Read the statement by Michael Teeuw here.
Module widths
-
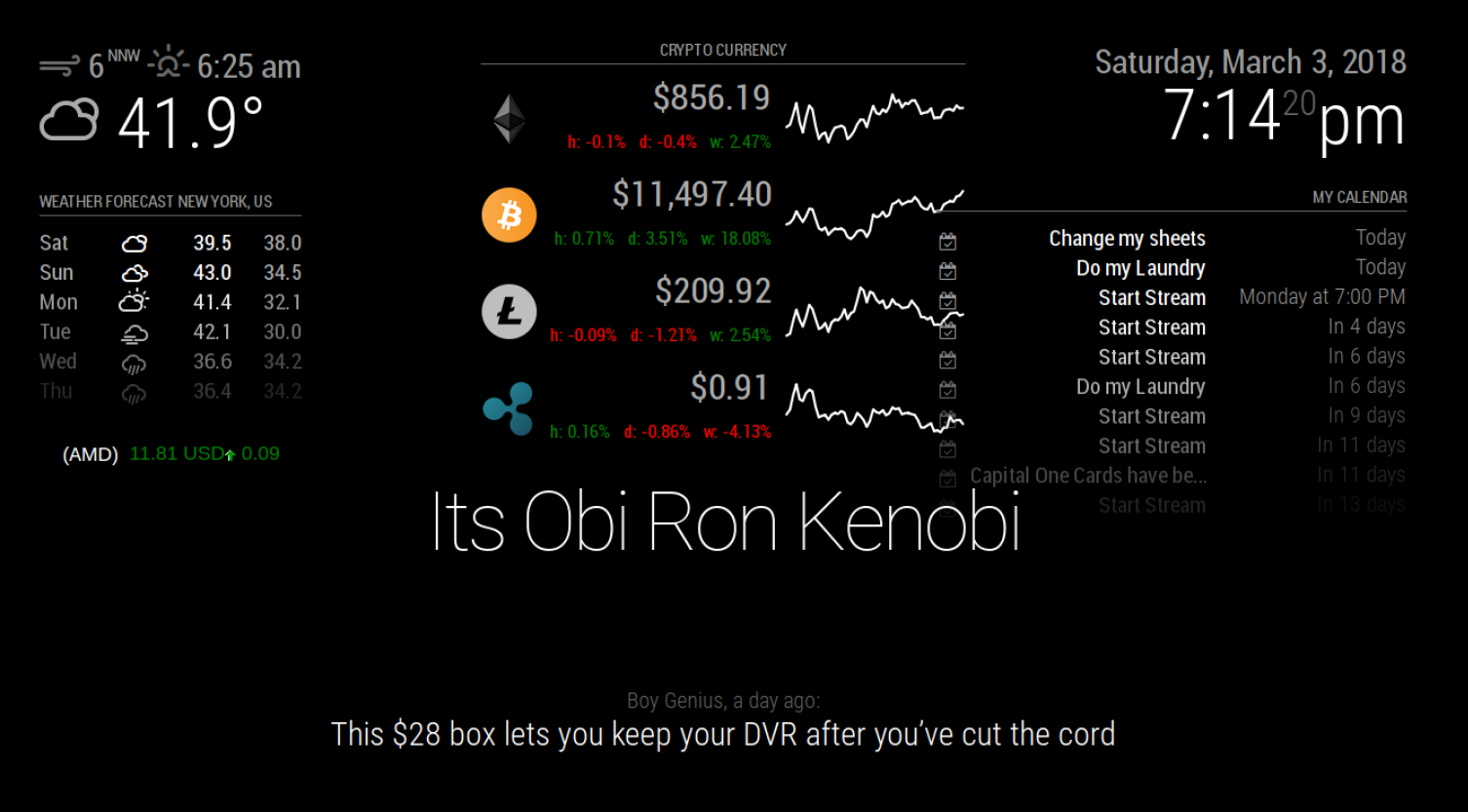
@cowboysdude Thanks but unfortunately that didnt help. What ended up happening is that before the data loads the width of the header would be 200px. I even changed it to 100px just to make sure it was changing which it was. But as soon as the data loads then it pushes it back out and looks just like the screen shot up top.
-
@ruckus09 I don’t remember where, but I’ve seen MM code around that does some kind of calculations for the width and height. That is usually great on normal layouts, but when people start rotating their screens and using non-common resolution, things get tricky.
I hope you can find a solution. -
@E3V3A Yea, I get that. By any chance would you know how I would limit how many rows displayed in the calendar?
-
Do a search for custom css on the forums ;)
-
@ruckus09 yeah, its one of the options in the config, called “maximumEntries” it defaults to 10 but can be change from 0-100 within the config
-
@cowboysdude HAHA I suppose that is better than asking random people questions on the internet lol. Thanks a lot though!!
-
@Albinolan I literally JUST figured that out like 20 minutes ago lol. But thanks so much!
-
@ruckus09 LOL