Read the statement by Michael Teeuw here.
MMM-Lunartic
-
thank you for the module, it is fantastic.
a little mistake in “de.json”
not
"Wanning Gibbous Moon": abnehmender Mond"better:
"Waning Gibbous Moon": abnehmender Mond" -
@babene1 said in MMM-Lunartic:
a little mistake in “de.json”
You have a very keen eye! Are you a detective? :-)
Thank you for bringing that to my attention. I have already corrected that. :thumbsup:
-
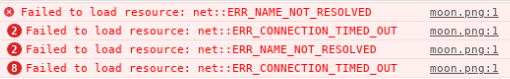
@Mykle1 Thanks for this module. I am having an issue with the module in that the image moon.png is not loading. I can see the following on the Console:

Is there anything I am missing perhaps? My config:
disabled: false, module: 'MMM-Lunartic', position: 'bottom_right', // Best in left, center, or right regions config: { mode: "rotating", // rotating or static image: "current", // animation, current, DayNight or static distance: "km", // miles or km sounds: "yes", // howling wolf, only on a full moon useHeader: "true", // true if you want a header header: "Moon Phase", // Any text you want maxWidth: "300px", animationSpeed: 0, rotateInterval: 15000, } }, -
I just used your config entry (after adding the opening curly bracket before
{ disabled: false,) and it fired right up. See pic:
Can you put this url into a browser and see if you get the image?
https://api.usno.navy.mil/imagery/moon.png?date=today&time=now
Request:
Can a few people outside the USA test the above url for me and report here? My thanks!
-
@Mykle1 works 👍🏼…Germany
-
@Mykle1 It says :
This site can’t be reached api.usno.navy.mil’s server IP address could not be found.from South Africa. I guess that it’s restricted somehow. -
@mumblebaj said in MMM-Lunartic:
I guess that it’s restricted somehow.
If that is the case then there is nothing I can do about that. However, there are times when the image does not load and you have to try again. It doesn’t happen too often. If you care to try again you may have better luck.
@Stoffbeuteluwe said in MMM-Lunartic:
works …Germany
My thanks!
-
@mumblebaj said in MMM-Lunartic:
@Mykle1 It says :
This site can’t be reached api.usno.navy.mil’s server IP address could not be found.from South Africa. I guess that it’s restricted somehow.That’s very possible…it could be blocked by your ISP OR the Navy could block the traffic to your server.
Try putting this in a browser window and see if you get results from that…
-
Works… UK
-
@cowboysdude That returned the following result:
{"age":19.928838935009,"illumination":72.74035463065,"stage":"waning","DFCOE":403666.04,"DFS":151987757.36,"FM":{"UT":1563313171.7967,"DT":"21:39:31-16 Jul 2019"},"NNM":{"UT":1564629175.4546,"DT":"3:12:55-1 Aug 2019"}}



