Read the statement by Michael Teeuw here.
MMM-Instagram - Pull and animate photos from Instagram feed
-
Just an FYI - You do not want to just post your config to the world.
That access token can allow someone to impersonate you now! The config.js contains confidential information for accessing the services our mirrors are using. Refrain from publishing it to the world with out redacting the app ids.
-
@kapsolas said in MMM-Instagram - Pull and animate photos from Instagram feed:
Just an FYI - You do not want to just post your config to the world.
That access token can allow someone to impersonate you now! The config.js contains confidential information for accessing the services our mirrors are using. Refrain from publishing it to the world with out redacting the app ids.
Thanks, understood, i intend to replace API keys imemdiately on getting it up and running (at the moment just testing as building), hpe not to offend.
-
That’s ok, that’s not a valid API key… That’s the problem.
Let me explain… you do have an API key but what you need is an Access Token… that’s where the problem is.
In the config it is asking for the Access token… that’s where we both made a mistake!!! :) It’s all good.
We got it! :)
Thanks @kapsolas
-
This post is deleted! -
@cowboysdude thanks a lot at 4am almost i can sleep ha ha for 2 hours :/
Its working, note for others Access Token key is granted here… http://instagram.pixelunion.net/ (when you get to that stage and have created the developer account)
 . :
. :layout needs tidying up mind but im sure there are some posts on that :)
-
JUST to clearify for anyone… the module works GREAT!!
Create the right thing and it’ll work~
ACCESS TOKEN is NOT your API KEY LOL
-
Oh, Instagram. How to get all these followers? Sure, I can use services of zen-promo com to find people who are interested in my arts. But may be you can suggest anything?
-
Just go with the flow, you pick them up, some have their accounts private (i did to stop prying eyes at my life) but since just opened, and tbf its mainly likes and comments, etc, it wastes time that’s all… don’t take seriously (father does with his sunset photos ha ha)…
-
More importantly * at all
Has anyone played with the css ? how advanced is this module? What’ts it coded in ? Function and Design ?
CSS for sure but the rest not looked under the hood, but if anyone can answer i’ll have my in-house dev team do the following for me and share here the source
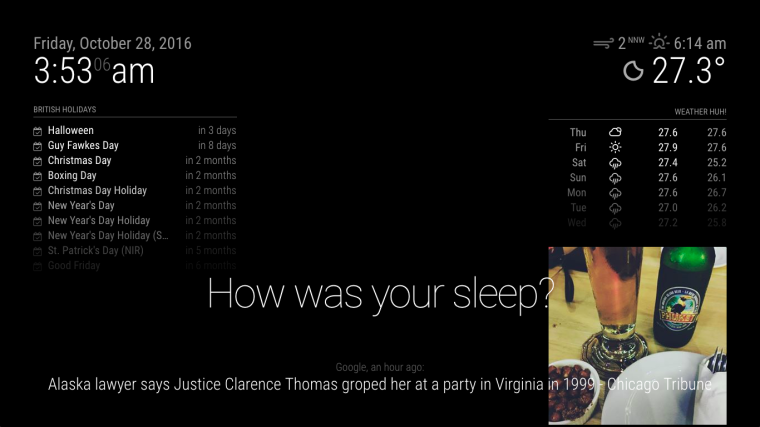
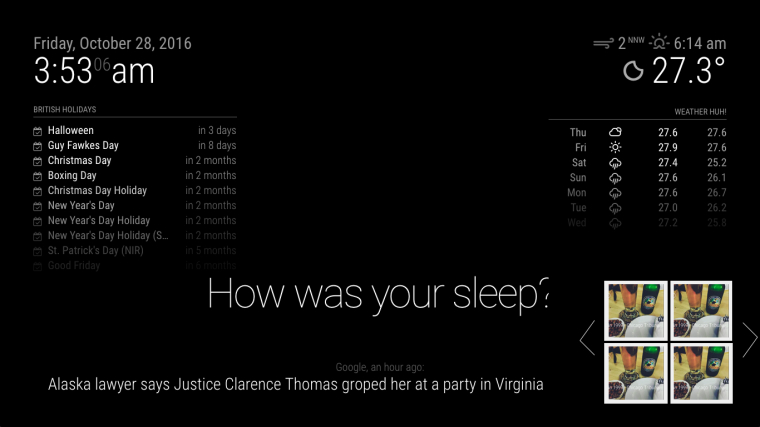
Generic feed (swipe left / right) through feed (20)

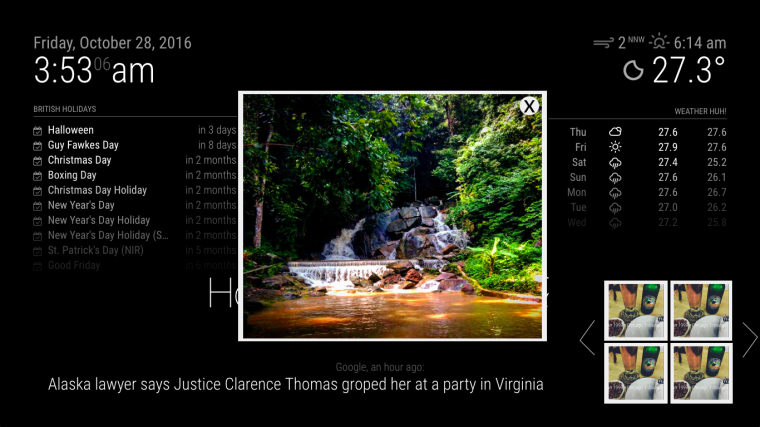
and popup-view of chosen image.
(/uploads/files/1477676198837-instagram-feed-general-resized.jpg)
Simple enough to get done quickly, once i know what it’s made off, and without having to battle the module code or Magic Mirror core code.
Many thanks and look forward to some answers.
-
The module is coded in javascript. I started to use some CSS, but did not spend much time on it.
I focused on just pulling the image and flipping them them on a timer .This was the goal of my project and I met it.
If you want to enhance it, then I am sure you can. I would start by looking at the method that displays the image. This is all done using DOM.
