Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@Vauxdvihl
Did you add this?font-size: 150%; // Add thisGive bigger value for that.(And you need to change value of
*-widthfor adjusting) -
@Sean
I am not a programmer :-)
I have played a little bit…also with big values, but the symbol size does not change.
Maybe i am doing something wrong?/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ div.CALEXT .event .symbol { order:1; display:block; flex-basis: 40px; // Modify this text-align:center; min-width: 50px; // Modify this font-size: 800%; // Add this }
-
@Vauxdvihl
Ok. I know what’s the problem. I’ve forgotten emoji belongs different section.
put this in your css.div.CALEXT .events .symbol.emoji { font-size: 100%; //Adjust this as your wish. you can use px or % } -
@Sean
Perfect for some symbols
But the symbol “trash-o” will be not “re-sized”.
I have to look for a symbol in other sources == > “em”…and so on -
@Vauxdvihl
for emoji(@em) size, see my last answer.for FA and MD (default and
@fa&@md) sizes are related to my previous answer. -
@Sean
It works fine with adding this code to custom css :-)div.CALEXT .events .symbol.font-awesome { font-size: 250%; //Adjust this as your wish. you can use px or % -
@Vauxdvihl Ye… Maybe that’s another solution. :)
-
@Sean
Sorry again but i have another question / problem
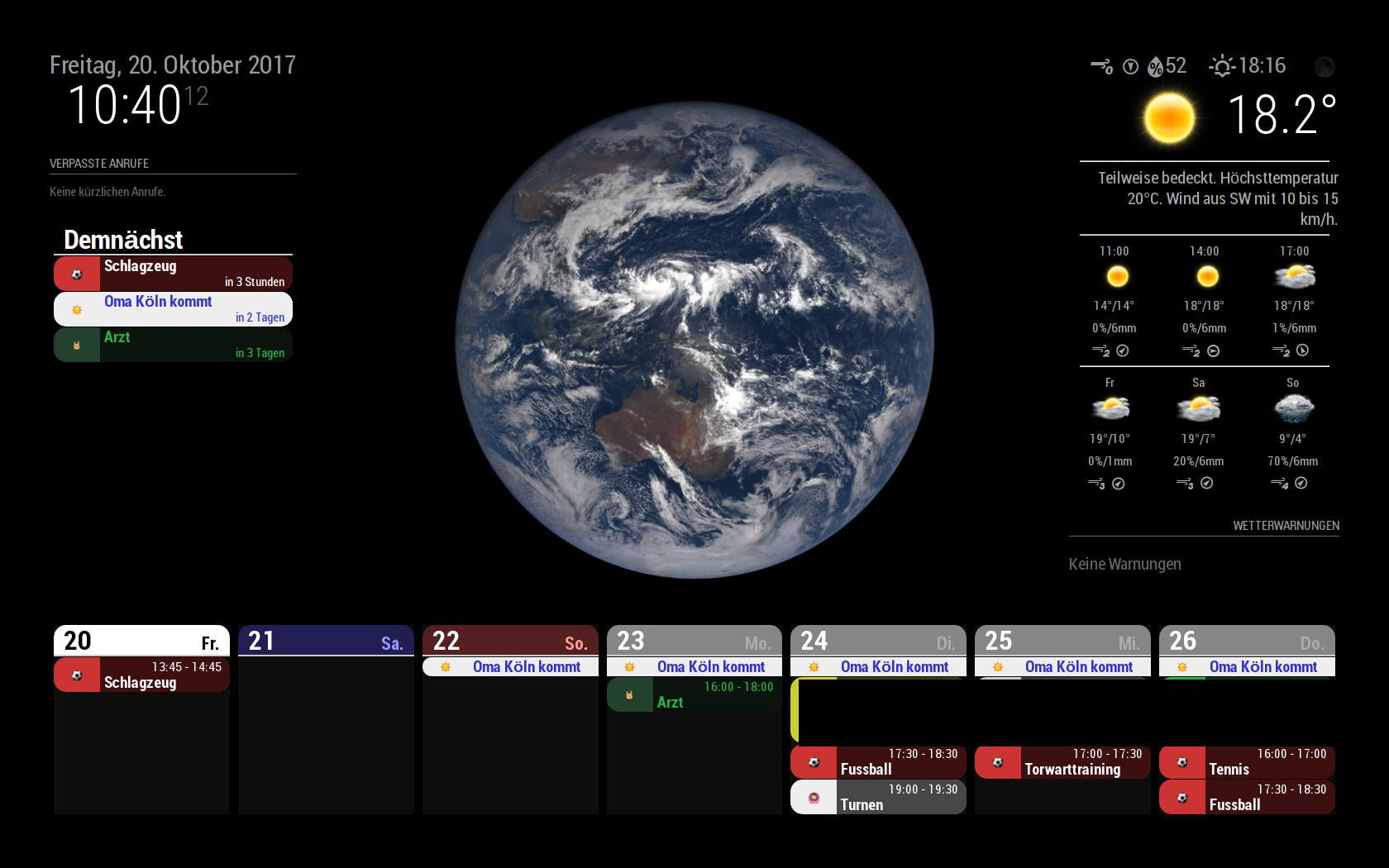
You can see in my above standing screens that split view => current / upcoming does not work.
But before doing the update it was working.Here is my config code
{ module: 'MMM-CalendarExt', position: "lower_third", //anywhere. It is not related to real position of view config: { // Read below system: { show: ['current','upcoming','daily'], locale: 'de', //when omitted, default value would be your system default locale by moment.js showEmptyView: 0, fullDayEventLocalize: 1, redrawInterval: 30*60*1000, //minimum 60000 useProfileConfig: 0, startProfile: '' }, views: { current: { position: "top_left", title: "Heute", limit: 3, }, upcoming: { position: "top_left", title: "Demnächst", limit: 3, }, daily: { position: "bottom_bar", title: "Überblick", counts: 7, } }, -
@Sean
Hi,
it is me again.
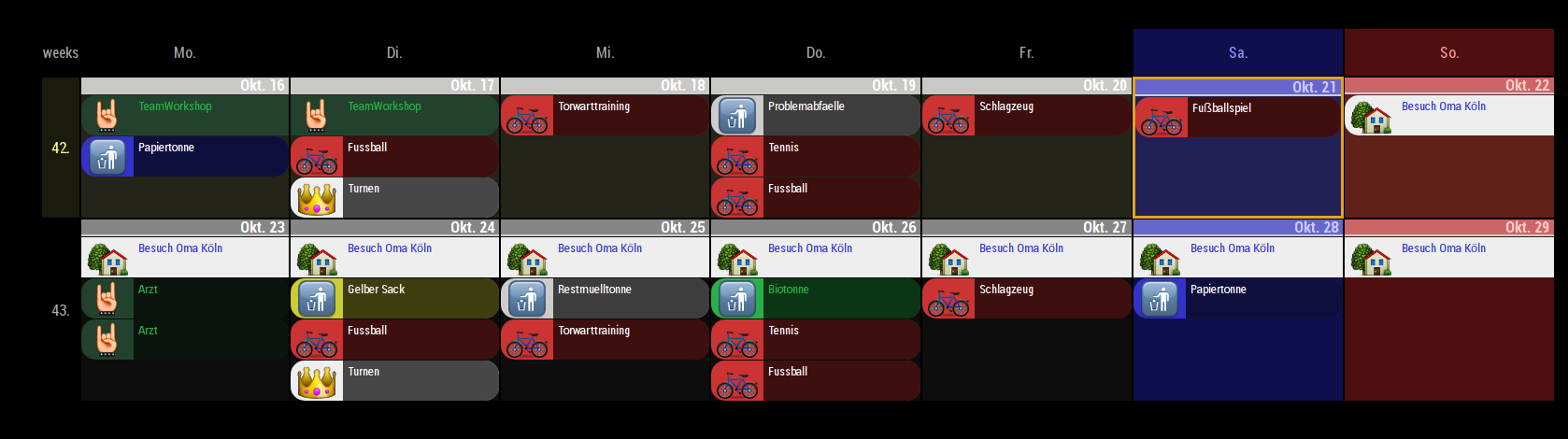
After having everything running, my wife wants to have the view “weekly” with 2 counts.
Now i have the “problem”, that i search for the config parameter which allows also to see the timings in this view (like 08:00-10:00 …and so on)
Is it possible in the “weekly” view?
Thanks again for your support and help
-
@Vauxdvihl
Yes possible.Put this code in your css.
div.CALEXT .tableStyle .eventTime { display:block; }I’m not on the console on weekends, so i didnt test it, but i think it will work.
Ps. that view is not ‘weekly’. It is ‘weeks’
