Read the statement by Michael Teeuw here.
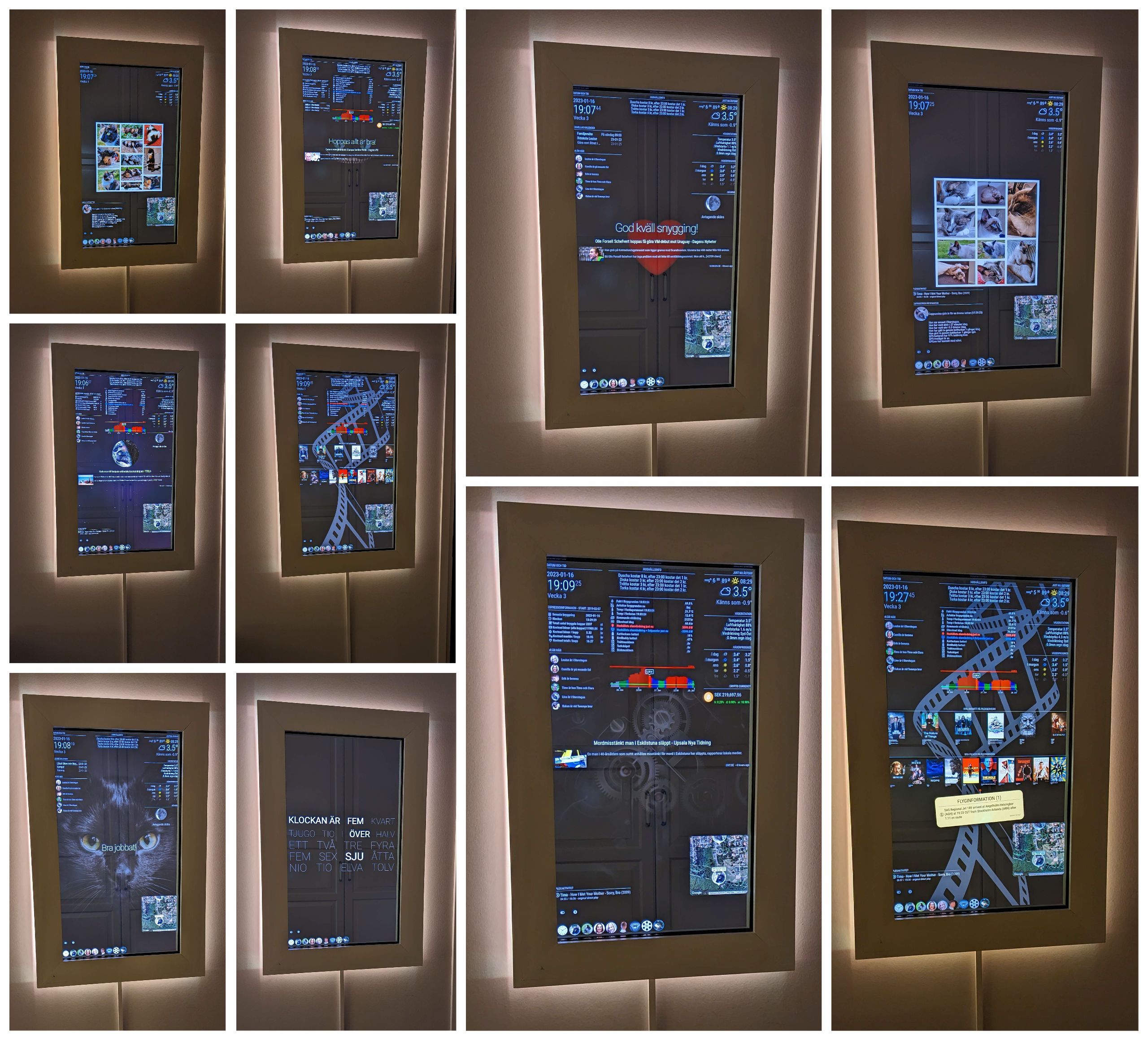
Snilles Magic Mirror Project
-
Brilliant!
-
@Snille I’ve logged in just to say… you are incredible!
That’s a very very great example of what a MM can do.
It’s just up to our minds!
Incredible, really.
I’m really interested about the IR touch system, I think I’m not enough professional to set it up but it’ really interesting.
I hope to have enough time in the future to learn/make one of this.
Thank you so much to have explain your project so well at the community -
@nowayto Thank you! I’m glad to inspire!
If you have any questions, just write. :)The mirror has It’s been in use in our family now for many years. Over time it’s been more and more integrated with my Home Assistant setup as well. It’s used for daily information such as news and weather. And of course, it’s been a big part of my daughters “Birthday Treasure Hunts” (check out last years hunt here). :)
I highly recommend to build one… It’s not until you built it you understand how much you need it. :)
-
Hi @Snille just found Magic Mirror project online and I’m about to get started to build a family dashboard similar to https://forum.magicmirror.builders/topic/18011/touchscreen-family-dashboard but interested in your design of having profiles for the members of the family so I can change what is shown on the display.
I’m just getting started today to start the development. I’ll probably reach out with some questions.
If you have any suggestions on how I should do the initial setup and start my build let me know.
I’m probably going to use a monitor similar to the one from the link of the family dashboard ASUS 24" 1080P Multi-Touch Monitor (BE24ECSBT).