Read the statement by Michael Teeuw here.
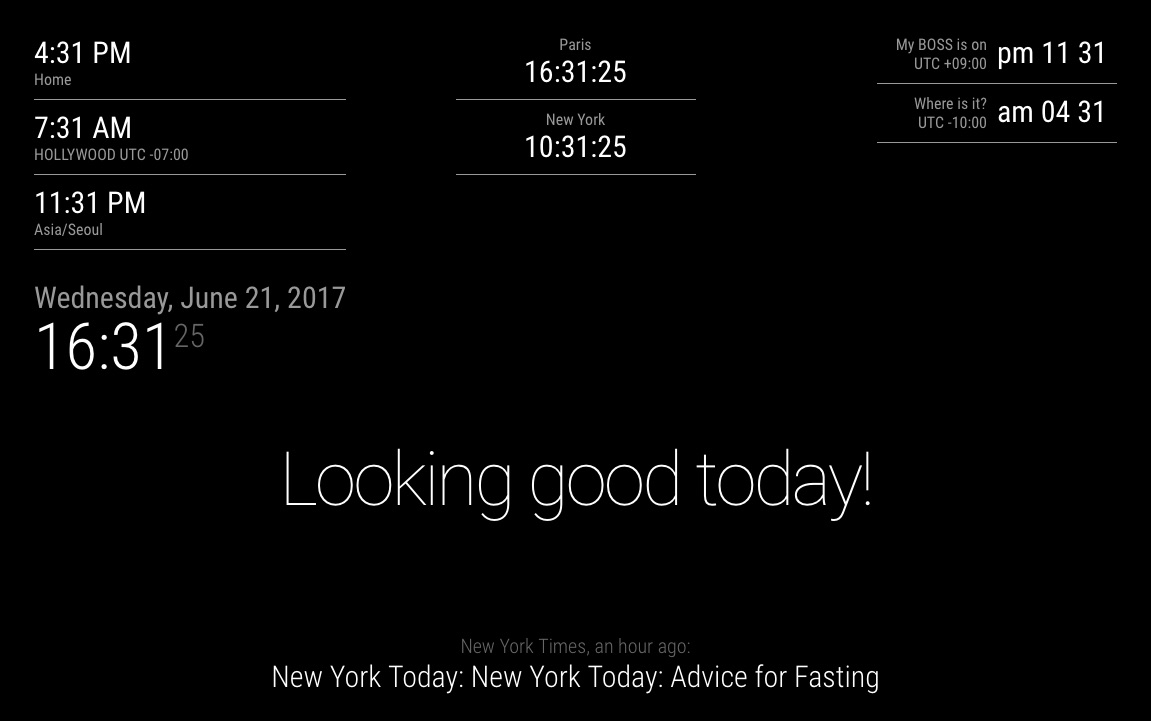
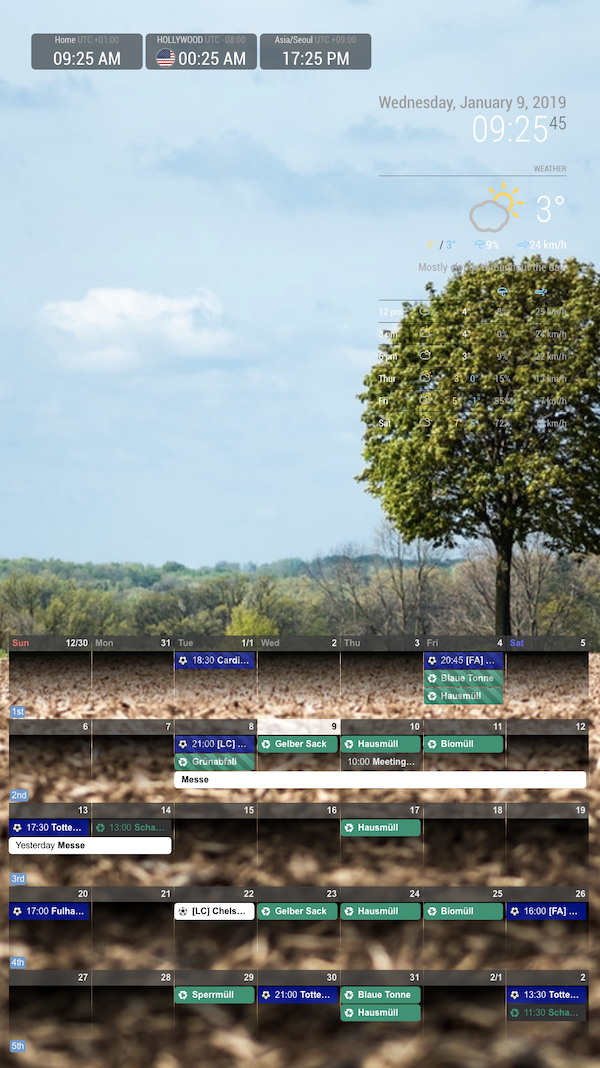
worldclock - nobody made this, so I did.
-
Hello,
very nice module. Is it possible to have the clocks horizontal instead of vertical?
-
@cookblook
You can redefine CSS of.worldclockand.worldclock .worldto arrange horizontally withflexthings of CSS3. -
@sean like display: flex;? tried that but it didn’t work
-
@cookblook
This will work, add this into yourcss/custom.css.worldtime { display:flex; flex-direction:row; } .world{ width:200px; }
-
@sean Thanks!! That worked :-)
-
Ulrich/Sean -
I’ve got a bug - supposedly it’s supposed to allow override of the time format per clock. I’m trying to get a 24 hour clock only on the UTC clock. “LT” is “hh:mm A” here…
Thanks!
{ module: "worldclock", position: "top_left", config: { timeFormat: "LT", style: "left", offsetTimezone: null, clocks: [ { title: "Local", timezone: "America/Los_Angeles", }, { title: "UTC", timezone: "UTC", timeFormat: "HH:mm", }, ] }, },Thanks!
-
This post is deleted! -
I solved this. My fork is http://www.github.com/bkeyport/MMM-Worldclock if you’d like to use it. It’ll be fully supported, and I don’t plan to merge back into the original.
-
Hey guys,
is it possible to change the flag-icon? Because the flag i want to use doesnt exist.
Maybe i can use a image and put it in the folder?Thx
-
No. The flags are hardcoded. I’m trying to figure out how it works, because I want to use a flag for UTC, which don’t have one either.
I’m about halfway there. I’ve figured out how to do everything but get the replacement flag into the right spot. It’ll display, but it’s not showing up at the right spot. Still crunching, will look more when time permits. . :|