A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
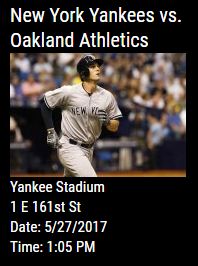
MMM-Events
-
I’m sure those things can be achieved although I don’t envision the module that way. Please feel free to fork the module and make any changes you like and submit a PR. Have fun.
-
Would it be possible to only display events for a particular venue?
-
@onetwankyfive said in MMM-Events:
Would it be possible to only display events for a particular venue?
Perhaps but I’m a bit busy with other things at the moment. Feel free to fork the module and make any changes you like. :thumbsup:
-
Est ce que ce module fonctionne toujours ? car le lien pour obtenir l’the apykey ne fonctionne plus…
https://api.eventful.com/keys/new -
Since the Eventful API has been terminated has anyone considered making something similar for PredictHQ or something else?