Read the statement by Michael Teeuw here.
MMM-Lunartic
-
@sdetweil Sam - Where is this file located . I have looked and looked.
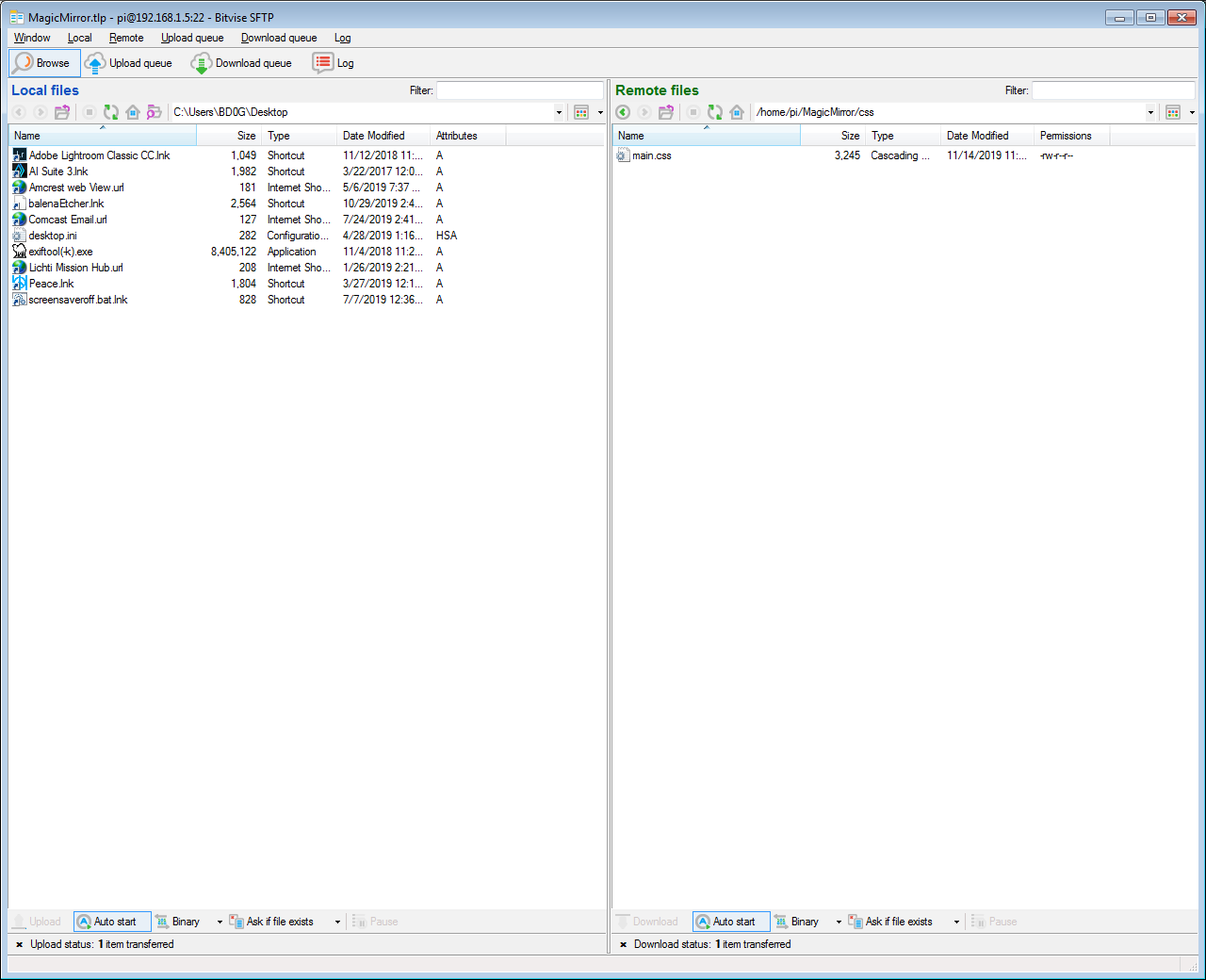
Here is the only file listed under MagicMirror/css

-
~/MagicMirror/css
-
@BD0G weird… its still part of the repo, so it should have been installed
I just checked and did a git clone, and the file is present
-
@sdetweil Strangeness! I guess I will just create a file in that directory and name it custom.css and then paste in the code you posted above.
-
@BD0G yep… then add the lines Mykle1 gave you, inside the braces
-
:thumbsup
-
This post is deleted! -
@BD0G said in MMM-Lunartic:
I think a centered text that reads “Moon Phase” and no line would be more aesthetically pleasing.
Ohhhhh, the header underline!!!
When you do get a custom.css file, try this (outside the body)
body { } MMM-Lunartic .header { border-bottom: none; } -
I tried your suggestion (thanks) and the top header line is still showing. Here is the contents of my custom.css
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { .MMM-Lunartic .xsmall.bright { font-size:22px; } .MMM-Lunartic img.photo { /* display: none; uncomment if you don't want an image */ width: 100%; /* adjust size of moon picture */ margin-left: 0px; /* Precisely align moon picture with these */ margin-right: 0px; margin-top: 0px; /* -41px for current. -21px for animation or static. */ margin-bottom: -11px; /* -51px for current. -21px for animation or static. */ } MMM-Lunartic .header { border-bottom: none; } -
@BD0G said in MMM-Lunartic:
MMM-Lunartic .header {
missing the dot in front of MMM-Lunartic



