Read the statement by Michael Teeuw here.
MMM-SimpleTides - (Replaced by MMM-SORT)
-
Description:
-
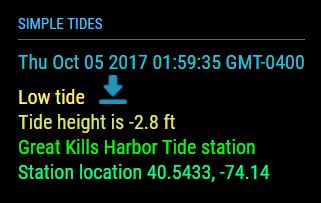
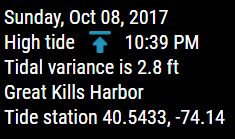
A simple tide module that rotates through 7 days of tides.
-
Based on your latitude and longitude.
-
Extremely small footprint won’t crowd your mirror.
Examples:
Annotated .css file included for position, sizing, and coloring. Default is white.
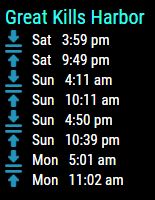
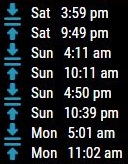
- One colored with header, one plain white with no header.


- Display only the info that you want to see, line by line.


Download:
[card:mykle1/MMM-SimpleTides]
Version 1.0.0
-
-
Thanks to @yawns for the green light! :^)
-
Ok, so I went a bit mental. ;^)
I couldn’t decide if I wanted the tides rotating or static and my pitiful programming skills don’t include making a module that does both. So, I made MMM-StaticTIdes. It’s basically a rewrite of MMM-SimpleTides with some formatting changes and less info to keep screen real estate to a minimum. However, a quick glance gives you the next 8 tides, whereas MMM-SimpleTides gives a full week of tides and other information in rotation.


-
@Mykle1 said in MMM-SimpleTides:
my pitiful programming skills don’t include making a module that does both
Simplest way would be this:
Add a config attribute{ disabled: false, module: "MMM-SimpleTides", position: "top_left", config: { ... outputLayout: "simple" } },and in
getDom: function() {after preparing/modifying your data you add a simple if/else clause.if (this.config.outputLayout == "simple") { // print the data as in SimpleTides } else { // print the data as in StaticTides } -
@yawns said in MMM-SimpleTides:
Simplest way would be this:
Oh snap! Of course! Thanks yawns!
I will give that a shot today. :^)
-
@yawns said in MMM-SimpleTides:
and in getDom: function() { after preparing/modifying your data you add a simple if/else clause.
I gave it the old college try, and I almost got there on my own. Two simple mistakes fixed and a Carousel() addition all made by @cowboysdude got me up and running. Thanks bro!
