Read the statement by Michael Teeuw here.
MMM-forecast-io -- Localized up to the minute weather
-
@Claymobil glad it works! Sorry about that, that missing comma is in the example config. I’ve updated it.
-
Hi @dmcinnes, thank you for sharing an awesome module. It’s fantastic - the first one I installed and I think it must be the only one I haven’t swapped out since :)
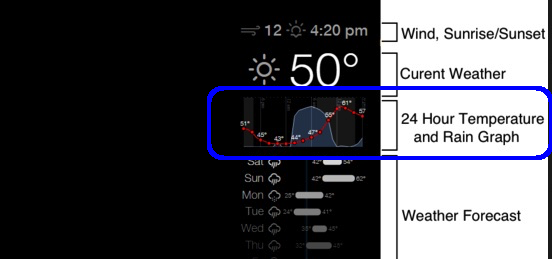
Is there any chance of having a precipitation/temperature graph like the one from Jangellx’s variant of @MichMich’s MagicMirror1, which could be swapped out for the current precipitation graph?

The bulk of the javascript looks to be in the bottom half of this code: GitHub, uses d3 and d3min but it’s completely beyond me how to Frankenstein the code together…
It’d give a superb optional look to a lovely module!
-
-
@darrene glad you like the module! That would be cool to have but I’m working on another project right now so I’m not interested in taking that on. If anyone else wants to take a try at doing it, please be my guest and send a PR!
The original module used SVG, but I used HTML5 canvas to avoid external libraries (plus I prefer canvas anyway). -
great module! I’m curious to know how to configure it for “small”… i can’t find any clue in the documentation apart from trying to fiddle around with the .css. thanks!
-
@shavesophere thanks! You can add the ‘small’ class to the module’s classes in the config.js.
-
I’ve just pushed an update to the module. Previously if there was a network error the module would get “stuck” and no longer update. This is now fixed!
[card:dmcinnes/MMM-forecast-io]
-
@dmcinnes forgive me I’m a noob when it comes to classes in javascript… you you be so kind as to post the code that needs altering?
-
@shavesophere sorry I wasn’t too descriptive!
Here’s the example from the repo with the added ‘small’ class, forth line from the top:{ module: 'MMM-forecast-io', position: 'top_right', // This can be any of the regions. classes: 'small', config: { // See 'Configuration options' for more information. apiKey: 'abcde12345abcde12345abcde12345ab', // Dark Sky API key. // Only required if geolocation doesn't work: latitude: 16.77532, longitude: -3.008265 } }Hope that helps!
-
@dmcinnes ah i see! much obliged. keep up the good work!
