Read the statement by Michael Teeuw here.
MMM-Instagram - Pull and animate photos from Instagram feed
-
@wjdw87 You’re welcome :) NOW if he can solve the problem it’ll work! :)
-
Hmm. that tempimpage variable is not found in my code.
Did you modify the code at all? The code should look as below. In the error message it shows tempimpage which is not a valid variable. This would cause the script to not work.
var tempimage = this.images.photo[this.activeItem]; // image var imageLink = document.createElement('div'); imageLink.id = "MMM-Instagram-image"; imageLink.innerHTML = "<img src='" + tempimage.photolink + "'>"; imageDisplay.appendChild(imageLink); wrapper.appendChild(imageDisplay); -
@kapsolas no didn’t modify. So what I’ll do is delete what’s there and recopy it since I already did the npm install.
Thank you!! 😊
-
@kapsolas Where is this “added code” that needs to be removed, sorry missed that.
-
Remove " + tempimage.photolink + “'>”" ?
/* global Module */
/* Magic Mirror
- Module: MMM-Instagram
- By Jim Kapsalis https://github.com/kapsolas
- MIT Licensed.
*/
Module.register(‘MMM-Instagram’, {
defaults: { format: 'json', lang: 'en-us', id: '', animationSpeed: 1000, updateInterval: 60000, // 10 minutes access_token: '', count: 200, min_timestamp: 0, loadingText: 'Loading...' }, // Define required scripts getScripts: function() { return ["moment.js"]; }, /* // Define required translations getTranslations: function() { return false; }, */ // Define start sequence start: function() { Log.info('Starting module: ' + this.name); this.data.classes = 'bright medium'; this.loaded = false; this.images = {}; this.activeItem = 0; this.url = 'https://api.instagram.com/v1/users/self/media/recent' + this.getParams(); this.grabPhotos(); }, grabPhotos: function() { // the notifications are not working for some reason... so we won't do anything asynchronously // we will just make the call to the method to get the object with photo links.... //Log.info('sending socket notification: INSTAGRAM_GET and URL: ' + this.url); this.sendSocketNotification("INSTAGRAM_GET", this.url); // this may not be needed... need to think about it. //setTimeout(this.grabPhotos, this.config.interval, this); }, getStyles: function() { return ['instagram.css', 'font-awesome.css']; }, // Override the dom generator getDom: function() { var wrapper = document.createElement("div"); var imageDisplay = document.createElement('div'); //support for config.changeColor if (!this.loaded) { wrapper.innerHTML = this.config.loadingText; return wrapper; } // set the first item in the list... if (this.activeItem >= this.images.photo.length) { this.activeItem = 0; } var tempimage = this.images.photo[this.activeItem]; // image var imageLink = document.createElement('div'); imageLink.id = "MMM-Instagram-image"; imageLink.innerHTML = "<img src='" + tempimage.photolink + "'>"; imageDisplay.appendChild(imageLink); wrapper.appendChild(imageDisplay); return wrapper; }, /* scheduleUpdateInterval() * Schedule visual update. */ scheduleUpdateInterval: function() { var self = this; Log.info("Scheduled update interval set up..."); self.updateDom(self.config.animationSpeed); setInterval(function() { Log.info("incrementing the activeItem and refreshing"); self.activeItem++; self.updateDom(self.config.animationSpeed); }, this.config.updateInterval); }, /* * getParams() * returns the query string required for the request to flickr to get the * photo stream of the user requested */ getParams: function() { var params = '?'; params += 'count=' + this.config.count; params += '&min_timestamp=' + this.config.min_timestamp; params += '&access_token=' + this.config.access_token; return params; }, // override socketNotificationReceived socketNotificationReceived: function(notification, payload) { //Log.info('socketNotificationReceived: ' + notification); if (notification === 'INSTAGRAM_IMAGE_LIST') { //Log.info('received INSTAGRAM_IMAGE_LIST'); this.images = payload; //Log.info("count: " + this.images.photo.length); // we want to update the dom the first time and then schedule next updates if (!this.loaded) { this.updateDom(1000); this.scheduleUpdateInterval(); } this.loaded = true; } }});
-

-
@wjdw87 Based on the code you have provided above, it looks correct. It does not have the tempimpage anywhere.
I did not ask you to delete any code, but somehow the code you were running had tempimage misspelled to tempimpage.
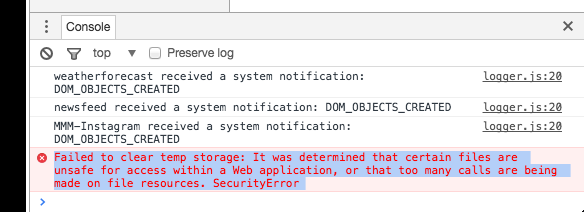
The messages you are showing in the screenshot, are from the core system, but does show that the instagram feed module is running. So there is something else.
To confirm:
- You cloned the module from github
- You generated a token for instragram
- Configured the config.js file, configuration for the module appropriately
-
I’m all good… I have NO idea where I got that version from but I copied over your original and it fired up…
Thank you!
I believe that version is yoless fork… someone wanted the ability to adjust width and height… which is not a bad idea … ;)
-
Awesome! Glad to hear we got it all set up! Enjoy the module!
-
@kapsolas said in MMM-Instagram - Pull and animate photos from Instagram feed:
Awesome! Glad to hear we got it all set up! Enjoy the module!
I really do! Thanks for all your hard work!
