Read the statement by Michael Teeuw here.
MMM-Events
-
Not at the moment but I hope you enjoy the module in its current state. Peace!
-
Mykle,
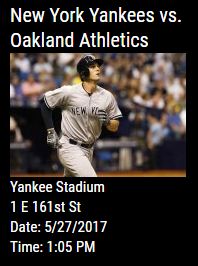
I want to display a tabular report of workshops on the mirror (static, no scrolling)
like this:
image - date - description
image - date - description
etcCan that be done with the MMM-events module ?
Can i take the event from a webserver or local file ?Help appreciated!
Thanx!
Poekel -
@nhl said in MMM-Events:
Is there a way to keep the header from fading in and out when the event changes?
I think I was asleep when you first asked this question.
You can set the
animationSpeed:in your config to0That should eliminate the fade altogether (for the entire module), not just the header
-
@poekel said in MMM-Events:
Can that be done with the MMM-events module ?
Can i take the event from a webserver or local file ?That probably depends on the data format. If it’s .ics then it would work in your calendar module. If it’s json, or maybe xml, then it might be usable, but even then much modification would have to be done to the module. As it is, you couldn’t just pop it in and have it display as you described it above
-
I have an issue with this module on my mirror, it just shows “upcoming events…” on the screen but nothing else.
Here’s my code, I’ve changed my API key so it’s not publicly shared.
Am I doing something wrong?
module: 'MMM-Events', position: 'bottom_left', config: { city: "Pittsburgh, PA", // Your City eventType: "music_country", // eventType: "sports", // eventType: "food", // eventType: "comedy", // Choose from Events List below when: "This Week", // "All", "Future", "Past", "Today", "Last Week", "This Week", "Next week", and months by name, e.g. "October" mode: "noFrame", // "Frame" or "noFrame" (around picture) apikey: "QbpDjd6SXXXXXXXX", rotateInterval: "6000", // New Event Appears every 5 minutes useHeader: "True", // Set to true if you want a header header: "Upcoming Events", animationSpeed: "3000", // Event fades in and out picture: "false" // true, false = no image 
 -
@stephenmelody said in MMM-Events:
Am I doing something wrong?
useHeader: true,(no quotes, no capital T)rotateInterval: "6000",is only 6 seconds. You might want to raise thisOtherwise, it works for me with my API key and corrections:
{ module: 'MMM-Events', position: 'bottom_left', config: { city: "Pittsburgh, PA", // Your City eventType: "music_country", // eventType: "sports", // eventType: "food", // eventType: "comedy", // Choose from Events List below when: "This Week", // "All", "Future", "Past", "Today", "Last Week", "This Week", "Next week", and months by name, e.g. "October" mode: "noFrame", // "Frame" or "noFrame" (around picture) apikey: "YOUR API KEY", rotateInterval: "20000", // New Event Appears every 5 minutes useHeader: true, // Set to true if you want a header header: "Upcoming Events", animationSpeed: "3000", // Event fades in and out picture: "false" // true, false = no image } },


-
@Mykle1 Thanks, I changed my code to yours but I’m still not getting anything… is there anything else I can do to debug?
-
@stephenmelody said in MMM-Events:
is there anything else I can do to debug?
You can post any errors from your teminal or console (from Dev Tools) so we can see what is going on there. You can see that it works for me using your config that I corrected. Are you absolutely sure that your API key is correct and entered correctly within the config entry?
-
@Mykle1 100% sure the API key is correct… I’m not sure about how to access the dev tools, pardon my naivety.
I could give you access to the device if you’d have a couple of minutes to look?
-
Scrap my messages… it started working after a reboot…
However, is it possible to have multiple categories?
does this:
eventType: "music_country", eventType: "sports", eventType: "food", eventType: "comedy",or this:
eventType: ["music_country", "sports", "food", "comedy"]work?