Read the statement by Michael Teeuw here.
MMM-Lunartic
-
:thumbsup
-
This post is deleted! -
@BD0G said in MMM-Lunartic:
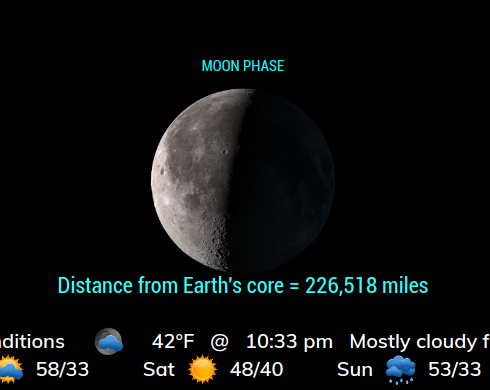
I think a centered text that reads “Moon Phase” and no line would be more aesthetically pleasing.
Ohhhhh, the header underline!!!
When you do get a custom.css file, try this (outside the body)
body { } MMM-Lunartic .header { border-bottom: none; } -
I tried your suggestion (thanks) and the top header line is still showing. Here is the contents of my custom.css
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { .MMM-Lunartic .xsmall.bright { font-size:22px; } .MMM-Lunartic img.photo { /* display: none; uncomment if you don't want an image */ width: 100%; /* adjust size of moon picture */ margin-left: 0px; /* Precisely align moon picture with these */ margin-right: 0px; margin-top: 0px; /* -41px for current. -21px for animation or static. */ margin-bottom: -11px; /* -51px for current. -21px for animation or static. */ } MMM-Lunartic .header { border-bottom: none; } -
@BD0G said in MMM-Lunartic:
MMM-Lunartic .header {
missing the dot in front of MMM-Lunartic -
-
-
@Mykle1 I guess Im stuck with the line…
-
@BD0G said in MMM-Lunartic:
I guess Im stuck with the line…
No, here it is. I just tested it. I’m sorry if I gave you bad info earlier. Forgive me? :-)
Goes into your custom.css file, exactly as written. NO DOT BEFORE “header”. Guaranteed!
.MMM-Lunartic header { border-bottom: none; text-align: center; color: cyan; }Proof!

Again, I apologize for error.
-
@Mykle1 I forgive you. LOL! Actually I praise your willingness to respond with such a helpfulness! I just copied and pasted directly from your code to my custom.css and …
Drumroll please…Nope! No change?
Its as if the custom.css file is not being recognized.
Here is the entire contents of my custom.css file
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { .MMM-Lunartic .xsmall.bright { font-size:28px; } .MMM-Lunartic img.photo { /* display: none; uncomment if you don't want an image */ width: 100%; /* adjust size of moon picture */ margin-left: 0px; /* Precisely align moon picture with these */ margin-right: 0px; margin-top: 0px; /* -41px for current. -21px for animation or static. */ margin-bottom: -11px; /* -51px for current. -21px for animation or static. */ .MMM-Lunartic header { border-bottom: none; text-align: center; color: cyan; } .module.MMM-AlexaControl{ .img{ height: 30px; width: 30px; } }



