Read the statement by Michael Teeuw here.
MMM-Events
-
Description:
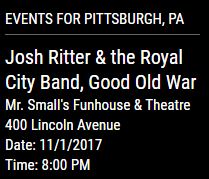
Choose a category and this module will rotate through the upcoming events in your city.
Concerts, Performances, Comedy Shows, Sporting Events, Theatre, Exhibits, Art Galleries, Museums, Festivals, Food & Drink and many more.
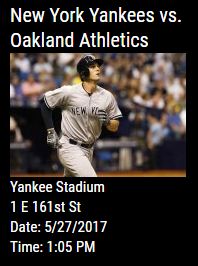
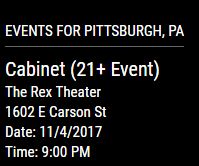
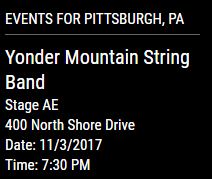
Examples:
css file included for coloring and aligning text.
 .
. .
. 
 .
.  .
.
Download:
[card:mykle1/MMM-Events]
Version 1.0.0
-
Description:
Added a config option so that you could display the events from a specific time frame.
“All”, “Future”, “Past”, “Today”, “Last Week”, “This Week”, “Next week”,
and months by name, e.g. “January”, “February”, “March”, etc . . .Download:
[card:mykle1/MMM-Events]
Version 1.0.1
-
Is there a way to keep the header from fading in and out when the event changes?
-
Not at the moment but I hope you enjoy the module in its current state. Peace!
-
Mykle,
I want to display a tabular report of workshops on the mirror (static, no scrolling)
like this:
image - date - description
image - date - description
etcCan that be done with the MMM-events module ?
Can i take the event from a webserver or local file ?Help appreciated!
Thanx!
Poekel -
@nhl said in MMM-Events:
Is there a way to keep the header from fading in and out when the event changes?
I think I was asleep when you first asked this question.
You can set the
animationSpeed:in your config to0That should eliminate the fade altogether (for the entire module), not just the header
-
@poekel said in MMM-Events:
Can that be done with the MMM-events module ?
Can i take the event from a webserver or local file ?That probably depends on the data format. If it’s .ics then it would work in your calendar module. If it’s json, or maybe xml, then it might be usable, but even then much modification would have to be done to the module. As it is, you couldn’t just pop it in and have it display as you described it above
-
I have an issue with this module on my mirror, it just shows “upcoming events…” on the screen but nothing else.
Here’s my code, I’ve changed my API key so it’s not publicly shared.
Am I doing something wrong?
module: 'MMM-Events', position: 'bottom_left', config: { city: "Pittsburgh, PA", // Your City eventType: "music_country", // eventType: "sports", // eventType: "food", // eventType: "comedy", // Choose from Events List below when: "This Week", // "All", "Future", "Past", "Today", "Last Week", "This Week", "Next week", and months by name, e.g. "October" mode: "noFrame", // "Frame" or "noFrame" (around picture) apikey: "QbpDjd6SXXXXXXXX", rotateInterval: "6000", // New Event Appears every 5 minutes useHeader: "True", // Set to true if you want a header header: "Upcoming Events", animationSpeed: "3000", // Event fades in and out picture: "false" // true, false = no image 
 -
@stephenmelody said in MMM-Events:
Am I doing something wrong?
useHeader: true,(no quotes, no capital T)rotateInterval: "6000",is only 6 seconds. You might want to raise thisOtherwise, it works for me with my API key and corrections:
{ module: 'MMM-Events', position: 'bottom_left', config: { city: "Pittsburgh, PA", // Your City eventType: "music_country", // eventType: "sports", // eventType: "food", // eventType: "comedy", // Choose from Events List below when: "This Week", // "All", "Future", "Past", "Today", "Last Week", "This Week", "Next week", and months by name, e.g. "October" mode: "noFrame", // "Frame" or "noFrame" (around picture) apikey: "YOUR API KEY", rotateInterval: "20000", // New Event Appears every 5 minutes useHeader: true, // Set to true if you want a header header: "Upcoming Events", animationSpeed: "3000", // Event fades in and out picture: "false" // true, false = no image } },


-
@Mykle1 Thanks, I changed my code to yours but I’m still not getting anything… is there anything else I can do to debug?
