Read the statement by Michael Teeuw here.
MMM-Lunartic
-
@Fonfon said in MMM-Lunartic:
the text is not perfectly under the animated picture but a little on the left.

-
Update:
The API I was using for this module is no longer available. What was I to do?
Provide my own API. :^)
So, along with the new API, there is a new config option to view an image of the appearance of the current moon, updated minutely. Courtesy of the U.S. Navy. Salute!
Download:
[card:mykle1/MMM-Lunartic]
Version 1.0.2
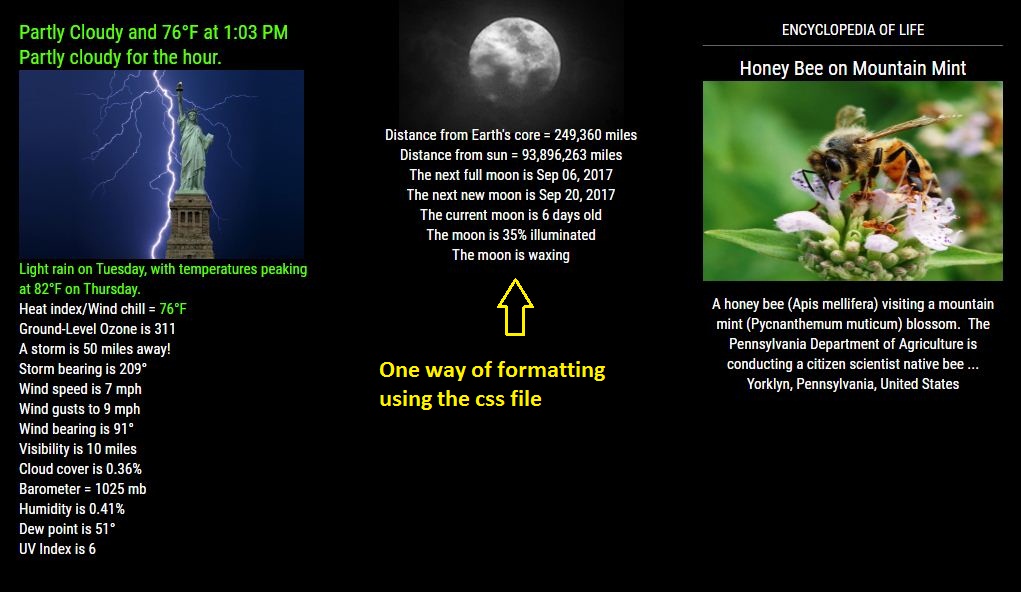
Example

-
Noob questions!
-
When I pull the latest files, both the core .js files have Windows control characters in them. (I don’t think this is the source of my problems, but it seems maybe unintentional.)
-
My fresh stock MM install does not like the config files for this module. It’s the only custom module I’ve tried to add in this install. Whenever I add it to my main config, startup throws a config validation error and reverts to the default file. I’m having a hard time debugging it to provide a more precise error, since it’s just failing out at the initial validation stage. Any ideas how I can debug more precisely?
Thanks!
-
-
@thetalentedfool you can put your config here so we can have a look
-
@thetalentedfool said in MMM-Lunartic:
I don’t think this is the source of my problems, but it seems maybe unintentional.)
It’s not, but thank you for bringing that to my attention.
The problem is/was completely my fault. In a recent update to the repo, specifically the README file, I failed to place a comma at the end of the
image: "animation"line of the config entry. I’ve updated the repo and apologize for the error. Your config entry should now look like this:{ module: 'MMM-Lunartic', position: 'top_left', // Best in left, center, or right regions config: { image: "animation", // animation, current or static distance: "miles", // miles or km useHeader: false, // true if you want a header header: "The Lunartic is in my head", // Any text you want maxWidth: "300px", animationSpeed: 3000, // updated info fades in and out } },If you have any further problems or questions, don’t hesitate to post for assistance. Thanks!
Peace
-
@Mykle1 D’oh! Can’t believe I missed that too - my kingdom for an actual helpful nodejs debug message with pointers to the offending line. Works great now. Thanks for the response!
-
No, thank you. Just a stupid mistake on my part.
MM has a command that will check your config and point out the errors but that command escapes me. I’ll take a look for it. Otherwise, jshint.com and jslint.com are pretty useful when I remember to actually USE them. :-)
Cheers
-
Found it! Here is the command that will check your config if you get that error at launch. I assume you need to run it in the MagicMirror directory
npm run config:check -
I removed the comma from the config and ran
npm run config:check. The result would be enough to determine the cause.daddle@daddle-Presario-CQ57-Notebook-PC:~/MagicMirror$ npm run config:check > magicmirror@2.1.3 config:check /home/daddle/MagicMirror > node tests/configs/check_config.js Checking file... /home/daddle/MagicMirror/config/config.js Line 30 col 9 Expected '}' to match '{' from line 28 and instead saw 'distance'. Line 30 col 17 Expected '}' to match '{' from line 25 and instead saw ':'. Line 30 col 19 Expected ']' to match '[' from line 24 and instead saw 'miles'. Line 35 col 6 Missing semicolon. Line 35 col 5 Unrecoverable syntax error. (55% scanned). daddle@daddle-Presario-CQ57-Notebook-PC:~/MagicMirror$ -
I’m astonished by the fact that “npm run config:check” seems to be so unknown in the community. It is a VERY important tool in my opinion.
Whenever there is something odd, always run this one first to check if the config is ok.
However, it took me about twenty lookups into the github readme to finally remember it correctly.



