Read the statement by Michael Teeuw here.
MMM-Lunartic
-
@BD0G said in MMM-Lunartic:
I guess Im stuck with the line…
No, here it is. I just tested it. I’m sorry if I gave you bad info earlier. Forgive me? :-)
Goes into your custom.css file, exactly as written. NO DOT BEFORE “header”. Guaranteed!
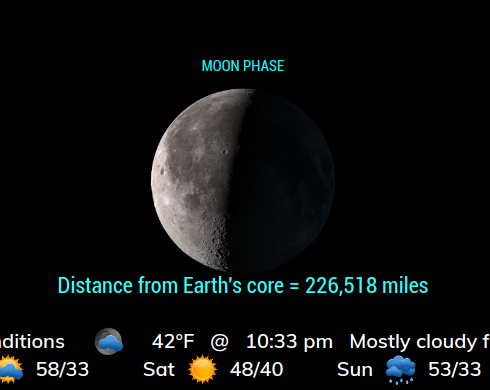
.MMM-Lunartic header { border-bottom: none; text-align: center; color: cyan; }Proof!

Again, I apologize for error.
-
@Mykle1 I forgive you. LOL! Actually I praise your willingness to respond with such a helpfulness! I just copied and pasted directly from your code to my custom.css and …
Drumroll please…Nope! No change?
Its as if the custom.css file is not being recognized.
Here is the entire contents of my custom.css file
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { .MMM-Lunartic .xsmall.bright { font-size:28px; } .MMM-Lunartic img.photo { /* display: none; uncomment if you don't want an image */ width: 100%; /* adjust size of moon picture */ margin-left: 0px; /* Precisely align moon picture with these */ margin-right: 0px; margin-top: 0px; /* -41px for current. -21px for animation or static. */ margin-bottom: -11px; /* -51px for current. -21px for animation or static. */ .MMM-Lunartic header { border-bottom: none; text-align: center; color: cyan; } .module.MMM-AlexaControl{ .img{ height: 30px; width: 30px; } } -
Wait, let me fix this.
Ok, those entries must be made OUTSIDE the body. I’ve corrected it for you.
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { } .MMM-Lunartic .xsmall.bright { font-size:28px; } .MMM-Lunartic img.photo { /* display: none; uncomment if you don't want an image */ width: 100%; /* adjust size of moon picture */ margin-left: 0px; /* Precisely align moon picture with these */ margin-right: 0px; margin-top: 0px; /* -41px for current. -21px for animation or static. */ margin-bottom: -11px; /* -51px for current. -21px for animation or static. */ } .MMM-Lunartic header { border-bottom: none; text-align: center; color: cyan; } .MMM-AlexaControl .img { height: 30px; width: 30px; }Next step, I come to your house and fix it for you. :-)
-
@BD0G said in MMM-Lunartic:
I praise your willingness to respond with such a helpfulness!
I started on this forum with no knowledge of coding at all. There were people willing to help me then. I still ask for help when I need it. So, this is my way of thanking the people that help(ed) me. :thumbsup:
-
@Mykle1 When can you be here? LOL.
-
@Mykle1 If I get stuck I always ask for assistance and realize that we all cannot know everything about anything. We are all learning. I appreciate your willingness to help ! I am sure you will see lots mode posts by me. :)
-
I’m here. I’ll send you a private message
-
We are all here…
-
-
You are truly an International man of mystery.



