Read the statement by Michael Teeuw here.
Module Developer Challenge - I surrender!
-
Module Developer Challenge - Or anyone else
I have been working on adding a url to an existing module of mine, namely,
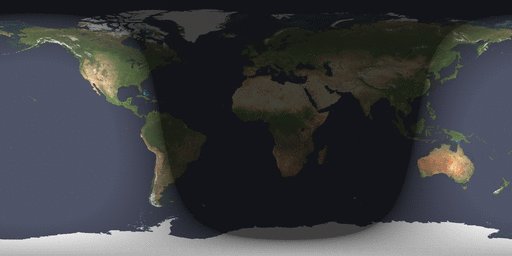
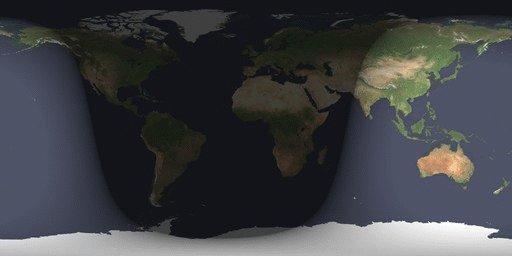
MMM-SunRiseSet. The url is to an image
of a cylindrical projection of day and night across the Earth. If you open
this url in a browser and refresh the page every so often, say 5 minutes, you
can see the updated image, as day and night move across the map. Try it. This is what
I have been trying to add to my module. It’s the perfect compliment to the data
being presented.So what’s the problem, Mykle?
The module loads. The data and the image from the url display as expected.
I cannot get the url to refresh/update in the module. The initial load of the
image from the url works fine but I’m stuck with that. Reloading MM gets the updated
image but again, it doesn’t update after that. I guess I should mention that the url
to the image is separate from the data. I don’t know if that matters.You’re not a real programmer, Mykle!
That is so true. I am the first to admit it but I do enjoy making modules with the
little bit of knowledge that I’ve learned in 10 months. 11 months ago I didn’t know
what Linux or a Raspberry Pi was. I only started learning to impress my son. You
guys are the real geniuses.I am humble
It is with the utmost humility that I ask for your assistance. I do not ask for help
lightly. I have tried for the better part of 4 days to figure this out but I am defeated.
I’ll get over my embarrassment, eventually. I’m sure one of you will point out a simple
mistake I’ve made or something I forgot to include.Peace
-
@Mykle1
This is not the result of deep-thought, but… In many cases, it might be related to the cache. So I suggest you try the traditional solution about this kind of problem.
Add some random value to the url for refreshing cache when you try to load the new image like this.
http://api.usno.navy.mil/imagery/earth.png?date=today&seed=[SomeRandomValue]However this might be not the solution, but I think it has worthy to try.
-
@Sean actually the problem starts even before the cache. the way magicmirror is designed in the update module function is, that it will only rerender if there was something changed in the dom. But your solution should still fix the problem.
Another similar way would be to put a “seed” to the dom element itself insetad of the url, as i suggested in the iframe reload module, which fixed the reload problem there.
after line 147
img.setAttribute("timestamp", new Date().getTime());which will create an dom element like:
< img class="photo" timestamp="1508693514656" src="http://api.usno.navy.mil/imagery/earth.png?date=today" /> -
@Sean
@strawberry 3.141Oh hey, thanks to you both. I just got in from my daughter’s. I was playing with my grandchildren. I will give those a try right now. You guys are awesome!
I’ll post back with my results.
-
@Sean said in Module Developer Challenge - I surrender!:
http://api.usno.navy.mil/imagery/earth.png?date=today&seed=[SomeRandomValue]
Hi Sean,
I tried your suggestion first as yours was the first suggestion.
I added a var for random number between 1 and 99
var randomNumber = Math.floor(Math.random() * 99);And inserted that into the url
img.src = "http://api.usno.navy.mil/imagery/earth.png?date=today&seed=" + randomNumber;Console log reporting that the random number is being generated
http://api.usno.navy.mil/imagery/earth.png?date=today&seed=16 MMM-SunRiseSet.js:157 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=5 MMM-SunRiseSet.js:157 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=75 MMM-SunRiseSet.js:157 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=31 MMM-SunRiseSet.js:157 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=12 MMM-SunRiseSet.js:157 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=16Many thanks to you, Sean. The module IS updating now!
Now, on to try @strawberry’s suggestion!
EDIT
I set the above to run on my MacBuntu laptop running MM so I could monitor it. It was updating nicely for a while but then something odd happened. An update resulted in an earlier image being loaded. I think this is because random numbers between 1 - 99 will at some point choose the same number.I’ll continue to work on it. I have an idea!
-
@Mykle1 I think 99 is somehow too small. Use bigger values or timestamp for preventing duplicated.
-
@Sean said in Module Developer Challenge - I surrender!:
I think 99 is somehow too small. Use bigger values or timestamp for preventing duplicated.
Yes, see the edit to my post. I was writing that as you posted.
I’ll report back
-
So, after having tried Sean’s suggestion I realized my mistake in using a random number instead of timestamp. As I was about to try your suggestion I realized that I could use a part of Sean’s suggestion and a part of your suggestion.
I had already set up a var for random numbers, so I changed that to
var getTimeStamp = new Date().getTime();which was your idea added to Sean’s idea of a random value. A quick check in the console showed me it was working.http://api.usno.navy.mil/imagery/earth.png?date=today&seed=1508717386975 MMM-SunRiseSet.js:166 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=1508717686862 MMM-SunRiseSet.js:166 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=1508717686866 MMM-SunRiseSet.js:166 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=1508717987939 MMM-SunRiseSet.js:166 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=1508717987944 MMM-SunRiseSet.js:166 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=1508718287819 MMM-SunRiseSet.js:166 http://api.usno.navy.mil/imagery/earth.png?date=today&seed=1508718287823Then a simple edit to the url which was kinda, sorta, like the ideas you both had.
img.src = "http://api.usno.navy.mil/imagery/earth.png?date=today&seed=" + getTimeStamp;And BOOM! Success! I’ll leave it running all night and check it in the morning but I don’t foresee any problems
So, thank you Strawberry and thank you Sean. You guys are truly amazing!!!
Commence embarrassment recovery
-
So far, so good. I have it running on my MacBuntu laptop. Here is a 2 frame animation so you get the idea. Obviously, there are quite a few updates absent from the gif and the shadow will move much more slowly and not jump across the planet. hehe

-
I am happy to report that the module ran for the last 11 hours without a hitch. The visual image shows day and night exactly where it should.
