Read the statement by Michael Teeuw here.
MMM-Lunartic
-
Description:
Up to the minute information about our Lunar partner, with a splash of EyeCandy, to boot!
How it works
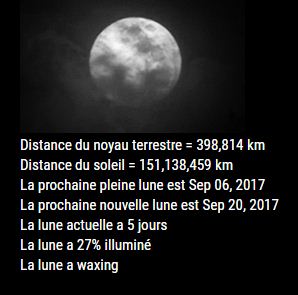
First, a rather impressive animation of the night moon, with clouds rolling by.
Then you are offered updated information every minute, such as:
-
The distance of the moon from the Earth’s core at this moment. (Ever changing)
-
The distance of the moon to the sun at this moment. (Ever changing)
-
The date of the next full moon. (Very important if you’re a werewolf!)
-
The date of the next new moon. (Also very important if you’re a werewolf!)
-
The age of the current moon’s phase.
-
How much of the moon is illuminated at this moment.
-
The stage of the present moon (waning, waxing, etc…)
Examples:
The moon will be animated. See picture below.

- The animation can be hidden if only the information is wanted.

This can be hidden
To show only this- Annotated .css file included for aligning and coloring text and header.
Download:
[card:mykle1/MMM-Lunartic]
Version 1.0.0
-
-
Hi,
i love it is it possible to traduce it in french ?
i can help you for translation.
thx ;) -
@Fonfon see everything before the = sign needs to be translated… if you are offering yes I’m sure he’d love that!!
If you could complete the right hand side that would do it :)
{
“Distance from Earth’s core”: “Distance from Earth’s core”,
“Distance from sun”: “Distance from sun”,
"The next full moon is ": "The next full moon is ",
"The next new moon is ": "The next new moon is ",
"The current moon is ": "The current moon is ",
"The moon is ": “The moon is “,
“% illuminated”: “% illuminated”,
“When the Moon hits your eye . . .”: “When the Moon hits your eye . . .”,
" days old”: " days old”
} -
@Fonfon said in MMM-Lunartic:
i can help you for translation.
That would be great! Thanks Fonfon. Please follow @cowboysdude’s direction and it will be added to the module.
Again, thanks for your interest in the module and the willingness to help and contribute!
-
@cowboysdude said in MMM-Lunartic:
If you could complete the right hand side that would do it :)
Yo! Thanks for setting that up for me bro. Much appreciated!
-
@Fonfon said in MMM-Lunartic:
i can help you for translation.
Are these correct?
{ "Distance from Earth's core": "Distance du noyau terrestre", "Distance from sun": "Distance du soleil", "The next full moon is ": "La prochaine pleine lune est ", "The next new moon is ": "La prochaine nouvelle lune est ", "The current moon is ": "La lune actuelle a ", Ex: La lune actuelle a cinq jours "The moon is ": "La lune a ", " illuminated": " illuminé", " days old": " jours", "When the Moon hits your eye . . .": "Quand la lune frappe votre œil. . ." } -
Went to add a config option for km or miles and discovered I had already done that . BOOM! :^)
-
Can someone chime in on these translations? Are they correct? If not, can you tell me what they should be?
Many thanks!
-
You’re welcome !!
the correct french translation is:{
“Distance from Earth’s core”: “Distance du noyau terrestre”,
“Distance from sun”: “Distance du soleil”,
"The next full moon is ": "Prochaine pleine lune: ",
"The next new moon is ": "Prochaine nouvelle lune: ",
"The current moon is ": "La lune actuelle a ", Ex: La lune actuelle a cinq jours
“The moon is “: “La lune a “,
" illuminated”: " illuminée”,
" days old”: " jours”,
“When the Moon hits your eye . . .”: “Quand la lune frappe votre œil. . .”
}I’m happy to contribute !
-
@Fonfon said in MMM-Lunartic:
I’m happy to contribute !
Great! Thank you. I’ll change those right now
