Read the statement by Michael Teeuw here.
Changing moment.js behavior
-
That’s strictly a moment.js thing … However, what we humans perceive as ‘in a day’ and ‘tomorrow’ aren’t actually the same thing.
moment.js calculates based on midnight. So, an event that happens before midnight tomorrow is considered to be tomorrow. An event that happens after midnight tomorrow, is considered ‘in a day’ because it counts starting AT midnight, and not from the current time. So current time TO midnight, plus 1 day = ‘in a day’. It’s not how we calculate time intuitively, but it’s how computers calculate time, and thus moment.js does that.
-
@KirAsh4 Thanks for the helpful clarification. Wouldn’t it be easy to change that behavior so that it would start calculating based on the current point of time?
Regardless of that, I would still like to change the “in a day” notice to “the day after tomorrow”, do you know how I could accomplish that? It seems that /vendor/moment/moment-with-locales.js has role to play there.
-
You’d have to talk to the moment.js folks (or figure out how to calculate the time difference yourself and pass it on to moment.js to parse for you). If you manually change the moment locales, it will get overwritten at the next update.
-
If I can figure out a way to change it locally in my MagicMirror, it’s easier for me to suggest changes to the moment.js crew, however as of now, I can’t change anything, no matter what I do, my calendar keeps reporting the same old information, especially for “tomorrow”. I have figured out a way to change some of the information, such as “in two days” to something like “inn two days” just to see where adjustments have to be made, but no matter what I do, it always says “morgen” for “tomorrow”.
I was actually trying to change what the folks at moment.js suggested, but it seemed like my modifications had no impact whatsoever :)
-
I’ve just realized that both “today” and “tomorrow” are taken over by the MagicMirror translation engine, this would explain why no change to moments.js locale files made any difference :).
So if anyone is ever thinking about adjusting the calendar phrase for “today” or “tomorrow”, take a look at your MagicMirror/translations/ folder.
-
As the calender.js file takes over the days “TODAY” and “TOMORROW” it was actually quite easy to add another definition to take over the “DAYAFTERTOMORROW”.
I’ve changed the ‘calender.js’ code to look like this:
... if (event.fullDayEvent) { if (event.today) { timeWrapper.innerHTML = this.translate("TODAY"); } else if (event.startDate - now < one_day && event.startDate - now > 0) { timeWrapper.innerHTML = this.translate("TOMORROW"); } else if (event.startDate - now < 2*one_day && event.startDate - now > 0) { timeWrapper.innerHTML = this.translate("DAYAFTERTOMORROW"); } else { ...And I’ve adjusted /MagicMirror/translations/de.json to look like this
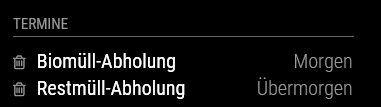
... "TOMORROW": "Morgen", "DAYAFTERTOMORROW": "Übermorgen", "RUNNING": "noch", ...Which led to this:

Great, just what I needed… :)
I’m aware that this will be overwritten by any update I might perform, but I can’t think of any other way to implement this feature.
-
Feel free to send a pull request so anyone can benefit from this. :)
-
@MichMich Well, I sort of assumed that a change that somehow breaks the calendar for any other language than German would probably not be merged into the develop branch ^^. But I can have it depend on an if-condition and we can take a look at whether it makes sense to include it in the calendar, will submit a pull request and we’ll take it from there.
-
The PR was just merged into the develop branch. I’ve added a translation for Dutch as well.
-
The manipulations with dates can be a time-consuming problem in some cases. Moment.js is a powerful JavaScript library intended to handle with dates and time without any other dependencies.
Briefly, this library allows working conveniently with parsing, validating as well as displaying dates. Besides, it efficiently handles with a necessity to provide your users around the globe with localized time and the right format depending on their location. Moment.js library supports time zone and internalization.
You should use it in case you need to implement some features related to dates and time. Look at more JS libraries in the Cleveroad blog
