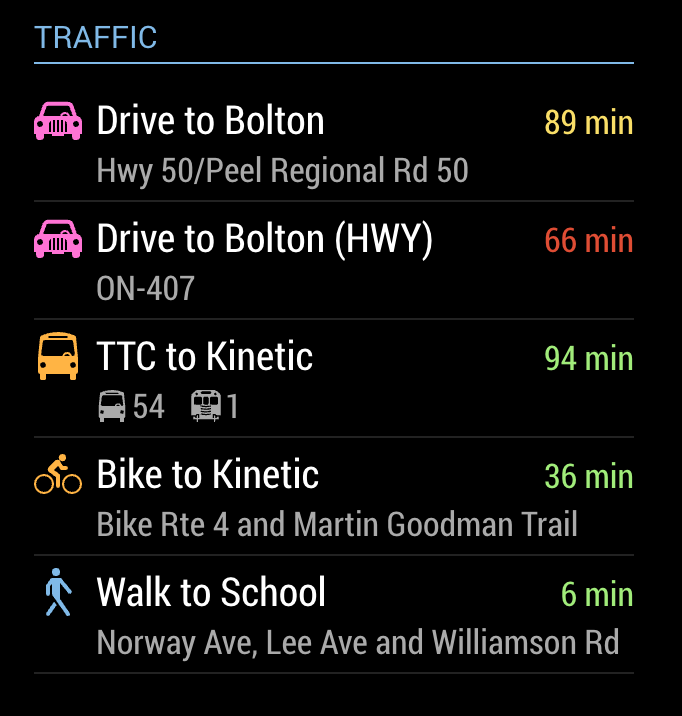
MMM-MyCommute
-
@testdruif is this module getting cal events as broadcast by the calendar module? How often does the cal module refresh/broadcast?
-
@testdruif said in MMM-MyCommute:
Created issue for calendar events regarding arrival time & transit option.
Also worth noting that calendar events are only first added when the module refreshes traffic (after 10 minutes from startup)When the calendar events are added the code crashes further down the line.
Code doesn’t add the calendar collor variable. -
@sdetweil Yes, the module gets events from calendar module broadcast.
Another issue: when you have multiple calendar modules configured the array gets wiped at unexpected times.
So you can only use it correctly with 1 calendar module.because the commute module loads before all calendar entries are processed they are processed on the next “commute update” which is 10m by default config.
-
@testdruif hm… I have a module that uses calendar events broadcast, and gets it right away…
-
Is there a way to remove the arrival time ?
-
@SoleLo - You could probably modify the custom.css file to hide the value of the arrival time.
-
@bhepler would something like this work?
.MMM-MYCommute.arrival-time-only .time {
display: none;UPDATE: I actually tried
.MMM-MYCommute. transit-arrival-time.time
{
display: none;
}Still doesn’t work.
-
-
I see that the most recent active fork of this module has changed to @qistoph ?
I am wondering if the module still works with one origin or if there’s already a possibility for several routes with different origins and destinations? -
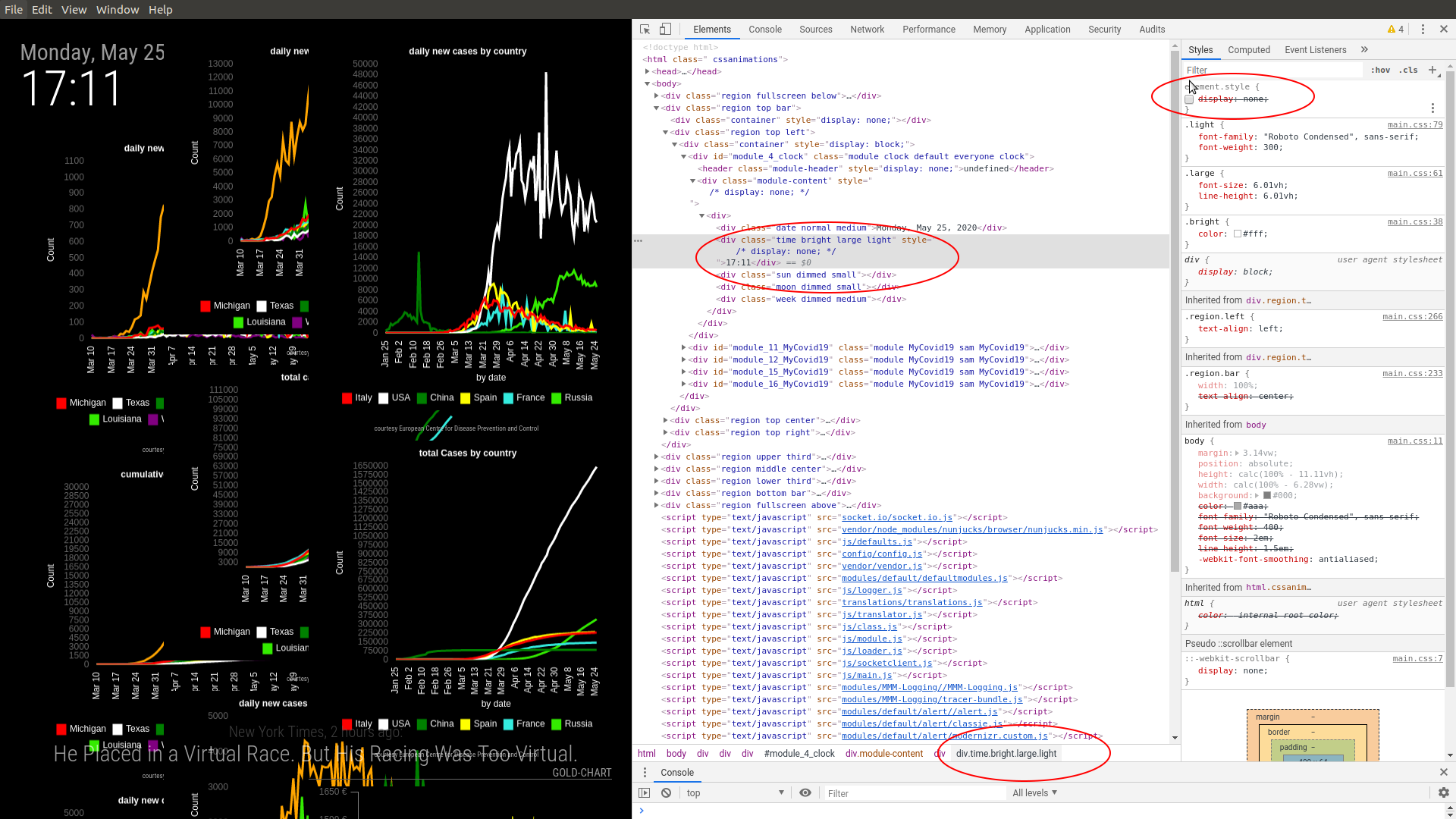
@sun34529 use a browser on your pc, chrome or firefox, and open the MM page, (make sure the mm config allows outside access with
address:"0.0.0.0", ipWhitelist:[],in config.js)
then do ctrl-shift-i on your keyboard to open the developers window,
and select the elements tab, and navigate to the module content to the piece u are interested in
once there, click on it in the elements tree (so it becomes selected) and u will see the css tree for that element on the right side.the top most is the info AT the element, u can click to add display:none and the element should not be shown…
on the bottom of the screen shows the class name tree
this will give u the info to get the file update right…