Read the statement by Michael Teeuw here.
MMM-Lunartic
-
@Mykle1 Thanks.
I have currently adjusted those settings from within my Lunartic.css file and they do change where the text and moon image are positioned. I cannot find a way to remove the horizontal line over the moon image.
I currently only have a main.css file, but I am assuming I can just create a blank custom.css file and place it in the MagicMirror/css directory and that will work?
-
@BD0G said in MMM-Lunartic:
I cannot find a way to removed the horizontal line over the moon image.
Can you post a pic of the “horizontal line over the moon image?” I assume you’re not talking about the text.
I currently only have a main.css file, but I am assuming I can just create a blank custom.css file and place it in the MagicMirror/css directory and that will work?
You should already have a custom.css file in your css folder. Any modifications to css should be done within that file. It is not recommended that you make any changes to the main.css file.
-
I have no custom.css file that was created during the install. I used the new installer script from @sdetweil when I installed my MagicMirror software.
Here is a picture of the line I am referring to. It is below the text and above the moon image.
https://www.dropbox.com/s/k1un0q2ofu6w02c/20191118_161043.jpg?dl=0I think a centered text that reads “Moon Phase” and no line would be more aesthetically pleasing.
-
@BD0G there is one in ~/MagicMirror/css, it used to contain this
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { } -
@sdetweil Sam - Where is this file located . I have looked and looked.
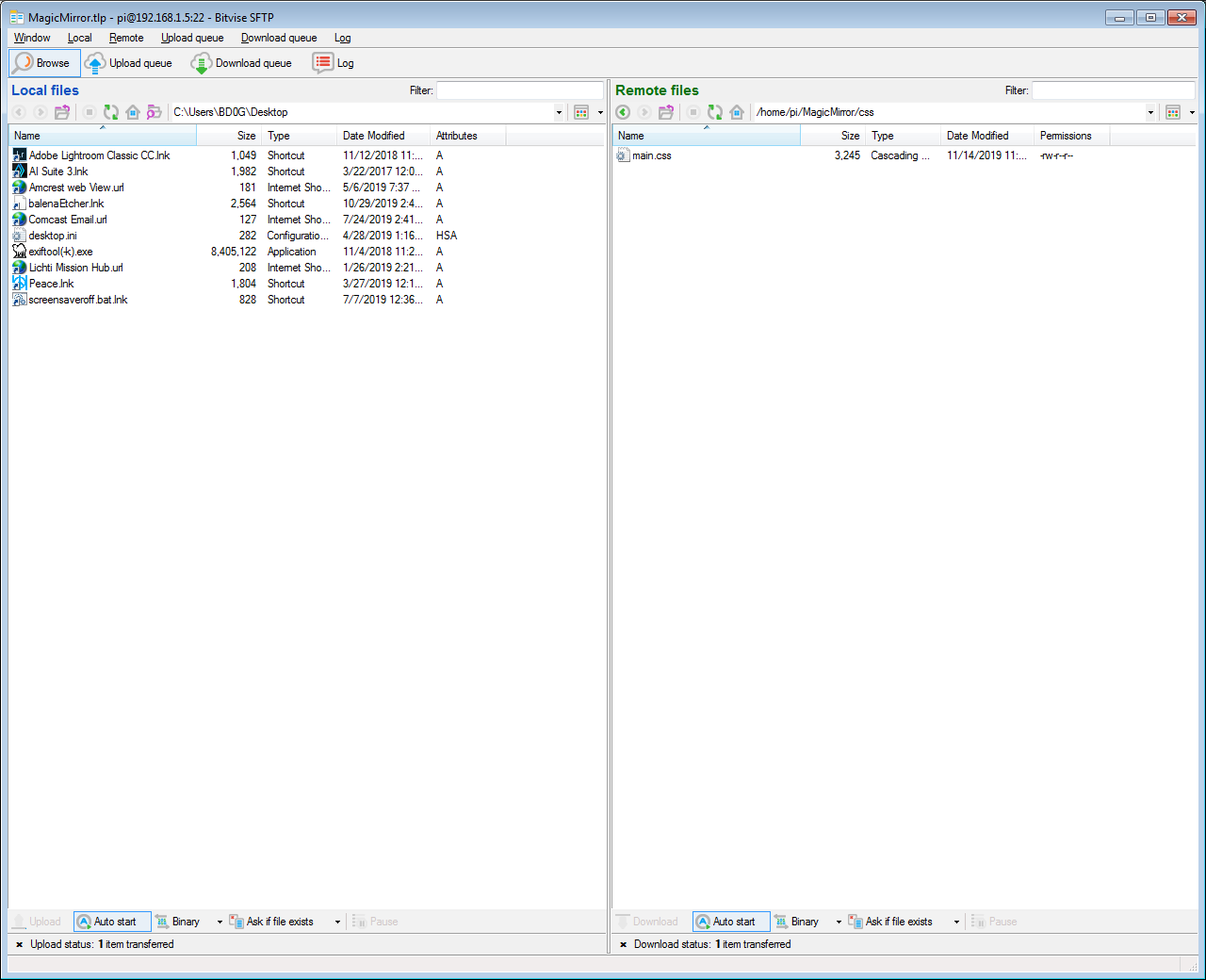
Here is the only file listed under MagicMirror/css

-
~/MagicMirror/css
-
@BD0G weird… its still part of the repo, so it should have been installed
I just checked and did a git clone, and the file is present
-
@sdetweil Strangeness! I guess I will just create a file in that directory and name it custom.css and then paste in the code you posted above.
-
@BD0G yep… then add the lines Mykle1 gave you, inside the braces
-
:thumbsup



